.
Please, use the following credentials
user:manager,password:managerfor logging to the Dashboard.
General Information
An ultimate October CMS SEO plugin that you can link up to any solution. It has support for CMS Pages, Static Pages and Rainlab.Translate plugin.
Plugin Features
- Setting up SEO attributes for CMS Pages and for Static Pages
- Setting up SEO attributes for application elements (products, categories, blog news, etc.). Easy integration with models
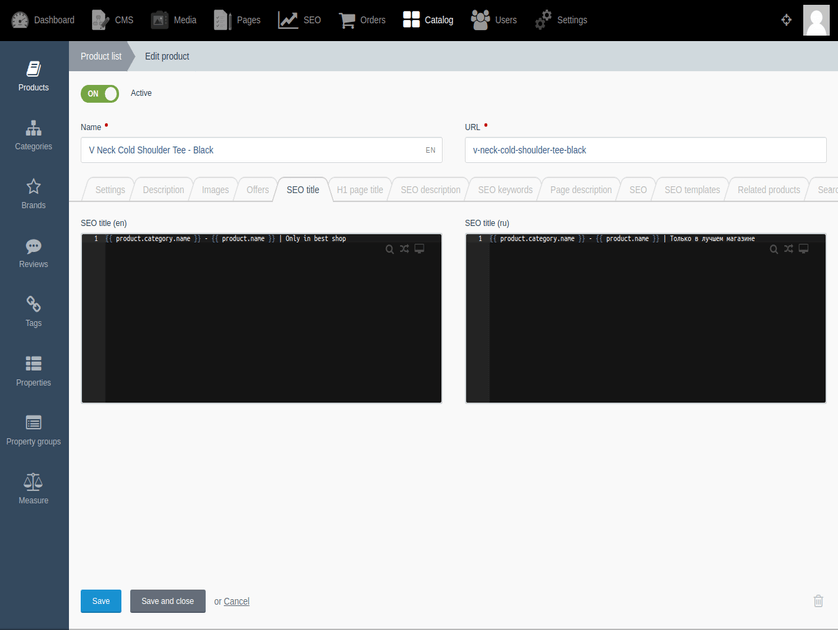
- Setting up SEO attributes using text templates (Twig syntax is used). For instance, for eCommerce projects (works best with Shopaholic plugin) you can set up a template for Product Page SEO attributes to have automatically generated product names and categories. You can also set up specific text for certain products
For example: automatically generated title for product page is "Category name - product name | Best shop"
{{ product.category.name }} - {{ product.name }} | Best shop
- Creating blocks of text and tagging them to system elements if it's necessary (for instance the category's name in singular and plurar). These texts can then be used in SEO templates using seo_template(key) twig function
- All SEO attributes support the Translate plugin. You can set up SEO text for elements in different languages
- Setting up analytics and metric code in backend
Support
Please join us on #shopaholic channel in October CMS slack chat in order to have quick support on all our products. You will also get all newest updates and insights about our existing and upcoming products!
If you don't have access to octobercms.slack.com, please register here
License
© 2018, LOVATA Software Development Company under Commercial License.
Developed by Andrey Kharanenka.
The following plugin is required
This plugin is also included into the following bundles
Advanced Shopaholic E-commerce Bundle
Bundle contains additional plugins for Shopaholic to create advanced e-commerce solution
Advanced Shopaholic E-commerce Bundle
Bundle contains additional plugins for Shopaholic to create advanced e-commerce solution
- Filter for Shopaholic
- Mighty SEO
- Popularity for Shopaholic
- Properties for Shopaholic
- + 2 more
Sneakers Shop Pro for Shopaholic
The ready-made online athletic shoe store
Sneakers Shop Pro for Shopaholic
The ready-made online athletic shoe store
- Sneakers E-Commerce Theme for Shopaholic
- Good News
- Filter for Shopaholic
- Mighty SEO
- + 14 more
Sneakers Shop for Shopaholic
The ready-made online athletic shoe store
Sneakers Shop for Shopaholic
The ready-made online athletic shoe store
- Sneakers E-Commerce Theme for Shopaholic
- Good News
- Filter for Shopaholic
- Mighty SEO
- + 8 more
Biolia Shop Pro for Shopaholic
The ready-made online organic food store
Biolia Shop Pro for Shopaholic
The ready-made online organic food store
- Biolia E-Commerce Theme for Shopaholic
- Good News
- Filter for Shopaholic
- Mighty SEO
- + 8 more
Biolia Shop for Shopaholic
The ready-made online organic food store
Biolia Shop for Shopaholic
The ready-made online organic food store
- Biolia E-Commerce Theme for Shopaholic
- Good News
- Filter for Shopaholic
- Mighty SEO
- + 5 more
The following themes use this plugin

Sneakers E-Commerce Theme for Shopaholic
Sneakers E-Commerce Theme for Shopaholic
Customizable and mobile-friendly e-commerce theme for Shopaholic designed especially for an online shoe store.

Axiam E-Commerce Theme for Shopaholic
Axiam E-Commerce Theme for Shopaholic
Responsive Bootstrap 4 Shopaholic theme for October CMS

Biolia E-Commerce Theme for Shopaholic
Biolia E-Commerce Theme for Shopaholic
Customizable and mobile-friendly e-commerce theme for Shopaholic designed especially for an online organic food & eco products store.
Usage
You can fill Seo fields for CMS pages or Static pages in backend. Available SEO fields:
- Seo title, description, keywords
- Content for H1 title of the page
- Page description
- Canonical URL
- Content for "robots" meta tag
If you have pages with :slug parameter in the project, then you can set common values of SEO fields. You can add integration with your model and override common values of SEO fields for specific elements of model. For example:
- Common SEO title for product page is "Best flower shop"
- SEO title for product "Roses" is "Best flower shop: roses"
Integration with models
Plugin makes it easy to add integration of SEO fields for your models. You need to add list of model classes in app.php config file.
'seo_models' => [
\Lovata\Shopaholic\Models\Product::class,
\Lovata\Shopaholic\Models\Category::class,
],
If you use Shopaholic plugins, or you have your own classes for caching with extend from ElementItem class, then you need to add list of *Item classes to app.php config file.
'seo_items' => [
\Lovata\Shopaholic\Classes\Item\ProductItem::class,
\Lovata\Shopaholic\Classes\Item\CategoryItem::class,
],
After you add model classes in app.php config file, all SEO fields will be available for filling in backend.
Usage Twig templates in SEO fields
You can transfer data to the SEO template and use Twig syntax for data rendering.
For example: you using Shopaholic plugin. You need render SEO meta tags for product page. You need set default SEO title in format: "Category name - Product name". But manager must have the ability for individual products to set their own SEO title.
To solve this problem, you need to do:
- Create placeholder in your layout.
{% placeholder seo_tags default %} {% component 'SeoToolbox' %} {% endplaceholder %} -
Overwrite placeholder for product page
{% set obProduct = ProductPage.get() %} {% set arSEOParams = {'product': obProduct} %} {% put seo_tags %} {% component 'SeoToolbox' model=obProduct params=arSEOParams %} {% endput %} - Create SEO title for product page
{{ product.category.name }} - {{ product.name }}In this example, we get the product object and transfer it to the SEO template.
SeoToolbox component (Basic usage)
layout code
<html>
<head>
{# Render metric code after head tag #}
{{ SeoToolbox.getHeadBegin()|raw }}
...
{# Render SEO meta tags (title, description, keywords, canonical URL, robots meta tag) #}
{% component 'SeoToolbox' %}
...
{# Render metric code before /head tag #}
{{ SeoToolbox.getHeadEnd()|raw }}
</head>
<body>
{# Render metric code after body tag #}
{{ SeoToolbox.getBodyBegin()|raw }}
...
{# Render page title #}
<h1>{{ SeoToolbox.getPageTitle() }}</h1>
...
{# Render SEO text block #}
<div>
{{ SeoToolbox.getPageDescription()|raw }}
<div>
...
{# Render metric code before /body tag #}
{{ SeoToolbox.getBodyEnd()|raw }}
</body>
</html
SeoToolbox component (Advanced usage)
layout code
<html>
<head>
{# Render metric code after head tag #}
{{ SeoToolbox.getHeadBegin()|raw }}
...
{% placeholder seo_tags default %}
{# Render SEO meta tags (title, description, keywords, canonical URL, robots meta tag) #}
{% component 'SeoToolbox' %}
{% endplaceholder %}
...
{# Render metric code before /head tag #}
{{ SeoToolbox.getHeadEnd()|raw }}
</head>
<body>
{# Render metric code after body tag #}
{{ SeoToolbox.getBodyBegin()|raw }}
...
{# Render page title #}
<h1>{{ SeoToolbox.getPageTitle() }}</h1>
...
{# Render SEO text block #}
<div>
{{ SeoToolbox.getPageDescription()|raw }}
<div>
...
{# Render metric code before /body tag #}
{{ SeoToolbox.getBodyEnd()|raw }}
</body>
</html
Product page code
{# Get product object #}
{% set obProduct = ProductPage.get() %}
{# Prepare array with data for trasfering to SEO template #}
{% set arSEOParams = {'product': obProduct} %}
{# Overwrite seo_tags placeholder #}
{% put seo_tags %}
{% component 'SeoToolbox' model=obProduct params=arSEOParams %}
{% endput %}
...
{# Render page title #}
<h1>{{ SeoToolbox.getPageTitle(obProduct, arSEOParams) }}</h1>
...
{# Render SEO text block #}
<div>
{{ SeoToolbox.getPageDescription(obProduct, arSEOParams)|raw }}
<div>
Seo template
You can set small text values and re-use them in different templates. For example: You have "Best flower shop" text that will be repeated in each SEO description. You can create SEO template with key "shop_name" and value "Best flower shop". You can put this SEO template with using seo_template("key") twig function.
{{ product.category.name }} - {{ product.name }} | {{ seo_template('shop_name') }}
-

Kuznetsov Semen
Found the plugin useful on 30 Oct, 2019
Очень прост в использовании, экономит часы жизни сеошнику. Позволяет задать шаблон под весь товар. 20 минут и весь сайт усыпан метатегами
-
| 1.2.4 |
Fix logic in SeoParamItem::setElementObject method Apr 03, 2024 |
|---|---|
| 1.2.3 |
Fix errors for integration with v3. May 15, 2023 |
| 1.2.2 |
Fix errors for integration with v3. Thanks for contribution Nick Khaetsky. May 30, 2022 |
| 1.2.1 |
Change lists method to pluck method. Thanks for contribution Nick Khaetsky. Apr 05, 2022 |
| 1.2.0 |
Added composer.json to plugin May 01, 2021 |
| 1.1.5 |
Fixed query in SeoParamItem class. Apr 20, 2020 |
| 1.1.4 |
Fixed seo_param attribute that custom model integrated plugin. Nov 14, 2019 |
| 1.1.3 |
Fixed integration with models without TraitCached trait. Nov 12, 2019 |
| 1.1.2 |
Added raw filter in default.htm template. Jan 20, 2019 |
| 1.1.1 |
Fixed result of SeoToolbox::getPageDescription() method. Sep 03, 2018 |
| 1.1.0 |
Update license file Aug 07, 2018 |
| 1.0.0 |
Initialize plugin. Jul 22, 2018 |