If you have purchased this theme, please leave your feedback, it will make the theme better!
Use cupon YEAR-2021 - 15% OFF
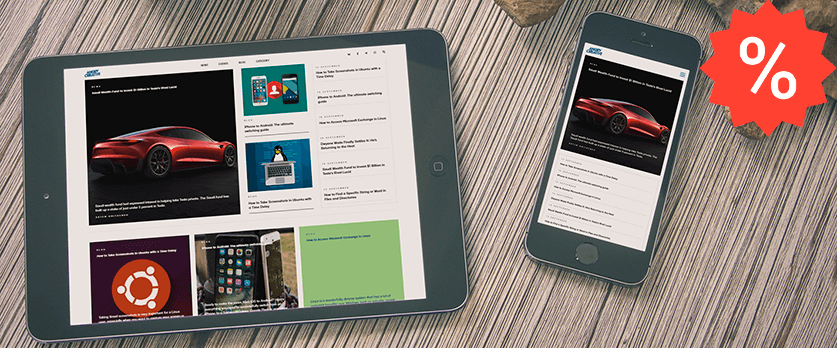
Material Journal is a simple theme in the style of material design. It can be used as personal blog or
journal with several authors. It has a custom template to showcase special timeless elements/information.
- unlimited number color schemes that can be switched
- fully responsive, build on Aline.css (analog Bootstrap)
- Font Awesome Icons included
Extra features
All features are implemented and ready to work without any other configuration.
- custom RainLab.Blog (details in the documentation) - can work with the usual RainLab.Blog but it's less comfortable
- automatic addition of blog categories in the menu - for header and footer In one place (can be disabled in the theme settings)
- social networks management - for header and footer In one place
- RainLab.Blog integration - posts, post categories, post detail
- RainLab.StaticPage integration- you can create static pages
- Multiple styles of article list design - easy to manage
- Each article and category can have individual parameters - background(img or color), text-color, hide author, custom author, hide category, add custom class
- Each article can be linked to other articles
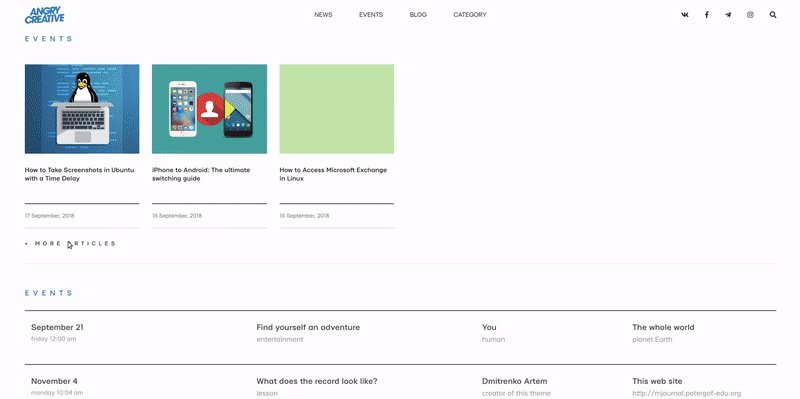
- Ajax pagination articles - button "+ More articles"
- Adding additional fields for the author
- Creating a block with events - you can specify the date, time and place and specify any link, notifying people about the event
- Full control of SEO tags
- Editing robots.txt from the admin panel
- Setting up 404 pages
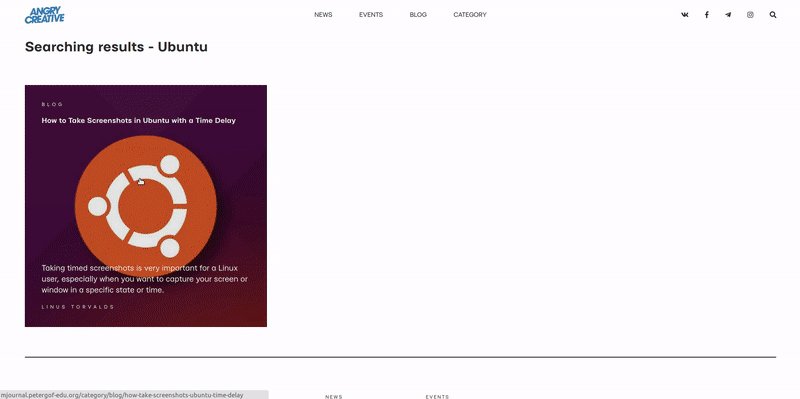
- Search - blog posts
- Alerts, incorrect settings - below in the screenshot, you can see it (block event)
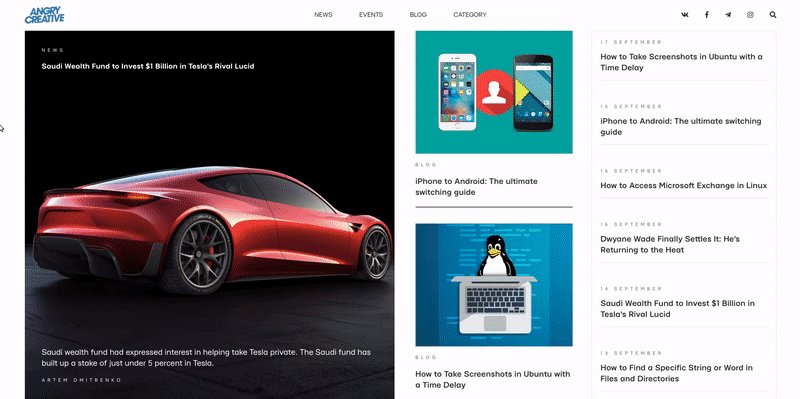
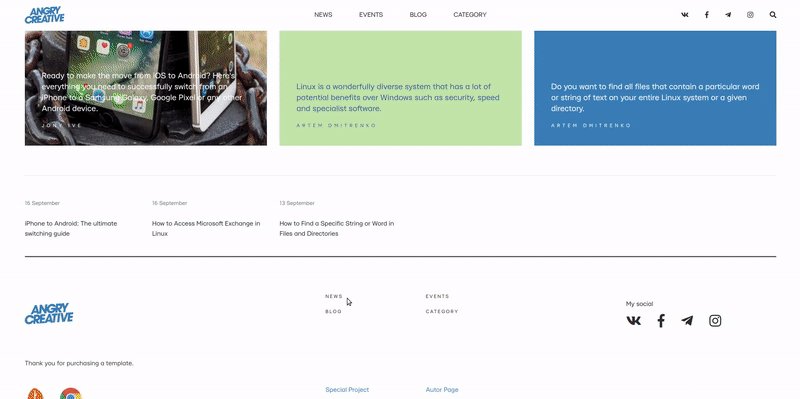
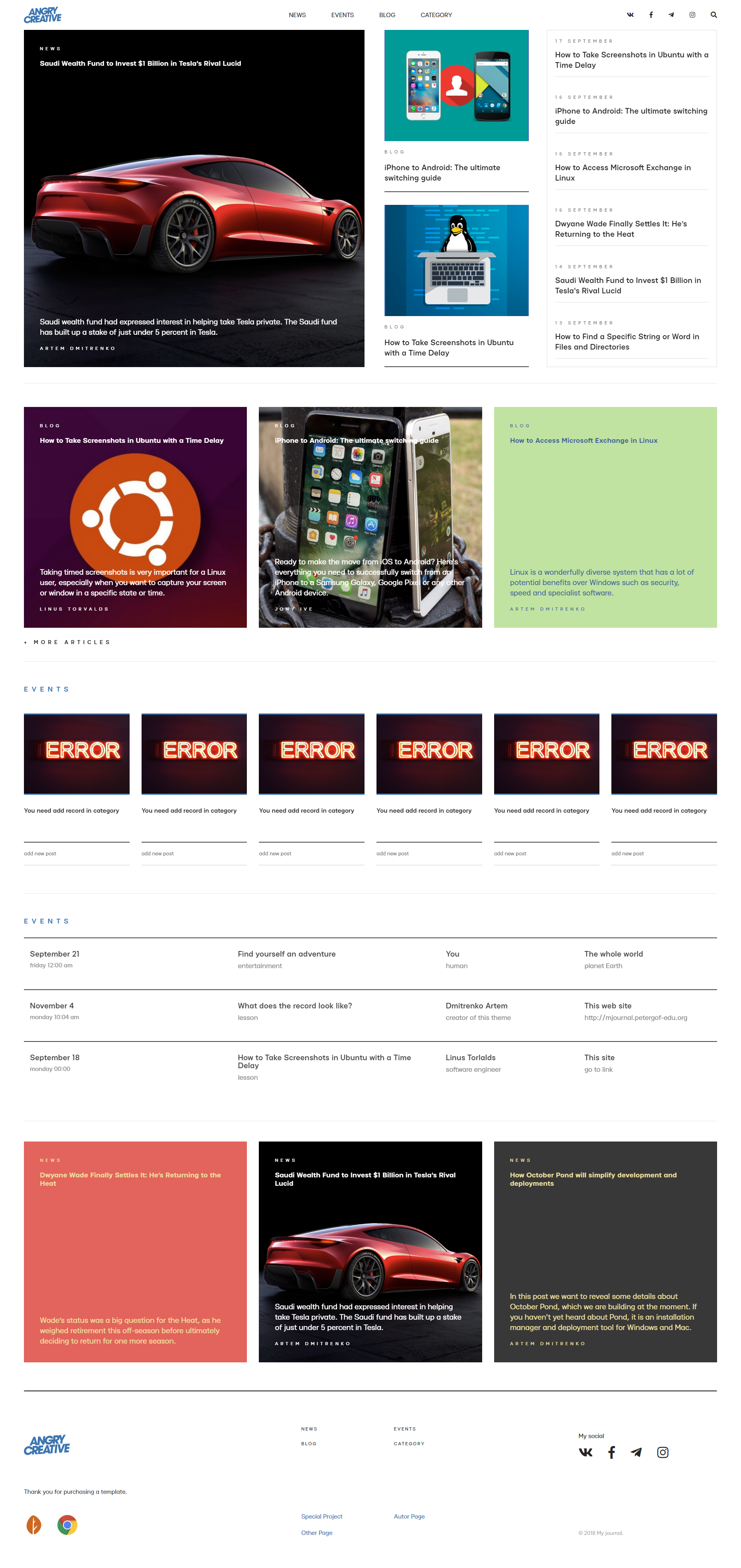
Preview

Screenshot

The following plugins are required

Blog
A robust blogging platform.
Blog
A robust blogging platform.

Static Pages
Adds static pages, menus and breadcrumbs features to OctoberCMS.
Static Pages
Adds static pages, menus and breadcrumbs features to OctoberCMS.

SEO Extension
Provide SEO Extension to CMS Pages, Static Pages, Blog post with meta & open graph tags
SEO Extension
Provide SEO Extension to CMS Pages, Static Pages, Blog post with meta & open graph tags

Content Type
Assign custom content type to data generated with CMS pages.
Content Type
Assign custom content type to data generated with CMS pages.

Image Resizer
Easily resize and compress images. Provides Twig filter and PHP method. Works well with plugins such as blog,...
Image Resizer
Easily resize and compress images. Provides Twig filter and PHP method. Works well with plugins such as blog,...
Installation
At first go to the Backend > Settings > Front-end theme> Activate theme Then go to Backend > Settings > Front-end theme and click to Customize start filling out the parameters you need
First of all, I recommend installing a modified plugin RainLab.Blog for this theme this will only make it easier for you to work with the topic. But it's not necessary!
Example custom fields for plugin RainLub.Blog

Configuration
- theme variables: Backend > Settings > CMS > Front-end theme > Customize
- main menu: Backend >Pages > Menus > Main menu header-footer. (By default, blog categories are added to the menu if you do not need them to change the theme settings)
- social networks management: Backend >Pages > Menus > Social-icon-link. ( Click any of the previously filled click to Attributes > CSS Class - this class icon fontawesome 5)
- social networks share: Backend >Pages > Menus > social-icone-share (works similarly to the above)
- main-page: Backend > Pages > Pages > My journal ( its content depends on the snippets, about them below)
- footer-partner-logo: Backend > Settings > Front-end theme > Customize > Logo
( If you need the logos of your partners, then include the switch
Partners logoand click buttonAdd new partnerand fill in the fields) - seo tags post: Backend > Blog>
select post> SEO (If the fields are not filled, then title page = post title, description and keywords hide) - seo tags category: Backend > Settings > Front-end theme > Customize > SEO >
Add new custom seo categoryand fill in the fields - customization post: Backend > Settings > Front-end theme > Customize > Blog-post
Add new custom view postand fill in the fields (by default, the background of the post is the first downloaded image in the post) - customization category: Backend > Settings > Front-end theme > Customize > Blog-category
Add new custom view category blogand fill in the fields - event-block: Backend > Settings > Front-end theme > Customize > Event-block >
Add new eventand fill in the fields - main-block: This is a block that is divided into main article, two other articles and the last 6 articles. it is added via snippets the setting is here Backend > Settings > Front-end theme > Customize > Main block
Snippets
- Main article block:

- Column articles:

- Tiles articles:

- Event list:
 Fields:
Fields:
- Category url - enter slug categories exemple mjournal.petergof-edu.org/category/news - you wrote only
news. - Count article - enter count article is displayed in the block.
- Name block - enter name block will be displayed before the block.
- Category url - enter slug categories exemple mjournal.petergof-edu.org/category/news - you wrote only
-

Admin Płeć Mądra
Found the theme useful on 26 Mar, 2019
I I bought this plugin but I do not know how to install it. In the themes settings, I do not have this layout?
-

Artem Dmitrenko author
Replied on 26 Mar, 2019
Thank you for your purchase
- It is necessary to add a topic to the project;
- You need to connect the project to your site on OctoberCMS.
- You must click "Check for Updates" and update
- Go to the theme settings and change the theme.
-

Lars Nygaard
Found the theme useful on 22 Jan, 2019
This is a great theme! Everything works. Documentation could be better but great support, author replies very fast.
-

Artem Dmitrenko author
Replied on 22 Jan, 2019
Thank you, I have released an update! If you have any questions, please contact for me, also if there are any suggestions for improvement topics write darkrogua1992@yandex.ru
-

Olim Kabilov
Found the theme useful on 8 Oct, 2018
Great theme to start with, easy to use with lots of features.
-

Artem Dmitrenko author
Replied on 8 Oct, 2018
Thank you, write what you want to see more on darkrogua1992@yandex.ru
-
| 1.0.6 |
Rename first block name, Fixed bug with adding svg icons, fixed a problem with the width of the logo, fixed download bug .iso file for favicon. Thanks Lars Nygaard Jan 22, 2019 |
|---|---|
| 1.0.5 |
Removed the reference to the theme name when connecting styles Nov 29, 2018 |
| 1.0.4 |
Add support custom plugin RainLab Blog and or and minor edits of the layout Sep 21, 2018 |
| 1.0.3.1 |
Added a script for measuring the minimum height of content Sep 19, 2018 |
| 1.0.3 |
Add Russian translation edit the file `theme.yaml' - config/fields-en.yaml on config/fields-rus.yaml Sep 18, 2018 |
| 1.0.2 |
Create basic function theme Sep 18, 2018 |
| 1.0.1 |
Theme initialization Sep 18, 2018 |