.
Please, use the following credentials
user:manager,password:managerfor logging to the Dashboard.
Overview
Labels for Shopaholic plugin allows to:
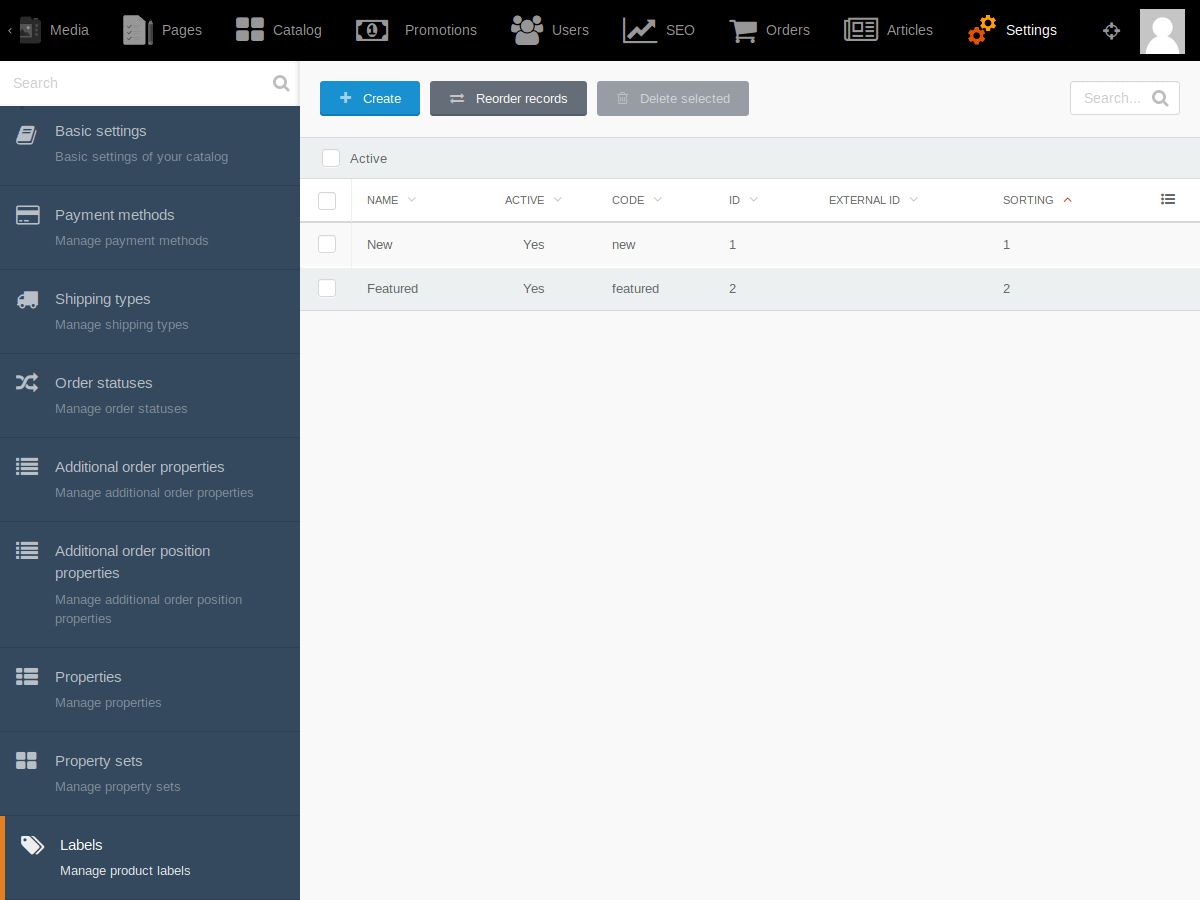
- mark products with a custom label: new, hot, top, etc.
- filter products by a custom label on the catalog pages
- create landing pages with filtered products
Installation
You have to buy this plugin on the October CMS marketplace and add it to the selected project.
Once the plugin is installed, take a look at the official documentation for the possible next steps.
Documentation
The complete official documentation of the plugin can be found here.
Live demo
You can try out this plugin on our demo site. Sign in to backend using the following credentials:
- user: manager
- password: manager
Featured plugins
We recommend to use this plugin with the followings:
What is Shopaholic?
Shopaholic is free most popular e-commerce ecosystem for October CMS, which admitted as Editor's choice rank. It follows the similar philosophies of October CMS and Unix like operating systems, where the main focus is to create simple microarchitecture solutions that communicate with each other through smart APIs.
One one hand, this approach allows keeping performance, security, and functionality of the code to a high standard. On the other hand, it provides a clean and smooth back-end UI/UX that isn't over-bloated with the features.
You're welcome to visit official website shopaholic.one!
Quality standards
We ensure the high quality of our plugins and provide you with full support. All of our plugins have extensive documentation. The quality of our plugins goes through rigorous testing, we have launched automated testing for all of our plugins. Our code conforms with the best writing and structuring practices. All this guarantees the stable work of our plugins after they are updated with new functionality and ensures their smooth integration.
Get involved
If you're interested in the improvement of Shopaholic project you can help in the following ways:
- bug reporting and new feature requesting by creating issues on plugin GitHub page;
- contribution to a project following these instructions;
- localization to your language using Crowdin service.
Let us know if you have any other questions, ideas or suggestions! Just drop a line at info@shopaholic.one.
License
© 2019, LOVATA Group, LLC under the Regular or Extended License.
The following plugins are required

Toolbox
Helpers for faster development: pagination rendering, objects and lists caching, UI strings for using in third...
Toolbox
Helpers for faster development: pagination rendering, objects and lists caching, UI strings for using in third...

Shopaholic
No. 1 e-commerce platform for October CMS
Shopaholic
No. 1 e-commerce platform for October CMS
The complete official documentation of the plugin can be found here.
Extension of ProductItem class
Plugin adds fields:
- (LabelCollection) label
"label" field in ProductItem object returns LabelCollection object with labels of the product.
Example: render label list on product page
[ProductPage]
slug = "{{ :slug }}"
==
{# Get product item #}s
{% set obProduct = ProductPage.get() %}
<div data-id="{{ obProduct.id }}">
<h1>{{ obProduct.name }}</h1>
{# Get list of labels #}
{% set obLabelList = obProduct.label.active().sort() %}
{% if obLabelList.isNotEmpty() == true %}
<ul>
{% for obLabel in obLabelList %}
<li>{{ obLabel.name }}</li>
{% endfor %}
</ul>
{% endif %}
</div>
Extension of ProductCollection class
Plugin adds label method. Method applies a filter by the label ID.
$obList = ProductCollection::make()->label(2);
LabelCollection
The class allows to work with a cached list of labels.
The LabelCollection class is extended from ElementCollection class.
The LabelCollection class returns arrays of LabelItem class objects.
Method List:
sort()
Method sorts the elements of a collection by the "sort_order" field.
$obList = LabelCollection::make([1,2,10,15])->sort();
active()
Method applies a filter to the field "active" = true for the elements of a collection.
$obList = LabelCollection::make([1,2,10,15])->active();
product($iProductID)
- $iProductID - product ID
Method applies a filter by the product ID.
$obList = LabelCollection::make()->product(2);
getByCode($sCode)
Method return LabelItem class object with code value == $sCode.
$obItem = LabelCollection::make([1,2,10,15])->getByCode('new');
LabelItem class
The class allows to work with a cached data array of Label model.
The LabelItem class is extended from ElementItem class.
Field list
- (int) id
- (string) name
- (string) slug
- (string) code
- \System\Models\File image
- (string) description
- ProductCollection product
Method List:
getPageUrl($sPageCode = 'label'')
- $sPageCode - page file name
The method returns the URL of the page. The method gets LabelPage component attached on the page and compiles parameter :slug to generate the URL.
LabelList component
The component allows to work with LabelCollection class objects.
Method list
make($arElementIDList = null)
Example: render label list
Get collection of labels, apply sorting + filter by flag "active"
{% set obLabelList = LabelList.make().sort().active() %}
{% if obLabelList.isNotEmpty() %}
<div class="label-list-wrapper">
{% for obLabel in obLabelList %}
<div data-id="{{ obLabel.id }}">
<span>{{ obLabel.name }}</span>
</div>
{% endfor %}
</div>
{% endif %}
LabelPage component
The component allows to work with LabelItem class objects.
Usage example:
[LabelPage]
slug = "{{ :slug }}"
==
{# Get label item #}
{% set obLabel = LabelPage.get() %}
<div data-id="{{ obLabel.id }}">
<h1>{{ obLabel.name }}</h1>
</div>
LabelData component
The component allows to work with LabelItem class objects.
Usage example:
{# Get label item with ID = 10 #}
{% set obLabel = LabelData.get(10) %}
{% if obLabel.isNotEmpty() %}
<div data-id="{{ obLabel.id }}">
<span>{{ obLabel.name }}</span>
</div>
{% endif %}
-
This plugin has not been reviewed yet.
-
| 1.3.1 |
Change lists method to pluck method. Thanks for contribution Nick Khaetsky. Apr 05, 2022 |
|---|---|
| 1.3.0 |
Reduced count of database queries, if cache is empty. Requires Toolbox plugin version 1.32.0 and later. May 02, 2021 |
| 1.2.0 |
Added composer.json to plugin May 01, 2021 |
| 1.1.0 |
Added support svg files in image fields. Added settings for "default label page". Added icon field. Dec 29, 2020 |
| 1.0.3 |
Fixed dynamic method in ProductItem class. Requires Toolbox plugin version 1.28.1 and later. Mar 03, 2020 |
| 1.0.2 |
Removed index by slug field in migrations. Feb 04, 2020 |
| 1.0.1 |
Added permission.label string to lang file Oct 04, 2019 |
| 1.0.0 |
initialize plugin. Jun 07, 2019 |