This plugin allows end users to create and edit static pages and menus with a simple WYSIWYG user interface.
Managing Static Pages
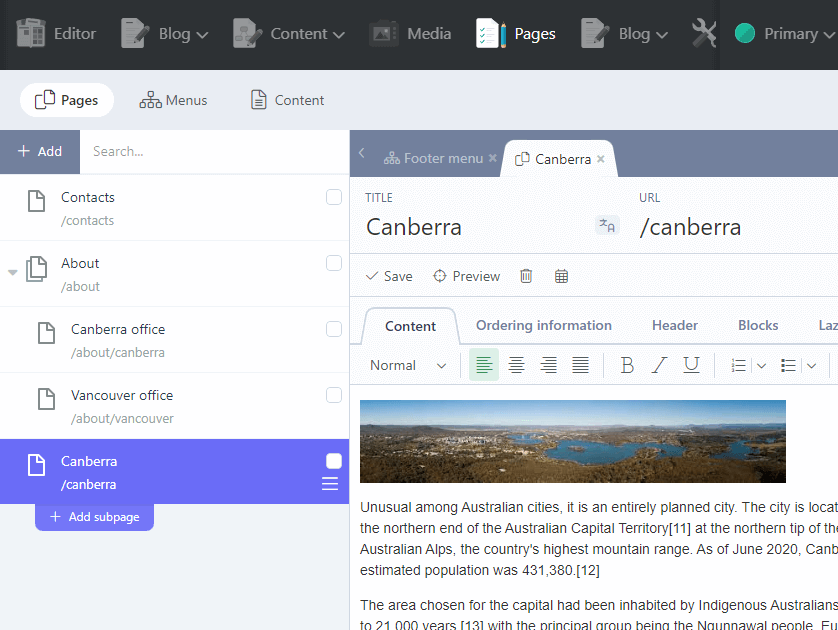
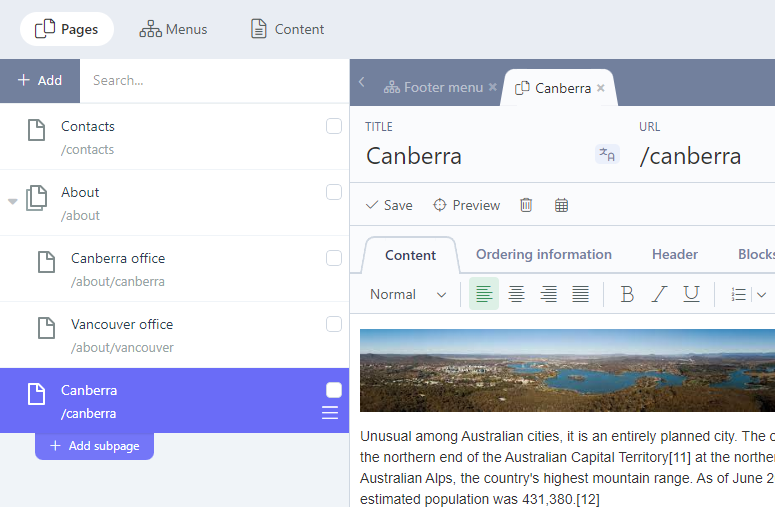
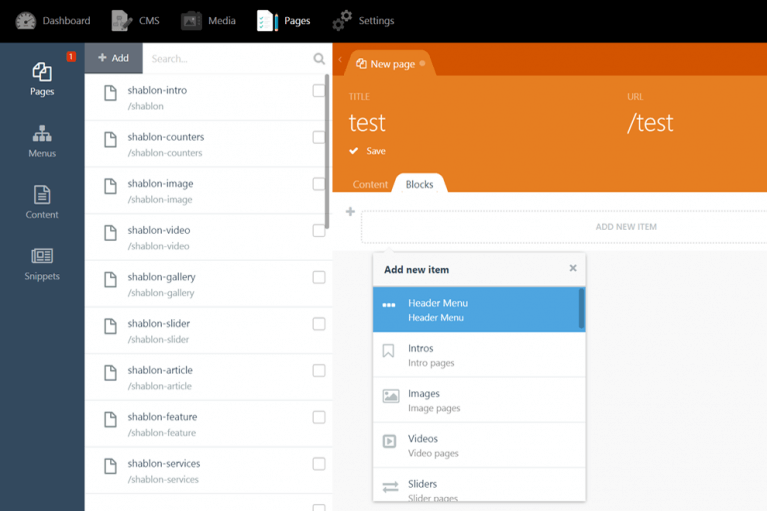
Static pages are managed on the Pages tab of the Static Pages plugin. Static pages have three required parameters - Title, URL and Layout. The URL is generated automatically when the Title is entered, but it could be changed manually. URLs must start with the forward slash character. The Layout drop-down allows to select a layout created with the CMS. Only layouts that include the staticPage component are displayed in the drop-down.

Pages are hierarchical. The page hierarchy is used when a new page URL is generated, but as URLs can be changed manually, the hierarchy doesn't really affect the routing process. The only place where the page hierarchy matters is the generated Menus. The generated menus reflect the page hierarchy. You can manage the page hierarchy by dragging pages in the page tree. The page drag handle appears when you move the mouse cursor over page item in the tree.
Optional properties of static pages are Hidden and Hide in navigation. The Hidden checkbox allows to hide a page from the front-end. Hidden pages are still visible for administrators who are logged into the back-end. The Hide in navigation checkbox allows to hide a page from generated menus and breadcrumbs.
Placeholders
If a static layout contains placeholders, the static page editor will show tabs for editing the placeholder contents. The plugin automatically detects text and HTML placeholders and displays a corresponding editor for them - the WYSIWYG editor for HTML placeholders and a text editor for text placeholders.
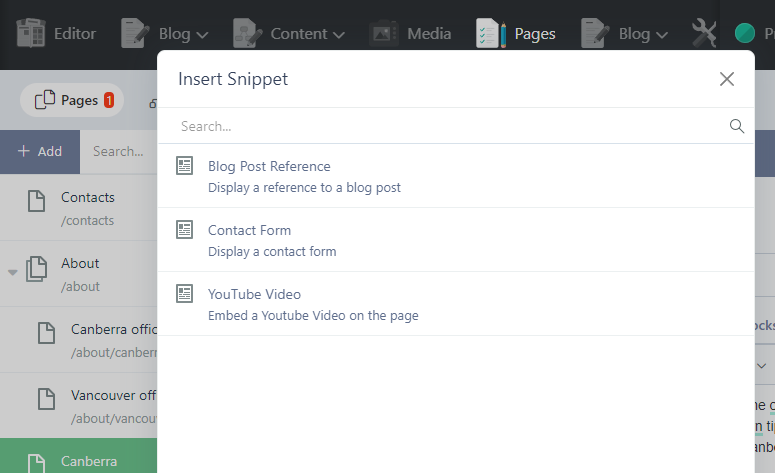
Snippets
Snippets is a featured included with October CMS, with elements that can be added by a Static Page, in the rich text editor. They allow you to inject complex (and interactive) areas to pages. Snippets are configurable and have properties that users can manage with the Inspector.

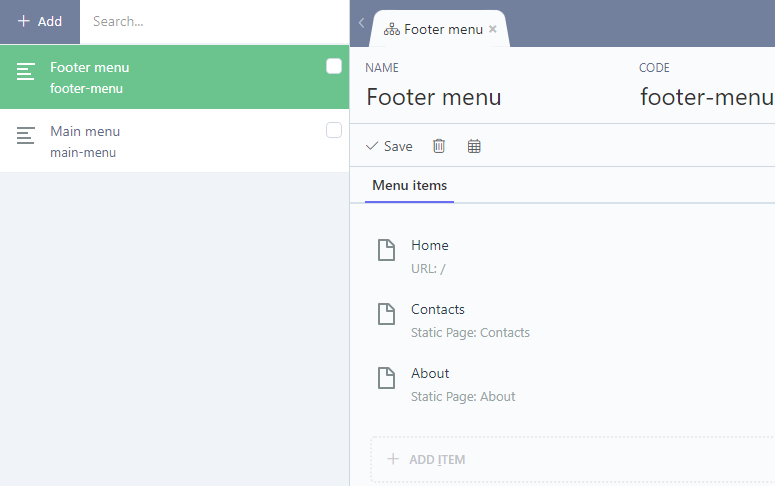
Managing Menus
You can manage menus on the Menus tab of the Static Pages plugin. A website can contain multiple menus, for example the main menu, footer menu, sidebar menu, etc. A theme developer can include menus on a page layout with the staticMenu component.
Menus have two required properties - the menu Name and menu Code. The menu name is displayed in the menu list in the back-end. The menu code is required for referring menus in the layout code, it's the API parameter.

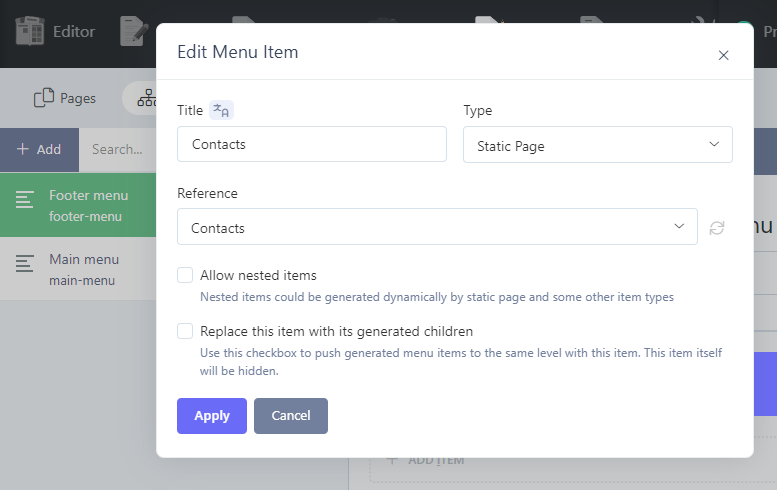
Menus can contain multiple menu items, and menu items can be nested. Each menu item has a number of properties. There are properties common for all menu item types, and some properties depend on the item type. The common menu item properties are Title and Type. The Title defines the menu item text. The Type is a drop-down list which displays all menu item types available in your OctoberCMS copy.

Standard Menu Item Types
The available menu item types depend on the installed plugins, but there are three basic item types that are supported out of the box.
Header
Items of this type are used for displaying text and don't link to anything. The text could be used as a category heading for other menu items. This type will only show a title property.
URL
Items of this type are links to a specific fixed URL. That could be an URL of an or internal page. Items of this type don't have any other properties - just the title and URL.
Static Page
Items of this type refer to static pages. The static page should be selected in the Reference drop-down list described below.
All Static Pages
Items of this type expand to create links to all static pages defined in the theme. Nested pages are represented with nested menu items.
Custom Menu Item Types
Other plugins can supply new menu item types. For example, the Blog plugin by RainLab supplies two more types:
Blog Category
An item of this type represents a link to a specific blog category. The category should be selected in the Reference drop-down. This menu type also requires selecting a CMS page that outputs a blog category.
All Blog Categories
An item of this time expands into multiple items representing all blog existing categories. This menu type also requires selecting a CMS page.
Menu Item Properties
Depending on the selected menu item time you might need to provide other properties of the menu item. The available properties are described below.
Reference
A drop-down list of objects the menu item should refer to. The list content depends on the menu item type. For the Static page item type the list displays all static pages defined in the system. For the Blog category item type the list displays a list of blog categories.
Allow Nested Items
This checkbox is available only for menu item types that suppose nested objects. For example, static pages are hierarchical, and this property is available for the Static page item type. On the other hand, blog categories are not hierarchical, and the checkbox is hidden.
Replace This Item With Its Generated Children
A checkbox determining whether the menu item should be replaced with generated menu items. This property is available only for menu item types that suppose automatic item generating, for example for the Static page menu item type. The Blog category menu item type doesn't have this property because blog categories cannot be nested and menu items of this type always point to a specific blog category. This property is very handy when you want to include generated menu items to the root of the menu. For example, you can create the All blog categories menu item and enable the replacing. As a result you will get a menu that lists all blog categories on the first level of the menu. If you didn't enable the replacing, there would be a root menu item, with blog categories listed under it.
CMS Page
This drop-down is available for menu item types that require a special CMS page to refer to. For example, the Blog category menu item type requires a CMS page that hosts the blogPosts component. The CMS Page drop-down for this item type will only display pages that include this component.
Code
The Code field allows to assign the API code that you can use to set the active menu item explicitly in the page's onInit() handler described in the documentation.
See also
Read the Getting started with Static Pages tutorial in the Blog.
The following plugins extend or depend on the plugin

Subpages for Static Pages
Adds components to allow embedding static pages' children
Subpages for Static Pages
Adds components to allow embedding static pages' children

Extend translate plugin
Helper for RainLab.Translate plugin
Extend translate plugin
Helper for RainLab.Translate plugin

Richeditor Snippets
Adds button to Richeditor toolbar to quickly add Snippets.
Richeditor Snippets
Adds button to Richeditor toolbar to quickly add Snippets.

ContentSync
Content synchronisation utilities
ContentSync
Content synchronisation utilities

Breadcrumbs from static pages menu
This plugin provides a CMS component for generating breadcrumbs using the Static Pages Menu. Localization is a...
Breadcrumbs from static pages menu
This plugin provides a CMS component for generating breadcrumbs using the Static Pages Menu. Localization is a...

Menu Item Session Check
Hide menu item(s) by checking RainLab Session component on referenced CMS layout or page
Menu Item Session Check
Hide menu item(s) by checking RainLab Session component on referenced CMS layout or page

Table of content
Create Table of content (Tabular list) of Headings(H's) out of all pages/content
Table of content
Create Table of content (Tabular list) of Headings(H's) out of all pages/content

Localized static menu
Provides a localized static menu.
Localized static menu
Provides a localized static menu.

Pigsync
Static content synchronization with a Github repository
Pigsync
Static content synchronization with a Github repository
The following themes use this plugin

Relax
Relax
A fictional site called House of Chairs that demonstrates how to build a client-friendly website.

Nettoyer S
Nettoyer S
A nice theme to start your next project. This theme is based on UIKIT2.

JK Shop Bootstrap
JK Shop Bootstrap
JK Shop Empty Bootstrap

Viola
Viola
One Page Theme based on Bootstrap 4 with different color schemes, scss files included

Bonjour
Bonjour
A sample multi-lingual theme for translated content.

Vega Pro
Vega Pro
One page theme with Blog, Pages, Translations, Contact form and more

Starter
Starter
A Starter Theme for October based on MaterializeCSS.

GetRight Construction Theme
GetRight Construction Theme
A construction company theme to display projects and the services you deliver

UIKIT2
UIKIT2
A plain starter template that provide features of UIKIT2-Framework.

Freifunk
Freifunk
October Freifunk Theme based on Bootstrap 4 and Barba.js

Altass
Altass
Minimal theme for OctoberCMS

Multipurpose Theme with PAGE BUILDER - Success
Multipurpose Theme with PAGE BUILDER - Success
Octobercms Multipurpose Theme with easy Page Builder system

MDB [Loaded]
MDB [Loaded]
Material Design for Bootstrap theme with some basic Layouts loaded using StaticPages to get you up and running quickly.

Shopaholic Theme with PAGE BUILDER - Agora
Shopaholic Theme with PAGE BUILDER - Agora
Octobercms Ecommerce Theme with Powerful Eshop & Blog Capabilities and an easy Page Builder system.

TechMarket
TechMarket
Modern, responsive and highly customizable eCommerce OctoberCMS theme based on Shopaholic eCommerce Plugin Ecosystem

Modular Theme with PAGE BUILDER - Clear
Modular Theme with PAGE BUILDER - Clear
Octobercms Multipurpose Theme with Powerful Settings and an easy CRUD Generator - Page Builder system

TOP Builder
TOP Builder
TOP Builder

UI3kitify
UI3kitify
Based on UI3kit Starter development template for building UIkit v3 themed sites.

Material Journal
Material Journal
Material Journal is a simple theme in the style of material design. It can be used as personal blog or journal with several authors. It has a custom template to showcase special timeless elements/information

Bootstrap theme for Shopaholic
Bootstrap theme for Shopaholic
Shopaholic theme based on the popular Bootstrap front-end framework

Argon
Argon
A beautiful theme based on CreativeTim Argon. Comes with a simple page builder and custom blocks that extends Argon Design System.

Mall Demo Theme
Mall Demo Theme
Official starter theme for the Mall e-commerce plugin

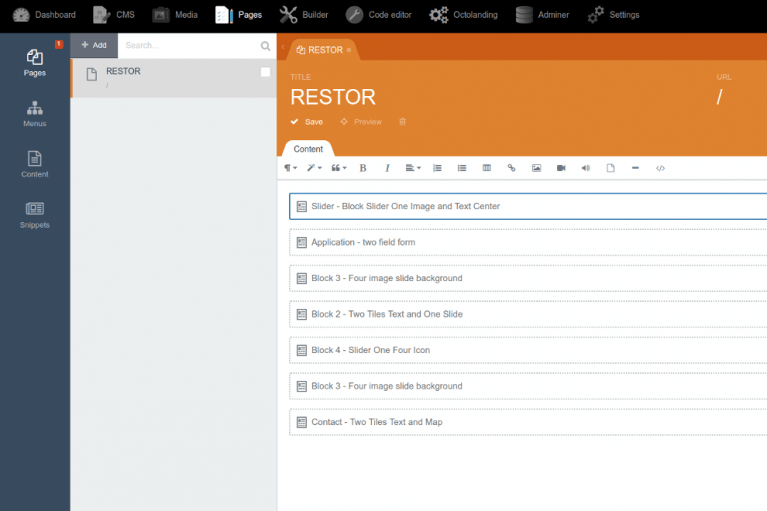
OctoLanding
OctoLanding
Universal landing page and promo constructor it's a internet tool which is made for IT projects working. Updates, additions and support are guaranteed

Uikit 3 Theme Cards
Uikit 3 Theme Cards
Theme Cards

Freelance
Freelance
A freelance marketplace website for remote and freelance workers.

Uikit 3 Theme Brixx
Uikit 3 Theme Brixx
Brixx Theme for October CMS

Sneakers E-Commerce Theme for Shopaholic
Sneakers E-Commerce Theme for Shopaholic
Customizable and mobile-friendly e-commerce theme for Shopaholic designed especially for an online shoe store.

Bob
Bob
Customizable and mobile-friendly single page theme with animated vector art

PAGE BUILDER - Modular Theme
PAGE BUILDER - Modular Theme
Convenient page builder with 50+ blocks

MaterialKit
MaterialKit
A beautiful theme based on CreativeTim MaterialKit. Comes with a PageBuilder in StaticPages.

Mason
Mason
Customizable and mobile-friendly single page theme with color animations

Cleasi
Cleasi
A clean theme for portfolio / company presentation sites and blogs with e-commerce support (Shopaholic).

Ultimate Website Builder - CREATOR Theme Bundle
Ultimate Website Builder - CREATOR Theme Bundle
The Ultimate Octobercms Theme Bundle with Advanced Page Builder & Powerful Component Blocks

Purpose
Purpose
A multipurpose and contemporary flat design OctoberCMS theme with rich animations With Native Page Builder

Saratov paradise
Saratov paradise
`Saratov paradise` is a multifunctional theme, with a full-fledged tool for creating your own landing from ready-made blocks in a short time.

Mercurius
Mercurius
Jagu Mercurius October CMS frontend theme

Vermillion
Vermillion
Ultimate Responsive Company Profile Theme

eMarket - Advanced E-Commerce Octobercms theme
eMarket - Advanced E-Commerce Octobercms theme
Premium Ecommerce Octobercms theme based on OFFLINE Mall Plugin

Visarzo
Visarzo
Visarzo is a powerful CSS Framework coupled with the best of Bootstrap. Block design, free arrangement and combination, easy to use and customize.

Axiam E-Commerce Theme for Shopaholic
Axiam E-Commerce Theme for Shopaholic
Responsive Bootstrap 4 Shopaholic theme for October CMS

Biolia E-Commerce Theme for Shopaholic
Biolia E-Commerce Theme for Shopaholic
Customizable and mobile-friendly e-commerce theme for Shopaholic designed especially for an online organic food & eco products store.

Levo
Levo
Theme specially designed for tutoring/teaching bussines

Bootstrap 5 SASS
Bootstrap 5 SASS
Skeleton theme based on Bootstrap 5 with SASS and Bootstrap Icons.

Posts Demo
Posts Demo
Demo theme for Dynamedia Posts plugin

Bootstrap 5 Mall Starter
Bootstrap 5 Mall Starter
Unofficial Bootstrap 5 starter theme for the Mall e-commerce plugin, based on the original Mall Starter theme

Presence - Multipurpose Theme with Powerful Pagebuilder
Presence - Multipurpose Theme with Powerful Pagebuilder
An Excellent Octobercms Theme with Advanced Page Builder & Powerful Theme settings

NewsHub - now with PageBuilder
NewsHub - now with PageBuilder
A simple, responsive light and dark blog / magazine template, designed with Bootstrap 5.2 and extended with an own PageBuilder system.

Architect - Octobercms Theme with Advanced Pagebuilder
Architect - Octobercms Theme with Advanced Pagebuilder
An Powerful Octobercms Theme with Page Builder & Extensive Theme settings

Online Courses
Online Courses
October CMS Theme to use with the Campus plugin
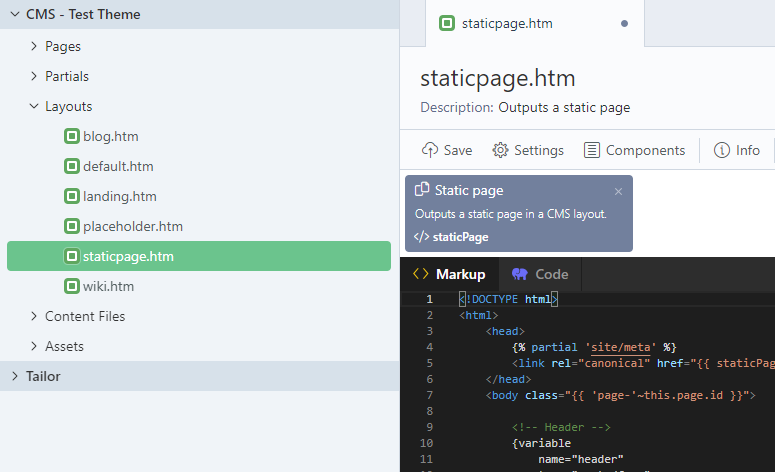
The plugin currently includes three components: Static Page, Static Menu and Static Breadcrumbs.
Integrating the Static Pages Plugin
In the simplest case you could create a layout in the CMS area and include the plugin's components to its body. The next example layout outputs a menu, breadcrumbs and a static page:
<html>
<head>
<title>{{ this.page.title }}</title>
</head>
<body>
{% component 'staticMenu' %}
{% component 'staticBreadcrumbs' %}
{% page %}
</body>
</html>

Static Pages
Include the Static Page component to the layout. The Static Page component has two public properties:
title- specifies the static page title.content- the static page content.
Static Menus
Add the staticMenu component to the static page layout to output a menu. The static menu component has the code property that should refer a code of a static menu the component should display. In the Inspector the code field is displayed as Menu.
The static menu component injects the menuItems page variable. The default component partial outputs a simple nested unordered list for menus:
<ul>
<li>
<a href="http://example.com">Home</a>
</li>
<li class="child-active">
<a href="http://example.com/about">About</a>
<ul>
<li class="active">
<a href="http://example.com/about/directions">Directions</a>
</li>
</ul>
</li>
</ul>
You might want to render the menus with your own code. The menuItems variable is an array of the RainLab\Pages\Classes\MenuItemReference objects. Each object has the following properties:
title- specifies the menu item title.url- specifies the absolute menu item URL.isActive- indicates whether the item corresponds to a page currently being viewed.isChildActive- indicates whether the item contains an active subitem.items- an array of the menu item subitems, if any. If there are no subitems, the array is empty
The static menu component also has the menuItems property that you can access in the Twig code using the component's alias, for example:
{% for item in staticMenu.menuItems %}
<li><a href="{{ item.url }}">{{ item.title }}</a></li>
{% endfor %}
Breadcrumbs
The staticBreadcrumbs component outputs breadcrumbs for static pages. This component doesn't have any properties. The default component partial outputs a simple unordered list for the breadcrumbs:
<ul>
<li><a href="http://example.com/about">About</a></li>
<li class="active"><a href="http://example.com/about/directions">Directions</a></li>
</ul>
The component injects the breadcrumbs page variable that contains an array of the MenuItemReference objects described above.
Setting the Active Menu Item Explicitly
In some cases you might want to mark a specific menu item as active explicitly. You can do that in the page's onInit() function with assigning the activeMenuItem page variable a value matching the menu item code you want to make active. Menu item codes are managed in the Edit Menu Item popup.
function onInit()
{
$this['activeMenuItem'] = 'blog';
}
Linking to Static Pages
When a static page is first created it will be assigned a file name based on the URL. For example, a page with the URL /chairs will create a content file called static-pages/chairs.htm in the theme. This file will not change even if the URL is changed at a later time.
To create a link to a static page, use the |staticPage filter:
<a href="{{ 'chairs'|staticPage }}">Go to Chairs</a>
This filter translates to PHP code as:
echo RainLab\Pages\Classes\Page::url('chairs');
If you want to link to the static page by its URL, simply use the |app filter:
<a href="{{ '/chairs'|app }}">Go to Chairs</a>
Linking to the current page, if the component name is called staticPage:
{{ staticPage.page.baseFileName|staticPage }}
Manually Displaying a Static Menu
When a static menu is first created it will be assigned a file name based on the menu name (menu code can also be manually defined). For example, a menu with the name Primary Nav will create a meta file called menus/primary-nav.yaml in the theme. This file will not change even if the menu name is changed at a later time.
To render a static menu based on a menu code from the staticmenupicker dropdown form widget:
You can either define the code property on the staticMenu component.
{% component 'staticMenu' code=this.theme.primary_menu %}
Or, use the resetMenu method on the staticMenu component, so we can manually control the menu output without having to create a staticMenu partial override.
{% set menuItems = staticMenu.resetMenu(this.theme.primary_menu) %}
<ul>
{% for item in menuItems %}
<li><a href="{{ item.url }}">{{ item.name }}</a></li>
{% endfor %}
</ul>
Form Widgets
If you need to select from a list of static pages in your own backend forms, you can use the staticpagepicker widget:
fields:
field_name:
label: Static Page
type: staticpagepicker
The field's assigned value will be the static page's file name, which can be used to link to the page as described above.
If you need to select from a list of static menus in your own backend forms, you can use the staticmenupicker widget:
fields:
field_name:
label: Static Menu
type: staticmenupicker
The field's assigned value will be the static menu's code, which can be used to link to the menu as described above.
Placeholders
Placeholders defined in the layout are automatically detected by the Static Pages plugin. The Edit Static Page form displays a tab for each placeholder defined in the layout used by the page. Placeholders are defined in the layout in the usual way:
{% placeholder ordering %}
The placeholder tag accepts some optional attributes:
title: manages the tab title in the Static Page editor.type: manages the placeholder type. The following values are supported - text, html and hidden.
The content of text placeholders is escaped before it's displayed. Text placeholders are edited with a regular (non-WYSIWYG) text editor. The title and type attributes should be defined after the placeholder code:
{% placeholder ordering title="Ordering information" type="text" %}
They should also appear after the default attribute, if it's presented.
{% placeholder ordering default title="Ordering information" type="text" %}
There is no ordering information for this product.
{% endplaceholder %}
To prevent a placeholder from appearing in the editor set the type attribute to hidden.
{% placeholder systemInfo type="hidden" %}
Creating New Menu Item Types
Plugins can extend the Static Pages plugin with new menu item types. Please refer to the Blog plugin for the integration example. New item types are registered with the API events triggered by the Static Pages plugin. The event handlers should be defined in the boot() method of the plugin registration file. There are three events that should be handled in the plugin.
pages.menuitem.listTypeevent handler should return a list of new menu item types supported by the plugin.pages.menuitem.getTypeInfoevent handler returns detailed information about a menu item type.pages.menuitem.resolveItemevent handler "resolves" a menu item information and returns the actual item URL, title, an indicator whether the item is currently active, and subitems, if any.
The next example shows an event handler registration code for the Blog plugin. The Blog plugin registers two item types. As you can see, the Blog plugin uses the Category class to handle the events. That's a recommended approach.
public function boot()
{
Event::listen('pages.menuitem.listTypes', function() {
return [
'blog-category'=>'Blog category',
'all-blog-categories'=>'All blog categories',
];
});
Event::listen('pages.menuitem.getTypeInfo', function($type) {
if ($type == 'blog-category' || $type == 'all-blog-categories') {
return Category::getMenuTypeInfo($type);
}
});
Event::listen('pages.menuitem.resolveItem', function($type, $item, $url, $theme) {
if ($type == 'blog-category' || $type == 'all-blog-categories') {
return Category::resolveMenuItem($item, $url, $theme);
}
});
}
Registering New Menu Item Types
New menu item types are registered with the pages.menuitem.listTypes event handlers. The handler should return an associative array with the type codes in indexes and type names in values. It's highly recommended to use the plugin name in the type codes, to avoid conflicts with other menu item type providers. Example:
[
`my-plugin-item-type` => 'My plugin menu item type'
]
Returning Information About an Item Type
Plugins should provide detailed information about the supported menu item types with the pages.menuitem.getTypeInfo event handlers. The handler gets a single parameter - the menu item type code (one of the codes you registered with the pages.menuitem.listTypes handler). The handler code must check whether the requested item type code belongs to the plugin. The handler should return an associative array in the following format:
Array (
[dynamicItems] => 0,
[nesting] => 0,
[references] => Array (
[11] => News,
[12] => Tutorials,
[33] => Philosophy
)
[cmsPages] => Array (
[0] => Cms\Classes\Page object,
[1] => Cms\Classes\Page object
)
)
All elements of the array are optional and depend on the menu item type. The default values for dynamicItems and nesting are false and these keys can be omitted.
dynamicItems element
The dynamicItems element is a Boolean value indicating whether the item type could generate new menu items. Optional, false if omitted. Examples of menu item types that generate new menu items: All blog categories, Static page. Examples of item types that don't generate new menu items: URL, Blog category.
nesting element
The nesting element is a Boolean value indicating whether the item type supports nested items. Optional, false if omitted. Examples of item types that support nesting: Static page, All static pages. Examples of item types that don't support nesting: Blog category, URL.
references element
The references element is a list objects the menu item could refer to. For example, the Blog category menu item type returns a list of the blog categories. Some object supports nesting, for example static pages. Other objects don't support nesting, for example the blog categories. The format of the references value depends on whether the references have subitems or not. The format for references that don't support subitems is
['item-key' => 'Item title']
The format for references with subitems is
['item-key' => ['title'=>'Item title', 'items'=>[...]]]
The reference keys should reflect the object identifier they represent. For blog categories keys match the category identifiers. A plugin should be able to load an object by its key in the pages.menuitem.resolveItem event handler. The references element is optional, it is required only if a menu item type supports the Reference drop-down, or, in other words, if the user should be able to select an object the menu item refers to.
cmsPages element
The cmsPages is a list of CMS pages that can display objects supported by the menu item type. For example, for the Blog category item type the page list contains pages that host the blogPosts component. That component can display a blog category contents. The cmsPages element should be an array of the Cms\Classes\Page objects. The next code snippet shows how to return a list of pages hosting a specific component.
use Cms\Classes\Page as CmsPage;
use Cms\Classes\Theme;
// ...
$result = [];
// ...
$theme = Theme::getActiveTheme();
$pages = CmsPage::listInTheme($theme, true);
$cmsPages = [];
foreach ($pages as $page) {
if (!$page->hasComponent('blogPosts')) {
continue;
}
$cmsPages[] = $page;
}
$result['cmsPages'] = $cmsPages;
// ...
return $result;
Resolving Menu Items
When the Static Pages plugin generates a menu on the front-end, every menu item should resolved by the plugin that supplies the menu item type. The process of resolving involves generating the real item URL, determining whether the menu item is active, and generating the subitems (if required). Plugins should register the pages.menuitem.resolveItem event handler in order to resolve menu items. The event handler takes four arguments:
$type- the item type name. Plugins must only handle item types they provide and ignore other types.$item- the menu item object (RainLab\Pages\Classes\MenuItem). The menu item object represents the menu item configuration provided by the user. The object has the following properties:title,type,reference,cmsPage,nesting.$url- specifies the current absolute URL, in lower case. Always use theUrl::to()helper to generate menu item links and compare them with the current URL.$theme- the current theme object (Cms\Classes\Theme).
The event handler should return an array. The array keys depend on whether the menu item contains subitems or not. Expected result format:
Array (
[url] => https://example.com/blog/category/another-category
[isActive] => 1,
[items] => Array (
[0] => Array (
[title] => Another category
[url] => https://example.com/blog/category/another-category
[isActive] => 1
)
[1] => Array (
[title] => News
[url] => https://example.com/blog/category/news
[isActive] => 0
)
)
)
The url and isActive elements are required for menu items that point to a specific page, but it's not always the case. For example, the All blog categories menu item type doesn't have a specific page to point to. It generates multiple menu items. In this case the items should be listed in the items element. The items element should only be provided if the menu item's nesting property is true.
As the resolving process occurs every time when the front-end page is rendered, it's a good idea to cache all the information required for resolving menu items, if that's possible.
If your item type requires a CMS page to resolve item URLs, you might need to return the selected page's URL, and sometimes pass parameters to the page through the URL. The next code example shows how to load a blog category CMS page referred by a menu item and how to generate an URL to this page. The blog category page has the blogPosts component that can load the requested category slug from the URL. We assume that the URL parameter is called 'slug', although it can be edited manually. We skip the part that loads the real parameter name for the simplicity. Please refer to the Blog plugin for the reference.
use Cms\Classes\Page as CmsPage;
use October\Rain\Router\Helper as RouterHelper;
use Str;
use Url;
...
$page = CmsPage::loadCached($theme, $item->cmsPage);
// Always check if the page can be resolved
if (!$page) {
return;
}
// Generate the URL
$url = CmsPage::url($page->getBaseFileName(), ['slug' => $category->slug]);
$url = Url::to(Str::lower(RouterHelper::normalizeUrl($url)));
To determine whether an item is active just compare it with the $url argument of the event handler.
Overriding Generated References
In order to override generated references you can listen to pages.menu.referencesGenerated event that fires right before injecting to page object. For example you can filter the unwanted menu entries.
Custom Page Fields
There is a special syntax you can use inside your layout to add custom fields to the page editor form, called Syntax Fields. For example, if you add the following markup to a Layout that uses Static Pages:
{variable name="tagline" label="Tagline" tab="Header" type="text"}{/variable}
{variable name="banner" label="Banner" tab="Header" type="mediafinder" mode="image"}{/variable}
{variable name="color" label="Color" tab="Header" type="dropdown"
options="blue:Blue | orange:Orange | red:Red"
}{/variable}
These act just like regular form field definitions. Accessing the variables inside the markup is just as easy:
<h1>{{ tagline }}</h1>
<img src="{{ banner|media }}" alt="" />
All custom fields are placed in the Secondary tabs container (next to Content field). If you need to place them in the Primary tabs container, use placement="primary" attribute.
{variable name="tagline" label="Tagline" tab="Header" type="text" placement="primary"}{/variable}
Alternatively you may use the field type as the tag name, here we use the {text} tag to directly render the tagline variable:
<h1>{text name="tagline" label="Tagline"}Our wonderful website{/text}</h1>
You may also use the {repeater} tag for repeating content:
{repeater name="content_sections" prompt="Add another content section"}
<h3>
{text name="content_header" label="Content section" placeholder="Type in a heading and enter some content for it below"}{/text}
</h3>
<div>
{richeditor name="content_body" size="large"}{/richeditor}
</div>
{/repeater}
For more details on syntax fields, see the Parser section of the October documentation.
Custom Menu Item Form Fields
Just like CMS objects have the view bag component to store arbitrary values, you may use the viewBag property of the MenuItem class to store custom data values and add corresponding form fields.
Event::listen('backend.form.extendFields', function ($widget) {
if (
!$widget->getController() instanceof \RainLab\Pages\Controllers\Index ||
!$widget->model instanceof \RainLab\Pages\Classes\MenuItem
) {
return;
}
$widget->addTabFields([
'viewBag[featured]' => [
'tab' => 'Display',
'label' => 'Featured',
'comment' => 'Mark this menu item as featured',
'type' => 'checkbox'
]
]);
});
This value can then be accessed in Twig using the {{ item.viewBag }} property on the menu item. For example:
{% for item in items %}
<li class="{{ item.viewBag.featured ? 'featured' }}">
<a href="{{ item.url }}">
{{ item.title }}
</a>
</li>
{% endfor %}
Components
Child Pages (childPages)
Outputs a list of child pages of the current page. The default component partial outputs a simple nested unordered list:
<ul>
<li>
<a href="{{ page.url | app }}">{{ page.title }}</a>
</li>
</ul>
You might want to render the list with your own code. The childPages.pages variable is an array of arrays representing the child pages. Each of the arrays has the following items:
| Property | Type | Description |
|---|---|---|
url |
string |
The relative URL for the page (use {{ url | app }} to get the absolute URL) |
title |
string |
Page title |
page |
RainLab\Pages\Classes\Page |
The page object itself |
viewBag |
array |
Contains all the extra data used by the page |
is_hidden |
bool |
Whether the page is hidden (only accessible to backend users) |
navigation_hidden |
bool |
Whether the page is hidden in automaticaly generated contexts (i.e menu) |
Example of Custom Markup for Component
{% for page in childPages.pages %}
<li><a href="{{ page.url | app }}">{{ page.title }}</a></li>
{% endfor %}
Static Breadcrumbs (staticBreadcrumbs)
Outputs a breadcrumb navigation for the current static page. The default component partial outputs a simple unordered list for breadcrumbs:
{% if breadcrumbs %}
<ul>
{% for breadcrumb in breadcrumbs %}
<li class="{{ breadcrumb.isActive ? 'active' : '' }}">
<a href="{{ breadcrumb.url }}">{{ breadcrumb.title }}</a>
</li>
{% endfor %}
</ul>
{% endif %}
The following page variables are available:
| Variable | Type | Description |
|---|---|---|
breadcrumbs |
array |
Array of RainLab\Pages\Classes\MenuItemReference objects representing the defined menu |
You might want to render the breadcrumbs with your own code. The breadcrumbs variable is an array of the RainLab\Pages\Classes\MenuItemReference objects. Each object has the following properties:
| Property | Type | Description |
|---|---|---|
title |
string |
Menu item title |
url |
string |
Absolute menu item URL |
isActive |
bool |
Indicates whether the item corresponds to a page currently being viewed |
isChildActive |
bool |
Indicates whether the item contains an active subitem. |
items |
array |
The menu item subitems, if any. If there are no subitems, the array is empty |
Example of Custom Markup for Component
{% for item in staticBreadCrumbs.breadcrumbs %}
<li><a href="{{ item.url }}">{{ item.title }}</a></li>
{% endfor %}
Static Menu (staticMenu)
Outputs a single menu. The default component partial outputs a simple nested unordered list for menus:
<ul>
<li>
<a href="https://example.com">Home</a>
</li>
<li class="child-active">
<a href="https://example.com/about">About</a>
<ul>
<li class="active">
<a href="https://example.com/about/directions">Directions</a>
</li>
</ul>
</li>
</ul>
The following properties are available:
| Property | Inspector Name | Description |
|---|---|---|
code |
Menu | The code (identifier) for the menu that should be displayed by the component |
The following page variables are available:
| Variable | Type | Description |
|---|---|---|
menuItems |
array |
Array of RainLab\Pages\Classes\MenuItemReference objects representing the defined menu |
You might want to render the menus with your own code. The menuItems variable is an array of the RainLab\Pages\Classes\MenuItemReference objects. Each object has the following properties:
| Property | Type | Description |
|---|---|---|
title |
string |
Menu item title |
url |
string |
Absolute menu item URL |
isActive |
bool |
Indicates whether the item corresponds to a page currently being viewed |
isChildActive |
bool |
Indicates whether the item contains an active subitem. |
items |
array |
The menu item subitems, if any. If there are no subitems, the array is empty |
Example of Custom Markup for Component
{% for item in staticMenu.menuItems %}
<li><a href="{{ item.url }}">{{ item.title }}</a></li>
{% endfor %}
Setting the Active Menu Item Explicitly
In some cases you might want to mark a specific menu item as active explicitly. You can do that in the page's onInit() function with assigning the activeMenuItem page variable a value matching the menu item code you want to make active. Menu item codes are managed in the Edit Menu Item popup.
function onInit()
{
$this['activeMenuItem'] = 'blog';
}
Static Page (staticPage)
Enables Static Pages to use the layout that includes this component. The default component partial outputs the rendered contents of the current Static Page. However, it's recommended to just use {% page %} to render the contents of the page instead to match up with how CMS pages are rendered.
The following properties are available:
| Property | Inspector Name | Description |
|---|---|---|
useContent |
Use page content field | If false, the content section will not appear when editing the static page. Page content will be determined solely through placeholders and variables. |
default |
Default layout | If true, defines this layout (the layout this component is included on) as the default for new pages |
childLayout |
Subpage layout | The layout to use as the default for any new subpages created from pages that use this layout |
The following page variables are available:
| Variable | Type | Description |
|---|---|---|
page |
RainLab\Pages\Classes\Page |
Reference to the current static page object |
title |
string |
The title of the current static page |
extraData |
array |
Any extra data defined in the page object (i.e. placeholders & variables defined in the layout) |
Default Page Layout
If adding a new subpage, the parent page's layout is checked for a childLayout property, and the new subpage's layout will default to that property value. Otherwise, the theme layouts will be searched for the default component property and that layout will be selected by default.
Example /themes/mytheme/layouts/layout1.htm:
[staticPage] default = true childLayout = "child"
Example /themes/mytheme/layouts/child.htm:
[staticPage]
-

Zaxh
Found the plugin useful on 1 Dec, 2020
Mostly used for making menus, works great!
-

support ies
Found the plugin useful on 21 Sep, 2020
Very nice the the clients
-

Lovata sp. z o.o.
Found the plugin useful on 27 Aug, 2020
One of the must-have plugins in the marketplace! We use it in each of our projects.
-

EddyShivers
Found the plugin useful on 1 Mar, 2020
I was intimated at first and prefered editing using the CMS editor but this has proved to be a very useful and powerful tool. Excellent work RainLab!!
-

Alexander Chuvilin
Found the plugin not useful on 20 Dec, 2019
Please add the ability to copy projects with renaming. It is inconvenient to reassemble one typical list of plugins in each new project.
-

A. Rizhenkov
Found the plugin useful on 22 Nov, 2019
Great plugin, may be useful for almost all small websites. Lacked ability to set-up multiple active items, but thanks events it was done by little hack.
-

Josef Zoller
Found the plugin useful on 18 Nov, 2019
Hello there, a very good plugin! Have you considered adding a frontend editor? Because I can only use CMS pages in combination with the Content Editor plugin, when I need it. Would be very nice, if it was added to Static Pages!
-

Carlos Morales
Found the plugin not useful on 7 Oct, 2019
Error on create page
"Call to undefined method Cms\Classes\Theme::databaseLayerEnabled()" on line 422 of /home/runcloud/webapps/front-prod/plugins/rainlab/pages/controllers/Index.php
-

Patrick
Found the plugin useful on 12 Aug, 2019
Hello :)
Your code editor is stripping out tags (i.e. <i class="icon-wifi"></i>) What's the work-around for this? Thanks
-

Doug Gough
Found the plugin useful on 29 Nov, 2018
The Static Pages plugin is exactly what I was looking for. It provides an easy way to create menus and pages without exposing code to the creator/editor. Very nice.
-

Alex Dyldin
Found the plugin useful on 9 Nov, 2018
Thanks for this plugin! Tell me please how can i add a translatable field to page?
-

Temitayo Akeem
Found the plugin useful on 20 May, 2018
I love this plugin but I have one issue, the kind of setup we have, we do not store anything on the server, only application files.
Is there a way we can store page content into the database? This make sure we are not tied to one machine. And I believe this is the type of CMS pages people are used to.
By the way, October has given us CMS in files which is awesome, I don't think this plugin should do the same, its like repetition of concept.
-

inIT
Found the plugin useful on 20 May, 2018
The plugin is very useful. At the beginning of my work with October I have built pages without using Static Pages. Now I cannot imagine website without it.
-

ituomz
Found the plugin useful on 1 Nov, 2017
very good plugin!!! i use this css (settings -> customize back-end -> styles):
/*STATIC PAGES - TREE PAGES*/ /*active tree item*/ .control-treeview ol > li.active > div { background: #f1cdad; } .control-treeview ol > li.active > div:after { width: 8px; } /* 1 level */ .control-treeview ol > li > div { font-size: 13px; background-color:rgb(255, 255, 255); } .control-treeview ol > li > div > a { padding: 5px 45px 10px 55px; line-height: 100%; font-weight: 900; } .control-treeview ol > li > div:hover { background-color: rgb(88, 182, 247) !important; } /* 2 level */ .control-treeview ol > li > ol > li > div{ background-color:rgb(245, 245, 245); } .control-treeview ol > li > ol > li > div > a{ font-weight: 600; } .control-treeview ol > li > ol > li > div:hover{ background-color: rgb(88, 182, 247) !important; } /* 3 level */ .control-treeview ol > li > ol > li > ol > li > div { background-color:rgb(235, 235, 235); } .control-treeview ol > li > ol > li > ol > li > div > a { font-weight: 300; } .control-treeview ol > li > ol > li > ol > li > div:hover { background-color: rgb(88, 182, 247) !important; } /* 4 level */ .control-treeview ol > li > ol > li > ol > li > ol > li > div { background-color:rgb(225, 225, 225); } .control-treeview ol > li > ol > li > ol > li > ol > li > div > a { font-weight: 100; } .control-treeview ol > li > ol > li > ol > li > ol > li > div:hover { background-color: rgb(88, 182, 247) !important; } -

zooks
Found the plugin not useful on 11 Sep, 2017
Nice plugin, but it becomes very slow with 100+ pages. Also it seems odd to store all pages in the theme folder. Storing data in a database would be a better decision.
-

Ajinkya Kambe
Found the plugin useful on 3 Sep, 2017
How can I use this function with this plugin ?
-

Nyx Web Solutions
Found the plugin useful on 25 Jul, 2017
Hello Is it possible to insert a button in the toolbar to display/change the html code? thank you
-

MikeUK
Found the plugin not useful on 25 Feb, 2017
Nice idea but point of CMS static pages lost when content is stored in template. That's just not following even basic CMS practices
-

JackTobsky
Found the plugin useful on 12 Jan, 2017
Hi! How to pass a variable to the static pages? For example, like in partial: {{ partial: 'name-file.htm' var=value }}
I need to pass a variable from layout in static pages.
-

adnane
Found the plugin useful on 4 Dec, 2016
thanks for this cool plugin. bat i have this layout: Layouts not found in dropdowmeun. i have layout page in cms. bat not show in pages settings. thank you.
-

Jason Crawford
Found the plugin useful on 7 Nov, 2016
Just getting started with October coming from straight Laravel and Static Pages made my deadline'd day.
-

Renick Büttner
Found the plugin useful on 3 Sep, 2016
Very nice! Super easy to create some cool snippets and make anything editable and flexible. Mostly anything possible with one or two layouts :D
-

Edwin
Found the plugin useful on 27 Jun, 2016
I really like it. Lack of translate plugin synergy is something I would like to see in next a update.
-

slavisko
Found the plugin useful on 25 Jun, 2016
Very great plugin! Is the an option to create functional mega menu with three levels?
-

Harrison Bolin
Found the plugin useful on 22 May, 2016
Very useful for letting clients edit their pages without having to touch any code. Nice work!
-

Tiipiik
Found the plugin useful on 27 Apr, 2016
Really a great plugin !
-

Chichi Mbanje
Found the plugin useful on 29 Aug, 2015
New version styling missing some padding around component search box. All in all, extremely useful plugin!!! Thank you
-

Julio Jacobs
Found the plugin useful on 6 May, 2015
How can i make a snippet from a component?
-

Fefe
Found the plugin useful on 14 Feb, 2015
Components as snippets great Job!!
-

Dmitriy Pavlov
Found the plugin useful on 3 Feb, 2015
Snippets it is very useful functional!! Thanks!
-

Le Roux
Found the plugin useful on 12 Nov, 2014
Hey there, Awesome plugin! One thing though - is there no way to make it possible to include partials inside static pages? That would be incredibly useful. Thanks.
-

Peter Olson
Found the plugin useful on 3 Oct, 2014
I LOVE how menu's and static pages and menu's don't use the database at all. Version control is now happy.
-
| 2.1.3 |
Compatibility fixes for October v3.7 Oct 14, 2024 |
|---|---|
| 2.1.2 |
Fixes clearing cache Sep 26, 2024 |
| 2.1.1 |
Fixes index page spamming event log Aug 06, 2024 |
| 2.1.0 |
Tabs are now stored and reopened on page load Aug 01, 2024 |
| 2.0.5 |
Compatibility fixes for October v3.6 Mar 21, 2024 |
| 2.0.4 |
Fixes sidebar delete button in October v3.5 Nov 15, 2023 |
| 2.0.3 |
Fixes bug showing wrong placeholder code Jul 08, 2023 |
| 2.0.2 |
Fixes bug opening menu with tailor list menu items Jul 07, 2023 |
| 2.0.1 |
Compatibility with core snippets Jul 07, 2023 |
| 1.5.12 |
Fixes more areas of forward compatibility Jun 30, 2023 |
| 1.5.11 |
Minor bug fix using snippets in placeholders Jun 30, 2023 |
| 1.5.10 |
Adds forward compatibility with October CMS v3.4 Jun 23, 2023 |
| 1.5.9 |
Fixes fancy layout with nested forms Mar 09, 2023 |
| 1.5.8 |
Fixes resolving links used in static pages Jan 18, 2023 |
| 1.5.7 |
Adds page finder support for October v3.2 Jan 16, 2023 |
| 1.5.6 |
Fixes concurrency save form in October v3 Nov 26, 2022 |
| 1.5.5 |
Fixes media finder added to menu in October v2 Aug 20, 2022 |
| 1.5.4 |
Compatibility updates Jun 29, 2022 |
| 1.5.3 |
Compatibility updates Jun 29, 2022 |
| 1.5.2 |
Compatibility updates Jun 29, 2022 |
| 1.5.1 |
Compatibility updates Jun 16, 2022 |
| 1.5.0 |
Improve support with October v3.0 May 13, 2022 |
| 1.4.15 |
Improve support with October v3.0 Apr 23, 2022 |
| 1.4.14 |
Fixes support with October v3 Apr 14, 2022 |
| 1.4.13 |
Improve support with October v3.0 Beta Apr 05, 2022 |
| 1.4.12 |
Improve support with October v2.2 Mar 11, 2022 |
| 1.4.11 |
Adds type hidden to content placeholders. Dec 28, 2021 |
| 1.4.10 |
Fixes maintenance mode when using static pages. Oct 27, 2021 |
| 1.4.9 |
Fixes a lifecycle issue when switching the page layout. Sep 28, 2021 |
| 1.4.8 |
Fixes rich editor usage inside repeaters. Adds getProcessedMarkup event. Sep 25, 2021 |
| 1.4.7 |
Minor layout fix in the Page editor Sep 01, 2021 |
| 1.4.6 |
Minor styling improvements Aug 04, 2021 |
| 1.4.5 |
Minor styling improvements Jun 10, 2021 |
| 1.4.4 |
Disable touch device detection May 31, 2021 |
| 1.4.3 |
Fixes page deletion is newer platform builds. Apr 18, 2021 |
| 1.4.1 |
Fixes support for configuration values. Apr 18, 2021 |
| 1.4.0 |
Fixes bug when adding menu items in October CMS v2.0. Apr 17, 2021 |
| 1.3.7 |
Adds MenuPicker formwidget. Adds future support for v2.0 of October CMS. Mar 17, 2021 |
| 1.3.6 |
ChildPages component now displays localized page titles from Translate plugin. Oct 07, 2020 |
| 1.3.5 |
Minor fix to bust the browser cache for JS assets. Prevent duplicate property fields in snippet inspector. Jun 09, 2020 |
| 1.3.4 |
Fix error where large menus were being truncated due to the PHP "max_input_vars" configuration value. Improved Slovenian translation. May 11, 2020 |
| 1.3.3 |
Improves user experience for users with only partial access through permissions Apr 02, 2020 |
| 1.3.2 |
Fixes error when creating a subpage whose parent has no layout set. Dec 10, 2019 |
| 1.3.1 |
Added ChildPages Component, prevent hidden pages from being returned via menu item resolver. Sep 27, 2019 |
| 1.3.0 |
Added support for using Database-driven Themes when enabled in the CMS configuration. Jun 01, 2019 |
| 1.2.21 |
Fixes a bug where last Static Menu item cannot be deleted. Improved Persian, Slovak and Turkish translations. Apr 24, 2019 |
| 1.2.20 |
StaticMenu component now exposes menuName property; added pages.menu.referencesGenerated event. Nov 07, 2018 |
| 1.2.19 |
Catch exception with corrupted menu file. Aug 07, 2018 |
| 1.2.18 |
Fixes cache-invalidation issues when RainLab.Translate is not installed. Added Greek & Simplified Chinese translations. Removed deprecated calls. Allowed saving HTML in snippet properties. Added support for the MediaFinder in menu items. Oct 25, 2017 |
| 1.2.17 |
Changes locations of custom fields to secondary tabs instead of the primary Settings area. New menu search ability on adding menu items May 12, 2017 |
| 1.2.16 |
Fixes a bug when saving a template that has been modified outside of the CMS (mtime mismatch). Apr 05, 2017 |
| 1.2.15 |
Back-end navigation sort order updated. Mar 02, 2017 |
| 1.2.14 |
Add theme logging support for changes made to menus. Feb 07, 2017 |
| 1.2.13 |
Fixes bug when AJAX is used on a page that does not yet exist. Nov 24, 2016 |
| 1.2.12 |
Fixes minor issue when using snippets and switching the application locale. Nov 11, 2016 |
| 1.2.11 |
Implements repeater usage with translate plugin. Nov 04, 2016 |
| 1.2.10 |
Streamline generation of URLs to use the new Cms::url helper. Aug 19, 2016 |
| 1.2.9 |
Add conditional support for translating page URLs. Aug 05, 2016 |
| 1.2.8 |
Fixes a bug where creating a content block without extension doesn't save the contents to file. Jul 06, 2016 |
| 1.2.7 |
Fixes issue with duplicating properties when adding multiple snippets on the same page. Jul 05, 2016 |
| 1.2.6 |
Shared view variables are now passed to static pages. Jun 03, 2016 |
| 1.2.5 |
Fixes a bug where the parent page is lost upon changing a page layout. Jun 01, 2016 |
| 1.2.4 |
Fixes a bug where the cursor is misplaced when editing text files. May 28, 2016 |
| 1.2.3 |
Snippets can now be moved by dragging them. May 26, 2016 |
| 1.2.2 |
Minor styling update. May 23, 2016 |
| 1.2.1 |
Use nice titles when listing the content files. May 06, 2016 |
| 1.2.0 |
Added support for translations, UI updates. Apr 01, 2016 |
| 1.1.11 |
Add support for repeater syntax field. Nov 04, 2015 |
| 1.1.10 |
Fixes a bug where selecting a layout causes permanent unsaved changes. Nov 02, 2015 |
| 1.1.9 |
Minor update to snippet inspector internal API. Oct 16, 2015 |
| 1.1.8 |
Improved the output of snippet partials when saved. Oct 02, 2015 |
| 1.1.7 |
Improved menu item form to include css class, open in a new window and hidden flag. Sep 25, 2015 |
| 1.1.6 |
Minor styling fix to the back-end UI. Aug 27, 2015 |
| 1.1.5 |
Fixes bug when using syntax fields. Jul 27, 2015 |
| 1.1.4 |
Minor fix to the StaticPage component API. Jul 24, 2015 |
| 1.1.3 |
Minor back-end styling fix. Jul 08, 2015 |
| 1.1.2 |
Static Breadcrumbs component now respects the hide from navigation setting. Jun 29, 2015 |
| 1.1.1 |
Add support for Syntax Fields. Jun 19, 2015 |
| 1.1.0 |
Adds meta title and description to pages. Adds |staticPage filter. Jun 18, 2015 |
| 1.0.12 |
Implement Media Manager support. Apr 23, 2015 |
| 1.0.11 |
Fixes issue where placeholders tabs were missing from Page form. Mar 17, 2015 |
| 1.0.10 |
Add translations for various locales. Mar 13, 2015 |
| 1.0.9 |
Fixes issue where Snippet tab is missing from the Partials form. Mar 04, 2015 |
| 1.0.8 |
Minor improvements to the code. Feb 13, 2015 |
| 1.0.7 |
Added the Snippets feature. Jan 21, 2015 |
| 1.0.6 |
Minor updates to the internal API. Jan 17, 2015 |
| 1.0.5 |
Added support for the Sitemap plugin. Jan 17, 2015 |
| 1.0.4 |
Implemented the content block management and placeholder support. Oct 18, 2014 |
| 1.0.3 |
Implemented menus. Oct 01, 2014 |
| 1.0.2 |
Fixed the page preview URL. Sep 04, 2014 |
| 1.0.1 |
Implemented the static pages management and the Static Page component. Sep 03, 2014 |