.
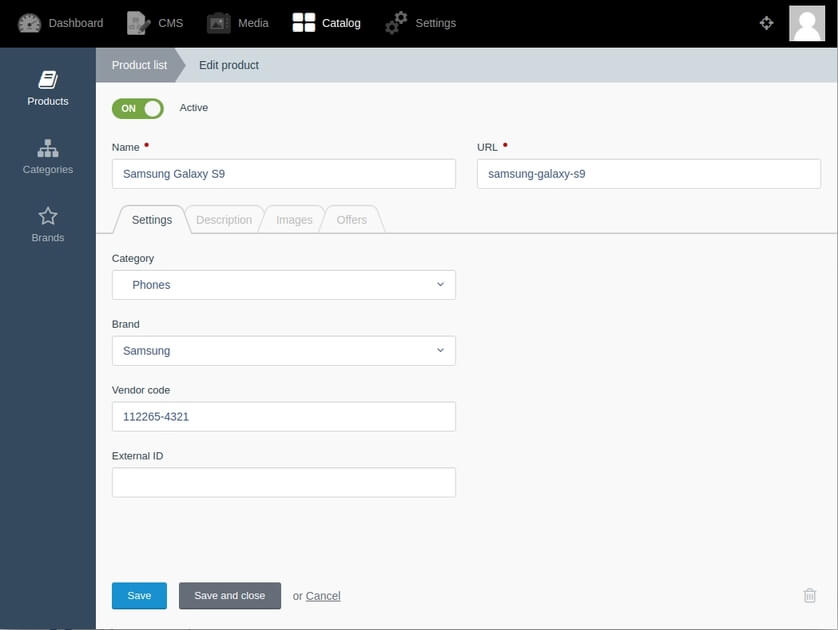
Please, use the following credentials
user:manager,password:managerfor logging to the Dashboard.
Overview
Shopaholic is a scalable and highly flexible e-commerce ecosystem for October CMS. The core plugin is provided free of charge and includes the following set of features:
- Products and trade offers management.
- Product image gallery management.
- Products grouping by categories and brands.
- Multi-currency, taxes and price types management.
- Data import (product, offers, categories, brands) from a CSV/XML file.
- Basic products filtering (by category, brand etc.) and sorting (by price, new additions etc.)
In order to cater to the growing scalability demands of a project, the ecosystem provides extra plugins to extend the basic functionality. With these plugins sellers can:
- Manage multi-language content (via RainLab.Translate).
- Sell online (via Lovata.PayPalShopaholic).
- Extend online payment options by adding additional payment providers (via Lovata.OmnipayShopaholic).
- Create custom products filters by any essence (e.g. by New additions, Discounts, In stock etc.) (via Lovata.FilterShopaholic).
- Add custom properties to a product (via Lovata.PropertiesShopaholic).
- Bind similar products to a certain one (via Lovata.RelatedProductsShopaholic).
- Manage promo activities (via Lovata.CouponsShopaholic, Lovata.DiscountsShopaholic and Lovata.CampaignsShopaholic).
- Group products for SEO reasons (via Lovata.TagsShopaholic).
- Manage complex SEO issues (via Lovata.MightySeo).
- Increase the revenue by assigning accessories to the products (via Lovata.AccessoriesShopaholic).
- Manage customers (via Lovata.Buddies or RainLab.User).
Besides you can provide a better UX for the customer with the ability to:
- Sind the popular products ( via Lovata.PopularityShopaholic).
- Search for the products (via Lovata.SearchShopaholic or Lovata.SphinxShopaholic).
- Compare the products (via Lovata.CompareShopaholic).
- Find the products they viewed before (via Lovata.ViewedProductsShopaholic).
- Leave and read the reviews for the products (via Lovata.ReviewsShopaholic).
- Postpone the products for the future purchases (via Lovata.WishListShopaholic).
The development of Shopaholic’s ecosystem is guided by the similar philosophies of October CMS and Unix like operating systems, where the main focus is to create simple microarchitecture solutions that communicate with each other through smart APIs.
One one hand, this approach allows keeping performance, security, and functionality of the code to a high standard. On the other hand, it provides a clean and smooth back-end UI/UX that isn't over-bloated with the features.
Installation
Regardless of the installation type you choose, you must install Toolbox plugin, which is a required dependency for Shopaholic.
Artisan
Using the Laravel’s CLI is the fastest way to get started. Just run the following commands in a project’s root directory:
php artisan plugin:install lovata.toolbox php artisan plugin:install lovata.shopaholic
Composer
If you prefer Composer run following commands in a project’s root directory:
composer require lovata/oc-toolbox-plugin composer require lovata/oc-shopaholic-plugin php artisan october:up
It's not recommended way because of possible collisions with the updating of the plugins.
Once the plugins are installed take a look at the official documentation for the possible next steps.
Documentation
The complete official documentation of the ecosystem can be found here.
Performance
As an environment for a testing measurements was used simple Digital Ocean droplet with this configuration:
- Dual Core CPU
- 4 Gb RAM
- Ubuntu 18.04
- PHP 7.2.0
- Apache 2.4
- MySQL 5.7
| Products number | Catalog page load time | Product list filtering time |
|---|---|---|
| 210 | 100-150 ms | 80-100 ms |
| 21 000 | 900-1100 ms | 500-600 ms |
If you would like to know how our plugins perform with large catalogs of products, you can visit our Large Catalog Live Demo that has 21 000 products, 68 000 offers and 210 000 variations of property values.
Code quality
We ensure the high quality of our plugins and provide you with full support. All of our plugins have extensive documentation. The quality of our plugins goes through rigorous testing, we have launched automated testing for all of our plugins. Our code conforms with the best writing and structuring practices. All this guarantees the stable work of our plugins after they are updated with new functionality and ensures their smooth integration.
Get involved
If you're interested in the improvement of this project you can help in the following ways:
- bug reporting and new feature requesting by creating issues on plugin GitHub page;
- contribution to a project following these instructions;
- localization to your language using Crowdin service.
License
© 2019, LOVATA Group, LLC under GNU GPL v3.
Developed by Andrey Kharanenka.
The following plugin is required
This plugin is also included into the following bundles
FREE Shopaholic Bootstrap Starter Bundle
A collection of all free Shopaholic plugins
FREE Shopaholic Bootstrap Starter Bundle
A collection of all free Shopaholic plugins
- Toolbox
- Bootstrap theme for Shopaholic
- Orders for Shopaholic
- Shopaholic
Sneakers Shop Pro for Shopaholic
The ready-made online athletic shoe store
Sneakers Shop Pro for Shopaholic
The ready-made online athletic shoe store
- Sneakers E-Commerce Theme for Shopaholic
- Good News
- Filter for Shopaholic
- Mighty SEO
- + 14 more
Sneakers Shop for Shopaholic
The ready-made online athletic shoe store
Sneakers Shop for Shopaholic
The ready-made online athletic shoe store
- Sneakers E-Commerce Theme for Shopaholic
- Good News
- Filter for Shopaholic
- Mighty SEO
- + 8 more
Biolia Shop Pro for Shopaholic
The ready-made online organic food store
Biolia Shop Pro for Shopaholic
The ready-made online organic food store
- Biolia E-Commerce Theme for Shopaholic
- Good News
- Filter for Shopaholic
- Mighty SEO
- + 8 more
Biolia Shop for Shopaholic
The ready-made online organic food store
Biolia Shop for Shopaholic
The ready-made online organic food store
- Biolia E-Commerce Theme for Shopaholic
- Good News
- Filter for Shopaholic
- Mighty SEO
- + 5 more
The following plugins extend or depend on the plugin

Filter for Shopaholic
Allows customres to filter products by price, properties, discount, quantity
Filter for Shopaholic
Allows customres to filter products by price, properties, discount, quantity

Properties for Shopaholic
Allows sellers to set additional properties to products and offers
Properties for Shopaholic
Allows sellers to set additional properties to products and offers

Orders for Shopaholic
Allows customers to purchase products using the cart
Orders for Shopaholic
Allows customers to purchase products using the cart

Omnipay for Shopaholic
Adds intergation with ignited/laravel-omnipay package
Omnipay for Shopaholic
Adds intergation with ignited/laravel-omnipay package

Popularity for Shopaholic
Allows sellers to set the popularity index to products and allows customers to sort products by popularity
Popularity for Shopaholic
Allows sellers to set the popularity index to products and allows customers to sort products by popularity

Tags for Shopaholic
Allows sellers to group products by tags
Tags for Shopaholic
Allows sellers to group products by tags

Reviews for Shopaholic
Allows customers to write product reviews and sort products by rating
Reviews for Shopaholic
Allows customers to write product reviews and sort products by rating

Related Products for Shopaholic
Allows sellers to make relations between products
Related Products for Shopaholic
Allows sellers to make relations between products

Accessories for Shopaholic
Shopaholic E-Commerce extension: allows to create accessories for products
Accessories for Shopaholic
Shopaholic E-Commerce extension: allows to create accessories for products

Search for Shopaholic
Allows customers to search products, categories, brands and tags
Search for Shopaholic
Allows customers to search products, categories, brands and tags

Sphinx for Shopaholic
Allows customers to search products, categories, brands and tags with Sphinx search engine
Sphinx for Shopaholic
Allows customers to search products, categories, brands and tags with Sphinx search engine

Compare for Shopaholic
Allows customers to compare products features
Compare for Shopaholic
Allows customers to compare products features

Viewed Products for Shopaholic
Allows customers to view the history of viewed products
Viewed Products for Shopaholic
Allows customers to view the history of viewed products

PayPal for Shopaholic
Allows customers to buy products using PayPal payment gateway
PayPal for Shopaholic
Allows customers to buy products using PayPal payment gateway

My clients
Allow you to get feedback, orders, requests from users of the site and notify you by email
My clients
Allow you to get feedback, orders, requests from users of the site and notify you by email

Discounts for Shopaholic
Allows sellers to sell products with discounts
Discounts for Shopaholic
Allows sellers to sell products with discounts

Coupons for Shopaholic
Allows sellers to sell products with discounted price using coupons
Coupons for Shopaholic
Allows sellers to sell products with discounted price using coupons

Campaigns for Shopaholic
Allows sellers to launch promo campaigns
Campaigns for Shopaholic
Allows sellers to launch promo campaigns

Wish List for Shopaholic
Allows customers to add products to their wish list
Wish List for Shopaholic
Allows customers to add products to their wish list

Stripe for Shopaholic
Adds possibility to pay for orders using Stripe
Stripe for Shopaholic
Adds possibility to pay for orders using Stripe

Labels for Shopaholic
Allows sellers to mark products with custom labels
Labels for Shopaholic
Allows sellers to mark products with custom labels

YooKassa for Shopaholic
Payment gateway integration for Shopaholic. 54-ФЗ Supported!
YooKassa for Shopaholic
Payment gateway integration for Shopaholic. 54-ФЗ Supported!

ROBOKASSA for Shopaholic
Payment gateway integration for Shopaholic.
ROBOKASSA for Shopaholic
Payment gateway integration for Shopaholic.

Sberbank for Shopaholic
Payment gateway integration for Shopaholic. 54-ФЗ Supported!
Sberbank for Shopaholic
Payment gateway integration for Shopaholic. 54-ФЗ Supported!

LiqPay for Shopaholic
Payment gateway integration for Shopaholic.
LiqPay for Shopaholic
Payment gateway integration for Shopaholic.

Uniteller for Shopaholic
Payment gateway integration for Shopaholic.
Uniteller for Shopaholic
Payment gateway integration for Shopaholic.

Yandex Market for Shopaholic
Allows sellers to export products to Yandex Market
Yandex Market for Shopaholic
Allows sellers to export products to Yandex Market

VK Goods for Shopaholic
Allows sellers to export products to VK
VK Goods for Shopaholic
Allows sellers to export products to VK

Laravel Scout for Shopaholic plugin
Shopaholic eCommerce extension: allows to search products, categories, tags, brands using laravel Scout.
Laravel Scout for Shopaholic plugin
Shopaholic eCommerce extension: allows to search products, categories, tags, brands using laravel Scout.

PayKeeper for Shopaholic
PayKeeper payment gateway integration for Shopaholic
PayKeeper for Shopaholic
PayKeeper payment gateway integration for Shopaholic

Fake Data for Shopaholic
Allows sellers to fill catalog with demo data
Fake Data for Shopaholic
Allows sellers to fill catalog with demo data

UTM Analytics for Shopaholic
Plugin provides UTM-analytics for Shopaholic orders
UTM Analytics for Shopaholic
Plugin provides UTM-analytics for Shopaholic orders

CloudPayments for Shopaholic
Payment gateway integration for Shopaholic.
CloudPayments for Shopaholic
Payment gateway integration for Shopaholic.

Subscriptions for Shopaholic
Allows sellers to sell products on a subscription
Subscriptions for Shopaholic
Allows sellers to sell products on a subscription

Flat Offer Editor for Shopaholiс
Quick editing of product offers in one page
Flat Offer Editor for Shopaholiс
Quick editing of product offers in one page

Custom order numbers for Shopaholic
Create your own custom order numbers for Shopaholic
Custom order numbers for Shopaholic
Create your own custom order numbers for Shopaholic

Custom sort your products for Shopaholic
This plugin let's you custom sort your products
Custom sort your products for Shopaholic
This plugin let's you custom sort your products

Alfa-Bank for Shopaholic
Payment gateway integration for Shopaholic. 54-ФЗ Supported!
Alfa-Bank for Shopaholic
Payment gateway integration for Shopaholic. 54-ФЗ Supported!

WayForPay for Shopaholic
Payment gateway integration for Shopaholic.
WayForPay for Shopaholic
Payment gateway integration for Shopaholic.

Tinkoff for Shopaholic
Payment gateway integration for Shopaholic. 54-ФЗ Supported!
Tinkoff for Shopaholic
Payment gateway integration for Shopaholic. 54-ФЗ Supported!

Shopahelper
The almighty helper in bulk actions for Shopaholic
Shopahelper
The almighty helper in bulk actions for Shopaholic

Shopaholic integration for Notify
Shopaholic integration for the RainLab.Notify plugin for October CMS
Shopaholic integration for Notify
Shopaholic integration for the RainLab.Notify plugin for October CMS

Invoice for Shopaholic
Adds a send invoice action to the notify plugin
Invoice for Shopaholic
Adds a send invoice action to the notify plugin

Paysera for Shopaholic
Paysera payment provider for Orders for Shopaholic plugin
Paysera for Shopaholic
Paysera payment provider for Orders for Shopaholic plugin

Waitlist for Shopaholic
Allows customers to create a waiting list from products
Waitlist for Shopaholic
Allows customers to create a waiting list from products

Goodnews products for Shopaholic
GoodNews product list for shopaholic.
Goodnews products for Shopaholic
GoodNews product list for shopaholic.

ProductBundle for Shopaholic
Easy creation of unique bundles of products through Shopaholic filters
ProductBundle for Shopaholic
Easy creation of unique bundles of products through Shopaholic filters

ElasticSearch for Shopaholic
Search products, categories, brands or tags with ElasticSearch!
ElasticSearch for Shopaholic
Search products, categories, brands or tags with ElasticSearch!

Bonuses for Shopaholic
Bonuses system for Shopaholic
Bonuses for Shopaholic
Bonuses system for Shopaholic

Algolia for Shopaholic
Algolia integration for Shopaholic. Search products, categories, brands and tags with Algolia!
Algolia for Shopaholic
Algolia integration for Shopaholic. Search products, categories, brands and tags with Algolia!

Melipay
Payment gateways for Shopaholic OctoberCMS
Melipay
Payment gateways for Shopaholic OctoberCMS

SeoCore for Shopaholic
Extending SeoCore plugin for working on the Shopaholic
SeoCore for Shopaholic
Extending SeoCore plugin for working on the Shopaholic
The following themes use this plugin

Shopaholic Theme with PAGE BUILDER - Agora
Shopaholic Theme with PAGE BUILDER - Agora
Octobercms Ecommerce Theme with Powerful Eshop & Blog Capabilities and an easy Page Builder system.

TechMarket
TechMarket
Modern, responsive and highly customizable eCommerce OctoberCMS theme based on Shopaholic eCommerce Plugin Ecosystem

Bootstrap theme for Shopaholic
Bootstrap theme for Shopaholic
Shopaholic theme based on the popular Bootstrap front-end framework

Sneakers E-Commerce Theme for Shopaholic
Sneakers E-Commerce Theme for Shopaholic
Customizable and mobile-friendly e-commerce theme for Shopaholic designed especially for an online shoe store.

Axiam E-Commerce Theme for Shopaholic
Axiam E-Commerce Theme for Shopaholic
Responsive Bootstrap 4 Shopaholic theme for October CMS

Biolia E-Commerce Theme for Shopaholic
Biolia E-Commerce Theme for Shopaholic
Customizable and mobile-friendly e-commerce theme for Shopaholic designed especially for an online organic food & eco products store.
First steps
Let's start getting acquainted with plugin and take the first steps with quick start guide:
- Step 1: It works!
- Step 2: Create product page.
- Step 3: Render the catalog menu using the category tree.
- Step 4: Create category page with render list of child categories.
- Step 5: Create catalog page with render list of products.
The full plugin documentation is available here.
ProductList component
The component allows to work with ProductCollection class objects.
Method list
make($arElementIDList = null)
Example: render of product list
Get collection of product, apply sorting, filter by flag "active" and category ID.
{% set obCategory = CategoryPage.get() %}
{% set obProductList = ProductList.make().sort(ProductList.getSorting()).active().category(obCategory.id) %}
{% if obProductList.isNotEmpty() %}
<div class="product-list-wrapper">
{% for obProduct in obProductList %}
<div data-id="{{ obProduct.id }}">
<h1>{{ obProduct.name }}</h1>
{% if obProduct.preview_image is not empty %}
<img src="{{ obProduct.preview_image.path }}" title="{{ obProduct.preview_image.title }}" alt="{{ obProduct.preview_image.description }}">
{% endif %}
<div>{{ obProduct.preview_text }}</div>
</div>
{% endfor %}
</div>
{% endif %}
Get collection of products, apply filter by flag "active" and category ID + Pagination component.
{% set obCategory = CategoryPage.get() %}
{# Get product collection #}
{% set obProductList = ProductList.make().sort(ProductList.getSorting()).active().category(obCategory.id) %}
{# Get array with pagination buttons #}
{% set iPage = Pagination.getPageFromRequest() %}
{% set arPaginationList = Pagination.get(iPage, obProductList.count()) %}
{# Apply pagination to product collection and get array with product items #}
{% set arProductList = obProductList.page(iPage, Pagination.getCountPerPage()) %}
{% if arProductList is not empty %}
{# Render product list #}
<div class="product-list-wrapper">
{% for obProduct in obProductList %}
<div data-id="{{ obProduct.id }}">
<h1>{{ obProduct.name }}</h1>
{% if obProduct.preview_image is not empty %}
<img src="{{ obProduct.preview_image.path }}" title="{{ obProduct.preview_image.title }}" alt="{{ obProduct.preview_image.description }}">
{% endif %}
<div>{{ obProduct.preview_text }}</div>
</div>
{% endfor %}
</div>
{# Render pagination buttons #}
{% if arPaginationList is not empty %}
{% for arPagination in arPaginationList %}
<a href="?page={{ arPagination.value }}" class="{{ arPagination.class }}">{{ arPagination.name }}</a>
{% endfor %}
{% endif %}
{% endif %}
getAvailableSorting()
Get array with available sorting keys (see).
getSorting()
Get active sorting key value.
onAjaxRequest()
Empty method for ajax request.
ProductPage/ProductData component
The component allows to work with ProductItem class objects.
Usage example:
[ProductPage]
slug = "{{ :slug }}"
==
{# Get product item #}
{% set obProduct = ProductPage.get() %}
<div data-id="{{ obProduct.id }}">
<h1>{{ obProduct.name }}</h1>
{% if obProduct.preview_image is not empty %}
<img src="{{ obProduct.preview_image.path }}" title="{{ obProduct.preview_image.title }}" alt="{{ obProduct.preview_image.description }}">
{% endif %}
<span>Category: {{ obProduct.category.name }}</span>
<span>Brand: {{ obProduct.brand.name }}</span>
<span>Brand: {{ obProduct.brand.name }}</span>
{% set obOffer = obProduct.offer.first() %}
{% if obOffer.isNotEmpty()%}
<span>Price: {{ obOffer.price }} {{ obOffer.currency }}</span>
{% endif %}
<div>{{ obProduct.description|raw }}</div>
</div>
CategoryList component
The component allows to work with CategoryCollection class objects.
Method list
make($arElementIDList = null)
Example: render of category list
Get tree of categories. Example is used in render of category menu.
{% set obCategoryList = CategoryList.make().tree() %}
{% if obCategoryList.isNotEmpty() %}
<ul class="category-menu-wrapper">
{% for obCategory in obCategoryList if obCategory.product_count > 0 %}
<li data-id="{{ obCategory.id }}">{{ obCategory.name }}
{% if obCategory.children.isNotEmpty() %}
<ul class="category-child-menu-wrapper">
{% for obChildCategory in obCategory.children if obChildCategory.product_count > 0 %}
<li>{{ obChildCategory.name }}</li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
{% endif %}
CategoryPage/CategoryData component
The component allows to work with CategoryItem class objects.
Usage example:
[CategoryPage]
slug = "{{ :slug }}"
==
{# Get category item #}
{% set obCategory = CategoryPage.get() %}
<div data-id="{{ obCategory.id }}">
<h1>{{ obCategory.name }}</h1>
{% if obCategory.preview_image is not empty %}
<img src="{{ obCategory.preview_image.path }}" title="{{ obCategory.preview_image.title }}" alt="{{ obCategory.preview_image.description }}">
{% endif %}
<div>{{ obCategory.description|raw }}</div>
{% if obCategory.children.isNotEmpty() %}
<ul>
{% for obChildCategory in obCategory.children %}
<li>{{ obChildCategory.name }}</li>
{% endfor %}
</ul>
{% endif %}
</div>
BrandList component
The component allows to work with BrandCollection class objects.
Method list
make($arElementIDList = null)
Example: render brand list
Get collection of brands, apply sorting + filter by flag "active"
{% set obBrandList = BrandList.make().sort().active() %}
{% if obBrandList.isNotEmpty() %}
<div class="brand-list-wrapper">
{% for obBrand in obBrandList %}
<div data-id="{{ obBrand.id }}">
<h1>{{ obBrand.name }}</h1>
{% if obBrand.preview_image is not empty %}
<img src="{{ obBrand.preview_image.path }}" title="{{ obBrand.preview_image.title }}" alt="{{ obBrand.preview_image.description }}">
{% endif %}
<div>{{ obBrand.preview_text }}</div>
</div>
{% endfor %}
</div>
{% endif %}
Get brand collection, apply sorting + filter by flag "active" + Pagination component
{# Get brand collection #}
{% set obBrandList = BrandList.make().sort().active() %}
{# Get array with pagination buttons #}
{% set iPage = Pagination.getPageFromRequest() %}
{% set arPaginationList = Pagination.get(iPage, obBrandList.count()) %}
{# Apply pagination to brand collection and get array with brand items #}
{% set arBrandList = obBrandList.page(iPage, Pagination.getCountPerPage()) %}
{% if arBrandList is not empty %}
{# Render brand list #}
<div class="brand-list-wrapper">
{% for obBrand in obBrandList %}
<div data-id="{{ obBrand.id }}">
<h1>{{ obBrand.name }}</h1>
{% if obBrand.preview_image is not empty %}
<img src="{{ obBrand.preview_image.path }}" title="{{ obBrand.preview_image.title }}" alt="{{ obBrand.preview_image.description }}">
{% endif %}
<div>{{ obBrand.preview_text }}</div>
</div>
{% endfor %}
</div>
{# Render pagination buttons #}
{% if arPaginationList is not empty %}
{% for arPagination in arPaginationList %}
<a href="/{{ arPagination.value }}" class="{{ arPagination.class }}">{{ arPagination.name }}</a>
{% endfor %}
{% endif %}
{% endif %}
BrandPage/BrandData component
The component allows to work with BrandItem class objects.
Usage example:
[BrandPage]
slug = "{{ :slug }}"
==
{# Get brand item #}
{% set obBrand = BrandPage.get() %}
<div data-id="{{ obBrand.id }}">
<h1>{{ obBrand.name }}</h1>
{% if obBrand.preview_image is not empty %}
<img src="{{ obBrand.preview_image.path }}" title="{{ obBrand.preview_image.title }}" alt="{{ obBrand.preview_image.description }}">
{% endif %}
<div>{{ obBrand.description|raw }}</div>
</div>
Breadcrumbs component
The component helps to render catalog breadcrumbs.
Method list
getByCategoryID($iCategoryID)
Example: render ob breadcrumbs for category page
The method helps to render breadcrumbs list of category page. The method returns with breadcrumbs items (field list: id, name, slug, active).
[CatalogBreadcrumbs]
[CategoryPage]
==
{% set obCategory = CategoryPage.get() %}
{% set arBreadcrumbs = CatalogBreadcrumbs.getByCategoryID(obCategory.id) %}
{% if arBreadcrumbs is not empty %}
<ul>
{% for arItem in arBreadcrumbs %}
<li data-id="{{ arItem.id }}" class="{% if arItem.active %} _active {% endif %}">
{{ arItem.name }}
</li>
{% endfor %}
</ul>
{% endif %}
getByProductID($iProductID)
Example: render ob breadcrumbs for product page
The method helps to render breadcrumbs list of product page. The method returns array with breadcrumbs items (field list: id, name, slug, active). Result array has product data and category list.
[CatalogBreadcrumbs]
[ProductPage]
==
{% set obProduct = ProductPage.get() %}
{% set arBreadcrumbs = CatalogBreadcrumbs.getByProductID(obProduct.id) %}
{% if arBreadcrumbs is not empty %}
<ul>
{% for arItem in arBreadcrumbs %}
<li data-id="{{ arItem.id }}" class="{% if arItem.active %} _active {% endif %}">
{{ arItem.name }}
</li>
{% endfor %}
</ul>
{% endif %}
-

Webula
Found the plugin useful on 3 Jan, 2021
Great plugin!
It's little bit harder to start out as there are no default component's markup files but all is covered in documentation (or in plugin's code) and this way it helps me to understand the architecture.
After 2 days i have a fully functional eShop - cool :)
And I like the philosophy - free main plugins and payed extra extensions. The price is reasonable compared to quality and coding/documenting time.
Keep up the good job!
-

Lovata sp. z o.o. author
Replied on 12 Jan, 2021
Hi!
We're happy you're satisfied with the Shopaholic e-commerce platform. As for the default components, we're working on the new free default theme based on the TailwindCSS framework. It will support all of the official and partner plugins.
Stay tuned! ;)
-

Sarkiev Roman
Found the plugin useful on 28 May, 2020
Shopaholic is an awesome plugin for a simple but powerful catalog solution! It can be extended to a full-fledged online shop using a large set of extensions. Easy-peasy!
Special thx to friendly developers who are always open to help with your issues! The new documentation is a big step forward. Keep do it better and better!
-

Lovata sp. z o.o. author
Replied on 5 Jan, 2021
Hi Roman,
Thx for your feedback. We're happy you enjoyed the new documentation!
-

nandha
Found the plugin useful on 4 May, 2020
Hi, demo site not opening please check!!!!!!!!!!!!
-

Lovata sp. z o.o. author
Replied on 5 May, 2020
Hi Rayaaf,
We're sorry for any inconvenience. We came across the issue with the certificate reissue on the domain registrar side. We hope to fix it in the next few days.
Thx for your patience!
-

Rayaaf
Found the plugin useful on 30 Apr, 2020
Your Demo store is not working. Message saying certificate expired a few days. Please fix so I can test it. Thanks, Ray
-

Lovata sp. z o.o. author
Replied on 5 May, 2020
Hi Rayaaf,
We're sorry for any inconvenience. We came across the issue with the certificate reissue on the domain registrar side. We hope to fix it in the next few days.
In case you need access to the demo earlier, please drop a request to us at info@shoapholic.one, and we'll create an individual demo stage for you.
-

jano sharangia
Found the plugin useful on 7 Apr, 2020
dsgdf rgdsfgdsrfg dsrff gdrfgdf gdf
-

Lovata sp. z o.o. author
Replied on 5 May, 2020
Hi!
Thx for your positive review! Could you please explain (update your review) which advantages of using Shopaholic do you like the most? ?️
-

Emil
Found the plugin useful on 3 Mar, 2020
Top Top Top Shopsoftware, especially for those who like the octobercms ecosystem. Fast & extensible, well thought structure and code. Only thing - I would appreciate more detailed documentation with examples - I am sure it will follow step by step. Very friendly helpful people at Lovata if you need some advice. Keep good work going!
-

Lovata sp. z o.o. author
Replied on 4 Mar, 2020
Hi Emil,
We're happy you've enjoyed our product and service. We'll continue improving our documentation, besides we've launched our channel on Youtube where we plan to publish screencasts about our products.
Thx for your feedback!
-

Eduard
Found the plugin useful on 13 Feb, 2020
October CMS is #1 choice of our agency, and we're happy that there's such a product as Shopaholic in the ecosystem of plugins and themes!
These plugins take care of a lot of e-commerce business issues. Using Shopaholic, you get stable and reliable code-base, easy to extend functionality, ready-made themes, quick and careful support by the core team despite there's detailed documentation.
Besides, we have successful experience in contributing to the open-source core. We strongly recommend Shopaholic to use for your next e-commerce project on October CMS!
-

Lovata sp. z o.o. author
Replied on 13 Feb, 2020
Hi Eduard,
We appreciate your positive feedback! And thx for your contribution to the Shopaholic open-source core!
-

Kuznetsov Semen
Found the plugin useful on 27 Dec, 2019
Great store with a large set of extensions and an active community.
Everyone complains that the cost of extensions is allegedly high. But really, if you think about it...
Buy you a standard set of gentleman for the client store.
Next on the list:
Properties for Shopaholic - 15$ Mighty SEO - 15$ Filter for Shopaholic - 50$ Review for Shopaholic - 10$ Yandex Kassa for Shopaholic - 15$
Total: 105$ or 6 500 RUB
For the development of such a store, the client will pay 1500-2000$
Is it expensive? If you work constantly, and not as a hobby, then you will already have blanks to the templates and the development of the store does not take much time. At the same time, the client will get a good product and constant updates.
It is not necessary to compare with OpenCart in principle. I've worked on it a lot and suffered a lot in my time. There were many problems of compatibility of plug-ins with old versions and the most stupid admin panel. The developers put another admin plugin and got the admin inside the admin.
If you are developing stores for $ 500 for your customers, you probably should not use Shopaholic and October CMS.
Since the blow to the pocket will be tangible. For such development it is better to use a more typical Wordpress
In conclusion: The Shopaholic ecosystem is excellent. It is constantly evolving and getting better. I fully agree that there is bad documentation, but there is hope that it will be, since it appeared shopaholic.one
And to be honest, I do not understand why demo fragments are not used in components. It would make life easier for everyone. Constantly dissecting a demo is still a pleasure.
-

Lovata sp. z o.o. author
Replied on 24 Mar, 2020
Hi,
Thx for using Shopaholic products. We're happy you enjoy them.
As for your comments...
If you are developing stores for $ 500 for your customers, you probably should not use Shopaholic and October CMS.
Since the blow to the pocket will be tangible. For such development it is better to use a more typical Wordpress
We believe low-budget projects should use ready-made solutions such as Sneakers Shop for Shopaholic Bundle. The price starts at $150. For this money, a customer gets a fully functional online store that can be customized in the future when the appropriate budget will be available.
In conclusion: The Shopaholic ecosystem is excellent. It is constantly evolving and getting better. I fully agree that there is bad documentation, but there is hope that it will be, since it appeared shopaholic.one
We agree the previous version of the documentation wasn't perfect. Since your review has been published we've released a brand new very detailed documentation, which can be found on the official website shopaholic.one. Please, follow this direct link.
And to be honest, I do not understand why demo fragments are not used in components. It would make life easier for everyone. Constantly dissecting a demo is still a pleasure.
We intentionally didn't include the views in the core. We believe each project has a custom UI. But we're working on a bunch of the new themes (including free) so that they can be taken as the basis of a new project with a custom design.
By the way, we're pushing the theme auto-update functionality, which should include some way of theme extending. Please, read this GitHub issue #4309 and share your thoughts about it.
-

Вячеслав
Found the plugin useful on 4 Dec, 2019
The author below doesn't know what he's talking about. It's awful advice!
I worked with the Mall plugin a half a year, and I strongly recommend to avoid it. Especially if you're a beginner. After using Mall, when I started working with Shopaholic, I wondered how faster and easier the development becomes to be.
So, Shopoholic is the best and the only choice in the marketplace at the moment.
-

Lovata sp. z o.o. author
Replied on 5 Dec, 2019
Hi,
Thx for your support! We're happy you enjoy our products. Rest assured, we're working hard to make Shopaholic not only the best e-commerce solution in the October CMS community but the best solution in general.
-

support ies
Found the plugin not useful on 4 Dec, 2019
You have to paid too much money for simple eshop solution. The complete free solution is https://octobercms.com/plugin/offline-mall
-

Lovata sp. z o.o. author
Replied on 4 Dec, 2019
Thank you for your opinion!
But let’s be honest, valid, and comprehensive while making judgments. Every software, free or paid, has different other features. And objective comparison will always take into account all of them.
Shopaholic provides a possibility to build the eStore for free. Paid plugins allow users to make it easier and faster, saving their money as a result. Moreover, the paid products help OctoberCMS to develop as 30% of every purchase goes to the marketplace as a contribution. Let us quote from the article Open Source: From Community to Commercialization:
Economic interest creates a virtuous cycle, or flywheel. The more business innovation we have, the larger the developer community, which spurs more technological innovation, which increases the economic incentives for open source. I’ll talk at the end of the presentation about what I think is the future of open source in 3.0 and point out some of the interesting innovations that are currently happening on both the technological and business side.
Peter Levine, Andreessen Horowitz
We are fully confident in the quality and value of Shopaholic. And we will provide for free the full package of required modules for those who will be ready to arrange an honest and transparent comparison of it with other competitive systems. We hope someone who is ready, reads these words. Do not hesitate to write us a line, and we will negotiate the details!
You left two fully opposite reviews on competing products at one time, where the one is flawless, and the other is completely crap. Every single thing has its own pros and cons. Ignoring that fact is quite strange and suspicious behavior.
-

Dev
Found the plugin not useful on 24 Oct, 2019
If you plan to use this plugin for something more than you see on example themes of same vendor, bury your expectations first. Documentation is terrible, even for paid addons. For example, if you need pretty standatd breadcrumbs, documentation tells you how to do it by 30%.
- Oh you need links in your breadcrumbs? We will not provide a working code example for that nested categories you needed, here take a dumb simple parentCategory/category example of linkless breadcumbs.
- You need a compare of catalog items? Alright, buy this, and you'll get a server-side-only ability to add/remove/list items in compare list, no code examples, no template examples, do EVERYTHING on your own.
- Want to know how to use our "useful" paid plugins in your frontend theme? You can download lame bootstrap theme, or buy $100 theme with one example of our filter plugin usage (not confirmed, I will not be surprised if not). Also import feature is very questionable.
- Want to import catalog items from CSV with images? Ok, we will duplicate your images once putting them into separate attachments storage and also as many times as you have to use the same image url. What, you already have an organized image hierarchy? Well, ***k you!
So for full bundle price you do not get a half of lame free opencart's functionality. This plugin is not the right choice to build decent eShop, at least for now (fall 2019). More than year have passed since I decide to try this plugin on one of non urgent projects and we still here. Maybe because only single person working on it, doing titanic work, so what did you expect? Hope they'll hire more people some day).
-

Lovata sp. z o.o. author
Replied on 31 Oct, 2019
We're sorry for your poor experience with Shopaholic products. We're a small team of October CMS enthusiasts working hard on making it the best platform for e-commerce! ?️
Due to limited resources, the documentation isn't exhaustive some times. We know it. But there's a lot of ways to get the needed information:
- read the official documentation;
- read uncompleted new official documentation;
- explore the source code of the free Bootstrap theme;
- ask us for help in public chats (Telegram October CMS chat (rus), Telegram October CMS chat (eng), Telegram Shopaholic chat (rus/eng), Slack Shopaholic channel);
- ask us for help in social media (Twitter, Facebook, VK);
- add an issue on Github with the help request.
We're always ready to help when it requested. Unfortunately, we didn't receive any requests from your side.
If you plan to use this plugin for something more than you see on example themes of same vendor, bury your expectations first. Documentation is terrible, even for paid addons. For example, if you need pretty standatd breadcrumbs, documentation tells you how to do it by 30%.
Oh you need links in your breadcrumbs? We will not provide a working code example for that nested categories you needed, here take a dumb simple parentCategory/category example of linkless breadcumbs.
The answer to your issue can be found here.
You need a compare of catalog items? Alright, buy this, and you'll get a server-side-only ability to add/remove/list items in compare list, no code examples, no template examples, do EVERYTHING on your own.
You should have paid attention to the fact that no one official Shopaholic plugin has a
viewcode part (MVC). This is the main philosophy of the project. Headless e-commerce, you know! It doesn't put barriers in front of the developer in the implementation of the custom functionality on the front-end side of the project. Of course, this requires a higher qualification of the developer. But we work to reduce the entry threshold by providing NPM packages (shopaholic-cart, shopaholic-filter-panel, shopaholic-wish-list, etc.) for the products, extending the functionality of the free Bootstrap theme (as well as adding new themes including free) and on improving documentation, of course.Want to know how to use our "useful" paid plugins in your frontend theme? You can download lame bootstrap theme, or buy $100 theme with one example of our filter plugin usage (not confirmed, I will not be surprised if not). Also import feature is very questionable.
You can try out all of the plugins on the demo site (manager/manager) for free. We plan to switch the theme on it from UI Kit to Bootstrap one with the support of all of the plugins on the front-end. As for the import feature, I hope its description in the new documentation will be helpful for you.
Want to import catalog items from CSV with images? Ok, we will duplicate your images once putting them into separate attachments storage and also as many times as you have to use the same image url. What, you already have an organized image hierarchy? Well, ***k you!
Shopaholic provides a reliable and secure way to store product images. The answer to your question is here.
I mentioned the new documentation we're working on at the moment. It's open-sourced so we're open to merge any PR's with the additions and improvement. This is how open-source works!
As for technical stuff, we are confidently and responsible for the quality of architecture and any line of the code. While comparing the cost of Shopaholic with other major e-commerce platforms you should compare the cost of extending the provided functionality and the cost of the project ownership in the future.
Summing up, communication is the best way to solve issues! Please, find us in the public places I mentioned above and ask for help. We'll be happy to change your experience with Shopaholic! ?️
-

Ivan Trubchaninov
Found the plugin useful on 23 Jul, 2019
Great plugin. Especially good ecosystem of plug-ins, which has evolved and continues to evolve. Just setup what you need and save days and weeks of development. Faced with the need to refine part of the catalog for our needs - quickly received feedback and support from the developers. Well and the code, separately pleasure to read comments and the strict logic of classes. I wish my code was just as awesome)
-

Lovata sp. z o.o. author
Replied on 23 Jul, 2019
Thank you for using Shopaholic!
You're right, Shopaholic is modular by its nature. We've worked hard to make it easy and possible at all. So feel free to develop your plugins for the ecosystem. We're always open to new ideas and ready to help with it!
-

Biz-Mark
Found the plugin useful on 26 Jun, 2019
One of the greatest plugins here. The gorgeous code quality with a powerful architecture, the real "Beast" in one word. Highly recommended for use in any e-commerce projects.
-

Lovata sp. z o.o. author
Replied on 23 Jul, 2019
Thank you for using Shopaholic and for such high praise!
-

A. Rizhenkov
Found the plugin useful on 18 Jan, 2019
Great project with top code quality. It's a good point to start a quality commercial solution.
If Shopaholic did not exist, it would be worth creating! :)
-

Lovata sp. z o.o. author
Replied on 18 Jan, 2019
Thank you for your feedback!
The main reason why we've started to develop Shopaholic was exactly that it didn't exist a couple of years ago! ;)
-

Alvaro Cánepa
Found the plugin useful on 27 Aug, 2018
Shopaholic is a great shopping suite. The idea to has free basic plugins is great to starting a catalog or small shop site. And made it more powerful with the paid plugins. I use it on a couple of sites and I glad to work with this suite.
Is great, good job !!!
-

Lovata sp. z o.o. author
Replied on 18 Jan, 2019
Thank you for your review, Alvaro!
We're glad to hear you enjoyed the idea of our ecosystem!
Have a nice experience with Shopaholic!
-

Andrey
Found the plugin useful on 24 Mar, 2018
Is SEO planned? Or how to implement?
-

Lovata sp. z o.o. author
Replied on 11 May, 2018
Hi!
Thank you for using Shopaholic! We're happy you enjoyed it!
We have published a Mighty SEO plugin for managing SEO fields. You can also use other solutions (For example SEO Manager plugin).
-

Runasoft Net SRL
Found the plugin useful on 23 Feb, 2018
Database structure looks clean, the code looks clean. However, a Shopaholic them is a Must Have! Fortunately, we found your basic theme on github and installed it, but we are waiting for a mature theme. Now we are testing your plugins. Overall, is a great job!
-

Lovata sp. z o.o. author
Replied on 6 Mar, 2018
Hi!
Thank you for using Shopaholic! We're happy you enjoyed it!
As you mentioned there are no available themes in October Marketplace at the moment. Our main focus in the next few month is growing of Shopaholic functionality. After that, we plan to publish a lot of themes from simple basis theme to ready for use fully customizable theme.
Besides, we help other developers to develop their own themes for Shopaholic ecosystem. Stay tuned!
-

ami
Found the plugin useful on 22 Jan, 2018
Hi, the project looks promising, I read the code, it looks clean. . Do you have the shop theme / pages so people can quickly try to use shopaholic? The backend side are nice, the examples are working, but it lacks the frontend pages to at least we can place order, pay and watch order status. . 22/1/18.
-

Lovata sp. z o.o. author
Replied on 22 Jan, 2018
Hi!
Thank you for using Shopaholic! There is a long list of extensions for Shopaholic on our roadmap and we're focusing on them at the moment. As well we plan to publish a demo site with a large number of examples until the spring.
Besides, we're in a collaboration with one of active October community members, who works on the theme with Shopaholic support.
Stay tuned!
-

elle zoilo barde
Found the plugin useful on 8 Dec, 2017
I have insert the code for displaying product list but it doesn't display my products is there any configuration I need to setup? I also set to active all my products.
-

Lovata sp. z o.o. author
Replied on 10 Dec, 2017
Hi!
Thank you for using Shopaholic! We've answered your question at your Github issue.
Have a nice experience with Shopaholic! ;)
-
| 1.32.2 |
Fixed sorting by price based on the type of price. Thanks for contribution dblackCat Mar 05, 2024 |
|---|---|
| 1.32.1 |
Updated composer file Jul 07, 2023 |
| 1.32.0 |
Added sorting offers Jul 07, 2023 |
| 1.31.0 |
Added the ability to link categories, brands, products and offers to different sites. Added site() method to BrandCollection, CategoryCollection, ProductCollection, OfferCollection classes. Jul 07, 2023 |
| 1.30.6 |
Remove lazy params from product/fields config. Sep 05, 2022 |
| 1.30.5 |
Change lists method to pluck method. Thanks for contribution Nick Khaetsky. Apr 05, 2022 |
| 1.30.4 |
Small fix. Thanks for contribution Igor Tverdokhleb. Dec 10, 2021 |
| 1.30.3 |
Fixed bug with category tree in v2. Fixed bug in BrandCollection class. Added lovata/toolbox-plugin package in composer.json file. Sep 07, 2021 |
| 1.30.2 |
Fixed bug with category tree in v2 Jul 28, 2021 |
| 1.30.1 |
Added "lazy" param to tabs config of Products controller May 05, 2021 |
| 1.30.0 |
Reduced count of database queries, if cache is empty. Requires Toolbox plugin version 1.32.0 and later. May 02, 2021 |
| 1.29.0 |
Added composer.json to plugin May 02, 2021 |
| 1.28.0 |
Added "with children" param in BrandCollection->category method. Added settings for "default pages". Added "lovata.backend.extend_list_toolbar" event to controllers. Added "icon" field to Brand, Category and PromoBlock models. Added settings "Allow negative offer quantity". Dec 29, 2020 |
| 1.27.1 |
Fixed logic of getting prices in Offer model. May 15, 2020 |
| 1.27.0 |
Added parent category field to backend in Category model. Thanks for contribution Dinwid. Mar 26, 2020 |
| 1.26.0 |
Added relation to Offer model with Measure model. Mar 03, 2020 |
| 1.25.0 |
Moved "Measure" model from "Properties for Shopaholic" plugin. Added weight, height, length, width, measure_of_unit, quantity_in_unit fields to Offer model. Added new global settings: size unit measure, weight unit measure, piece unit measure. Feb 17, 2020 |
| 1.24.3 |
Added validation of import fields that contains relation IDs. Feb 04, 2020 |
| 1.24.2 |
Added annotations for Subscriptions for Shopaholic plugin. Jan 08, 2020 |
| 1.24.1 |
Fixed support of wildcard params in CategoryPage component. Requires Toolbox plugin version 1.26.1 and later Dec 24, 2019 |
| 1.24.0 |
Added support of wildcard params to CategoryPage component. Requires Toolbox plugin version 1.26.0 and later Dec 19, 2019 |
| 1.23.1 |
Added step attribute to offer price field in backend view Oct 21, 2019 |
| 1.23.0 |
Added ability to show catalog with active price type. Added annotations for integration with Digital product for Shopaholic plugin. Oct 21, 2019 |
| 1.22.5 |
Fixed bug with deactivating items in import from XML files. Jun 28, 2019 |
| 1.22.4 |
Removed deleted offers from sorting by price. Jun 21, 2019 |
| 1.22.3 |
Fixed attaching of children categories to parent category in script of import from XML. May 31, 2019 |
| 1.22.2 |
Added "deactivate" fields to config of XmlImportSettings model. May 29, 2019 |
| 1.22.1 |
Fixed command shopaholic:import_from_xml. May 29, 2019 |
| 1.22.0 |
Added customizable import from xml file. Thanks to Rolands Zeltins. His donation made this feature available for everyone. May 29, 2019 |
| 1.21.2 |
Fix error with saving offer without prices. Apr 01, 2019 |
| 1.21.1 |
Fixed labels for tax settings. Feb 27, 2019 |
| 1.21.0 |
Added multicurrency. Added taxes. Added price types. Added shopaholic:check.table.integrity artisan command. Feb 27, 2019 |
| 1.20.0 |
Added Slovak language. Thanks for contribution vosco88. Feb 27, 2019 |
| 1.19.1 |
Fixed permissions for promo block menu item. Thanks for contribution Andreas Kosmowicz. Nov 21, 2018 |
| 1.19.0 |
Added translatable slug in Product, Brand, Category, PromoBlock models. Nov 18, 2018 |
| 1.18.0 |
Added German language. Thanks for contribution Gerald. Nov 15, 2018 |
| 1.17.0 |
Added Japanese language. Thanks for contribution pikanji. Nov 07, 2018 |
| 1.16.1 |
Added annotations of filterByDiscount(), filterByQuantity() methods to OfferCollection class. Nov 05, 2018 |
| 1.16.0 |
Added block with description about import of product/offer properties from CSV file. Nov 02, 2018 |
| 1.15.0 |
Added import product, offers, categories, brands from CSV file in backend. Requires Toolbox plugin version 1.18.0 and later Nov 01, 2018 |
| 1.14.1 |
Remove vendor folder from plugin. Oct 28, 2018 |
| 1.14.0 |
Added "additional_category" field to ProductItem class. Oct 21, 2018 |
| 1.13.1 |
Added annotations for integration with Coupons for Shopaholic, Discounts for Shopaholic, Campaigns for Shopaholic plugins. Oct 16, 2018 |
| 1.13.0 |
Added PromoBlock model. Promo blocks are sections of content that you can place throughout your eCommerce website and advertise products, offers, discounts, campaigns, and other activity. Added PromoBlockData, PromoBlockPage, PromoBlockList components. Added PromoBlockItem, PromoBlockCollection classes. Oct 15, 2018 |
| 1.12.0 |
Added type returned by methods in AbstractStore * classes Aug 07, 2018 |
| 1.11.3 |
Fix error in ProductCollection class, if product list by category is empty. Jul 30, 2018 |
| 1.11.2 |
Fix work with *Store classes in *Handler classes. Jul 11, 2018 |
| 1.11.1 |
Adding "field.additional_category" value to lang files. Fixed displaying "additional categories" field only for update/preview forms. Jun 25, 2018 |
| 1.11.0 |
Adding getPageUrl() method to ProductItem, BrandItem classes. Jun 24, 2018 |
| 1.10.0 |
Adding relation between Product model and additional categories. Adding ability to get list of products by category ID list, by the parent category ID. Jun 22, 2018 |
| 1.9.0 |
Add PriceHelperTrait, TraitCached in models. Add active() method to CategoryCollection class. Move PriceHelper class from Shopaholic plugin to Toolbox plugin. Add new store classes. Refactoring *Store, *Item, *Collection classes. Requires Toolbox plugin version 1.10.0 and later. Jun 21, 2018 |
| 1.8.0 |
Add integration with "Viewed products for Shopaholic" plugin Mar 22, 2018 |
| 1.7.0 |
Added translation into French. Thanks for contribution philmarc. Mar 16, 2018 |
| 1.6.0 |
Add integration with "Compare for Shopaholic" Mar 11, 2018 |
| 1.5.0 |
Add integration with Search for Shopaholic / Sphinx for Shopaholic plugins Feb 21, 2018 |
| 1.4.1 |
Update annotations for "Reviews for Shopaholic" plugin. Fix $dates array in Product model. Thanks for contribution Alexander Shapoval. Feb 14, 2018 |
| 1.4.0 |
Replace code of product sorting by popularity and rating from Shopaholic to extension plugins. Add event "shopaholic.sorting.get.list" for custom sorting of products. Add integration with "Related products for Shopaholic" and "Accessories for Shopaholic" plugins Feb 04, 2018 |
| 1.3.1 |
Fix: processing of the "nesting" flag for the menu type "catalog" Jan 15, 2018 |
| 1.3.0 |
!!! Add menu types for integration with the StaticPage plugin. Add getPageUrl() method to the CategoryItem class. Requires Toolbox plugin version 1.4.0 and later. Thanks for contribution Alvaro Cánepa. Jan 14, 2018 |
| 1.2.3 |
!!! Adding additional cache cleaning for the sorted list of brands, after the creation of a new brand. Requires Toolbox plugin version 1.3.0 and later. Jan 08, 2018 |
| 1.2.2 |
Add additional cache cleaning after category reordering Dec 15, 2017 |
| 1.2.1 |
Remove php short tags from offers/update.htm Dec 15, 2017 |
| 1.2.0 |
preview_image, images fields in item classes returns \System\Models\File class objects. Add integration with "Reviews for Shopaholic" plugin Dec 13, 2017 |
| 1.1.0 |
Add integration with "Popularity for Shopaholic" and "Tags for Shopaholic" plugins Dec 08, 2017 |
| 1.0.0 |
Initialize plugin. Dec 06, 2017 |