.
.
Please, use the following credentials
user:manager,password:managerfor logging to the Dashboard.
New FREE Shopaholic Bootstrap Theme Available!
Free E-Commerce Bootstrap for Shopaholic theme is now available on October's marketplace. Check out the theme's live demo version. It demonstrates what you can build with Shopaholic and will soon have support for all our plugins and extensions. We will also constantly update it to cover all Shopaholic functionality.
Open to your Ideas!
Let us know if you have any questions, ideas or suggestions! Just drop a line at shopaholic@lovata.com
Live Demo
You can visit our Live Demo site. Sign in to backend using: login - manager, password - manager. You can deploy the demo site locally. To do so, you need to clone the repository, follow the steps from the "Installation guide", install the plugins. As a result, you will receive a copy of the demo site with a full database. Having a ready-made demo site example, you can easily learn how to operate the plugins.
Large Catalog Performance Live Demo
If you would like to know how our plugins perform with large catalogs of products, you can visit our Large Catalog Live Demo that has 21 000 products, 68 000 offers and 210 000 variations of property values.
Below are the performance characteristics for server setup: Dual Core CPU with 4GB of RAM.
For a catalog containing 210 products
Catalog page load time: 100-150 ms
Product list filtering time: 80-100 ms
For a catalog containing 21 000 products
Catalog page load time: 900-1100 ms
Product list filtering time: 500-600 ms
Support
Please join us on #shopaholic channel in October CMS slack chat in order to have quick support on all our products. You will also get all newest updates and insights about our existing and upcoming products!
If you have any specific requests, suggestions or ideas please do not hesitate to send us a message, it will help us make our products even better.
If you don't have access to octobercms.slack.com, please register here
Required Plugins
Recommended Plugins
General information

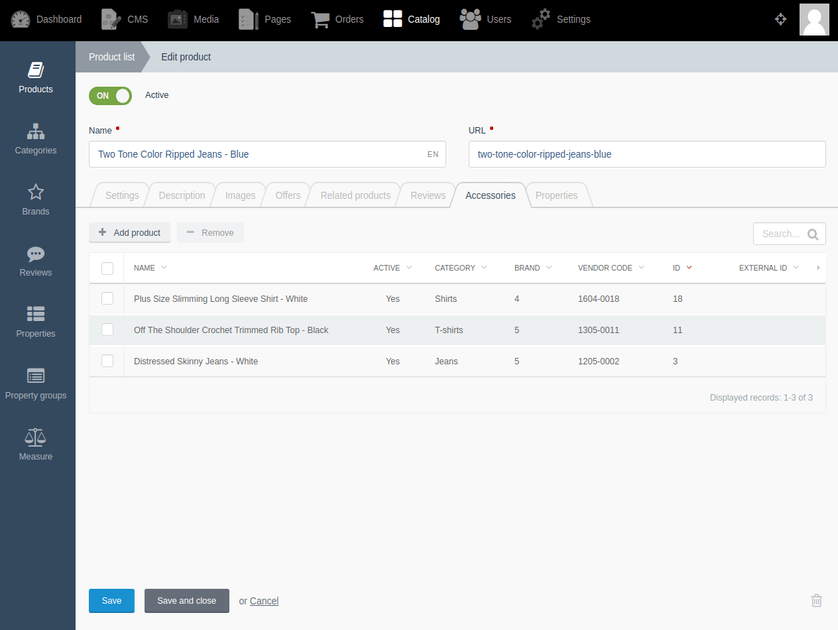
Accessories plugin allows to bind products and assign them as an accessory to another product (for instance a mobile phone and headphones). The benefits of providing such a feature are evident: it allows to sell more products and increase revenues.
Get involved and contribute to the project
If you’d like to help us improve the project, you can do so in the following ways:
- Report bugs and recommend new features on our plugin’s GitHub issues page;
- Contribute to the project by following these instructions;
- Follow and support us on social media: Twitter page; Facebook community.
You can also visit LOVATA’s GitHub page.
License
© 2018, LOVATA Software Development Company under Commercial License.
Developed by Andrey Kharanenka.
The following plugins are required

Toolbox
Helpers for faster development: pagination rendering, objects and lists caching, UI strings for using in third...
Toolbox
Helpers for faster development: pagination rendering, objects and lists caching, UI strings for using in third...

Shopaholic
No. 1 e-commerce platform for October CMS
Shopaholic
No. 1 e-commerce platform for October CMS
This plugin is also included into the following bundles
Sneakers Shop Pro for Shopaholic
The ready-made online athletic shoe store
Sneakers Shop Pro for Shopaholic
The ready-made online athletic shoe store
- Sneakers E-Commerce Theme for Shopaholic
- Good News
- Filter for Shopaholic
- Mighty SEO
- + 14 more
PRO Shopaholic E-commerce Bundle
Adds even more great features to your Shopaholic E-commerce solution
PRO Shopaholic E-commerce Bundle
Adds even more great features to your Shopaholic E-commerce solution
- Accessories for Shopaholic
- Campaigns for Shopaholic
- Compare for Shopaholic
- Coupons for Shopaholic
- + 4 more
The full plugin documentation is available here.
Plugin adds field 'accessory' to ProductItem class object.
"accessory" field in ProductItem object returns ProductCollection object with accessories of the product.
Example: render product list of accessories on product page
[ProductPage]
slug = "{{ :slug }}"
==
{# Get product item #}s
{% set obProduct = ProductPage.get() %}
<div data-id="{{ obProduct.id }}">
<h1>{{ obProduct.name }}</h1>
{# Get list of accessory #}
{% set obProductList = obProduct.accessory.active() %}
{% if obProductList.isNotEmpty() == true %}
<ul>
{% for obAccessoryProduct in obProductList %}
<li>{{ obAccessoryProduct.name }}</li>
{% endfor %}
</ul>
{% endif %}
</div>
-
This plugin has not been reviewed yet.
-
| 1.3.1 |
Change lists method to pluck method. Thanks for contribution Nick Khaetsky. Apr 05, 2022 |
|---|---|
| 1.3.0 |
Added composer.json to plugin May 01, 2021 |
| 1.2.1 |
Fixed dynamic method in ProductItem class. Requires Toolbox plugin version 1.28.1 and later. Mar 02, 2020 |
| 1.2.0 |
Update license file. Aug 07, 2018 |
| 1.1.0 |
Add AccessoryListStore class. Refactoring ProductModelHandler class. Requires Toolbox plugin version 1.10.0 and later. Jun 21, 2018 |
| 1.0.1 |
Added check for isNested flag when expanding forms Feb 23, 2018 |
| 1.0.0 |
Initialize plugin. Feb 04, 2018 |