Main features
- Managing booking
- Managing reservations
- Managing customers
- Managing menus
- Managing foods
- Managing drinks
- Managing categories
- Managing tables
- Managing purchase
Extra features
- Multilanguage support to foods and drinks.
- Front-end booking table ajax form.
- Downloadable HD quality images and pdf files.
- Added 43 pieces food and drink categories.
- Available the wide range of backend widgets.
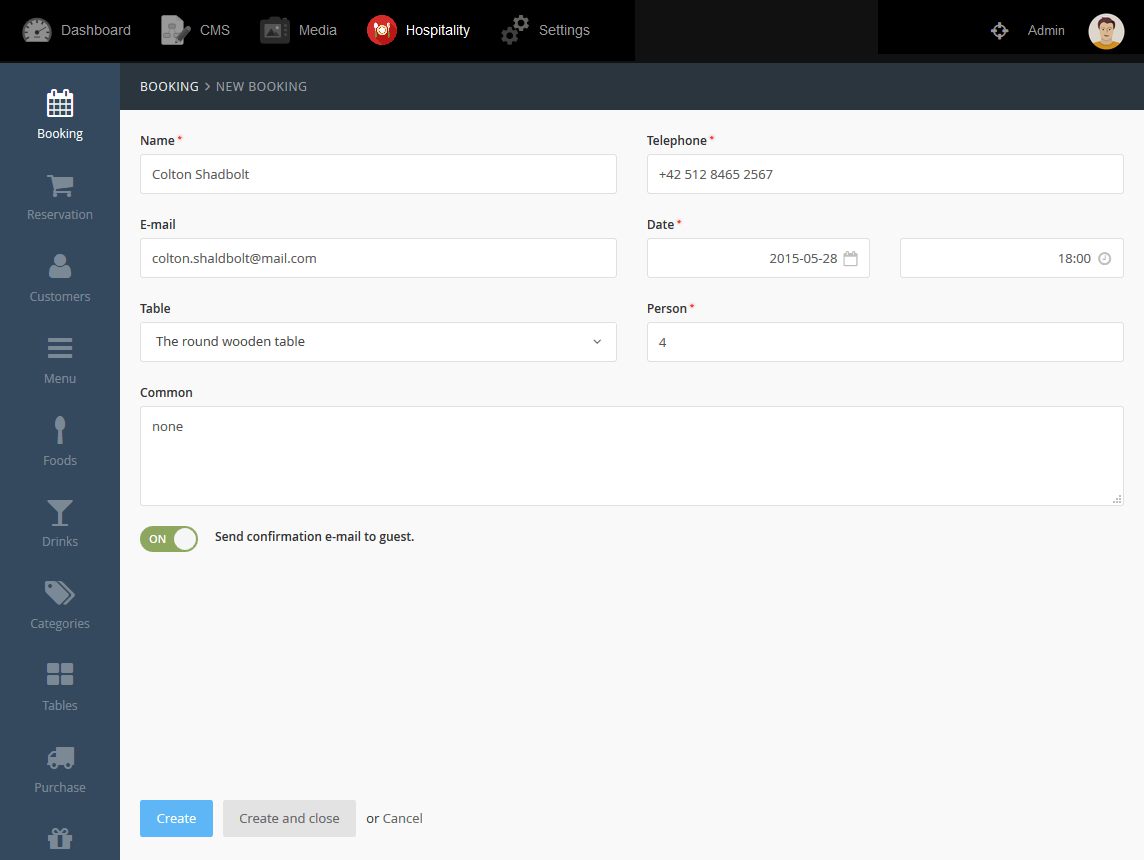
Booking
During the reservation you can add the name, telephone number, e-mail address, date, table, number of person and a comment. Bookings are editable and deletable. The list is arrangeable according to any type of details and immediateley filtereable for more parameters. It also has quick search.
Reservations
During the reservation you can add the table, status, payment, customer, foods and drinks. Reservations are editable and deletable. The list is arrangeable according to any type of details and immediateley filtereable for more parameters. It also has quick search.
Customers
During the reservation you can add the name, gender, e-mail, telephone, code, date, image, purchase, discount and a comment. Bookings are editable and deletable. The list is arrangeable according to any type of details and immediateley filtereable for more parameters. It also has quick search.
Menu
During the adding you can add the week, the price and the saled amount. Every day of the week you can add daily menu, which consist of soup, main course and dessert. Menus are editable and deletable. The list is arrangeable according to any type of details. It also has quick search.
Foods
During the booking you can add its name, cathegory, the original and saled price, the amount, its calory, the components, and can you order half portion and does the food contain lactose, gluten or pork meat. The ordered drinks are editable and deletable. The list is arrangeable according to any type of details and immediateley filtereable for more parameters. It also has quick search.
Drinks
During the adding you can add its name, its category, original and lower price, its amount, its components, and does it contain alcohol, lactose and gluten. Drinks are editable and removable. The list is arrangeable according to any details and filterable for more parameters. It also has quick search.
Categories
Categories can be edit and remove. The most frequently used (18 pieces) food and (25 pieces) drink categories already had been added.
Tables
During the booking you can add the name, the capacity and a comment. Reserved tables can be editable and removeable. The list is arrangeable according to any type of details. It also has quick search.
Purchase
You can add the name, the price and the amount of it. They are editable and deletable. The list is arrangeable according to any type of details. It also has quick search.
Extra
Our goal is to contribute a successful work and the effective online presence. We provide downloadable materials.
Backend widgets
- Booking
- Reservations
- Customers
- Menu
- Foods
- Drinks
- Categories
- Tables
- Purchase
Available languages
- en - English
- fr - Français
- sv - Svenska
- hu - Magyar
More premium plugins
- Content Plus - Complete solution for Blog, News, Portfolio, Slideshow and Testimonials in one plugin. Many features and client-friendly interface.
- Backend Elite - Use amazing back-end features and fresh dashboard widgets. Gzip compression, CMS cleaner, right-click menu, etc.
- Login Page - Customize your back-end login page! You can change the background color or image, hide the logo or slogan and so on...
More free plugins
- Backend Plus - Extend the back-end to some features and widgets.
- News & Newsletter - This is a simple news and newsletter plugin.
- Developer Tools - Edit plugins with the online code editor.
- Front-end Plugins - List of components which are use in front-end.
- Blog Stats & Graphs - Extended the Blog with graphs and widgets.
- User Plus - Extend the RainLab User plugin to some new fields.
- Paste Content - Paste snippets or HTML blocks to the CMS or plugins.
- Quick Edit - Edit easily the CMS pages via dashboard widget.
- Popup Manager - Easy to manage popups and collect subscribers.
- Photography - Manage your photos and photo equipment easily.
Show food list on front-end
HTML code
<div id="food-list">
{% for food in foods %}
<div class="food-details">
<img src="{{ food.image|media }}" alt="{{ food.name }}">
<h3 class="food-name">{{ food.name }}</h3>
<div class="food-price-org">{{ food.price_org }}</div>
<div class="food-price-sale">{{ food.price_sale }}</div>
<div class="food-quantity">{{ food.quantity }}</div>
<div class="food-calorie">{{ food.calorie }} kcal</div>
<div class="food-components">{{ food.components }}</div>
<div class="food-common">{{ food.common }}</div>
</div>
{% endfor %}
</div>
PHP code
function onStart()
{
$this['foods'] = \Indikator\Hospitality\Models\Foods::orderBy('name')->get()->all();
}
Show drink list on front-end
HTML code
<div id="drink-list">
{% for drink in drinks %}
<div class="drink-details">
<img src="{{ drink.image|media }}" alt="{{ drink.name }}">
<h3 class="drink-name">{{ drink.name }}</h3>
<div class="drink-price-org">{{ drink.price_org }}</div>
<div class="drink-price-sale">{{ drink.price_sale }}</div>
<div class="drink-quantity">{{ drink.quantity }}</div>
<div class="drink-components">{{ drink.components }}</div>
<div class="drink-common">{{ drink.common }}</div>
</div>
{% endfor %}
</div>
PHP code
function onStart()
{
$this['drinks'] = \Indikator\Hospitality\Models\Drinks::orderBy('name')->get()->all();
}
Add foods in a list to the front-end
HTML code
<h2>Add food</h2>
<form data-request="onAddFood" data-request-success="alert('Thank you very much!')">
<p>
<label for="foodName">Name:</label>
<input type="text" name="name" id="foodName">
</p>
<p>
<label for="foodCalorie">Calorie:</label>
<input type="text" name="calorie" id="foodCalorie">
</p>
<p>
<label for="foodLactose">Contain lactose:</label>
<select name="is_lactose" id="foodLactose">
<option value="0">No</option>
<option value="1">Yes</option>
</select>
</p>
<p>
<label for="foodGluten">Contain gluten:</label>
<select name="is_gluten" id="foodGluten">
<option value="0">No</option>
<option value="1">Yes</option>
</select>
</p>
<p>
<label for="foodPork">Contain pork:</label>
<select name="is_pork" id="foodPork">
<option value="0">No</option>
<option value="1">Yes</option>
</select>
</p>
<p>
<label for="foodComponents">Components:</label>
<textarea name="components" id="foodComponents"></textarea>
</p>
<p>
<input type="submit" value="Add food">
</p>
</form>
PHP code
function onAddFood()
{
Db::table('hospitality_foods')->insertGetId([
'name' => post('name'),
'category_id' => 0,
'price_org' => 0,
'price_sale' => 0,
'quantity' => 0,
'calorie' => post('calorie'),
'is_half' => 0,
'is_lactose' => post('is_lactose'),
'is_gluten' => post('is_gluten'),
'is_pork' => post('is_pork'),
'components' => post('components'),
'status' => 1,
'created_at' => date('Y-m-d H:i:s'),
'updated_at' => '0000-00-00 00:00:00',
'image' => '',
'common' => '',
'foods_offer' => '',
'drinks_offer' => ''
]);
}
Add front-end booking form
- Go to the CMS > Pages page in the Backend.
- Added the Booking component in Components panel.
Add back-end widgets
- Go to the Dashboard page in the Backend.
- Click on the Manage widgets > Add widget button.
- Select the any Hospitality widgets from the list.
-

Li Wu
Found the plugin useful on 26 Sep, 2018
Hi, is it possible to get Category and Location added to the Plugin. If not, how easily can I extend it?
-

Szabó Gergő author
Replied on 10 Oct, 2018
Hi, you can easy to extend it. The plugin contains category feature. By manually you can add new language to the /plugins/indikator/hospitality/lang/ folder.
-
| 1.4.7 |
The Extra menu works again. Feb 14, 2020 |
|---|---|
| 1.4.6 |
Added permission to Dashboard widgets. May 10, 2019 |
| 1.4.5 |
Updated the main navigation icon. Oct 16, 2018 |
| 1.4.4 |
!!! Updated for October 420+. Jul 10, 2018 |
| 1.4.3 |
Added new icon for main navigation. May 02, 2017 |
| 1.4.2 |
Added French translation. Mar 16, 2017 |
| 1.4.1 |
Minor UI improvements. Oct 24, 2016 |
| 1.4.0 |
Added Swedish translation. Sep 08, 2016 |
| 1.3.9 |
Minor improvements and bugfix. Jul 26, 2016 |
| 1.3.8 |
Minor UI improvements. Jul 04, 2016 |
| 1.3.7 |
Added the daterange filters for lists. Jul 02, 2016 |
| 1.3.6 |
Minor improvements. Mar 26, 2016 |
| 1.3.5 |
Improved the Booking component. Mar 18, 2016 |
| 1.3.4 |
Added offer fields to food and drink. Mar 16, 2016 |
| 1.3.3 |
Minor improvements. Feb 01, 2016 |
| 1.3.2 |
Fixed the issues on Category page. Nov 24, 2015 |
| 1.3.1 |
Improvements and bug fixes. Nov 10, 2015 |
| 1.3.0 |
Added extra fields to more menus. Sep 28, 2015 |
| 1.2.7 |
Improved the filter of lists. Sep 01, 2015 |
| 1.2.6 |
Improved the widget exception handling. Aug 28, 2015 |
| 1.2.5 |
Added the plugin icon. Aug 24, 2015 |
| 1.2.4 |
Select images via Media finder. Jul 14, 2015 |
| 1.2.3 |
Minor improvements. Jun 12, 2015 |
| 1.2.2 |
Improved the permissions. Jun 08, 2015 |
| 1.2.1 |
Added graph by widgets. May 28, 2015 |
| 1.2.0 |
Added Customers feature. May 26, 2015 |
| 1.1.0 |
Added Reservation feature. May 24, 2015 |
| 1.0.9 |
Minor code changes. May 20, 2015 |
| 1.0.8 |
Send e-mail by fontend booking form. May 20, 2015 |
| 1.0.7 |
Glucose rename to gluten. May 18, 2015 |
| 1.0.6 |
Minor bugfixes and improvements. May 16, 2015 |
| 1.0.5 |
Removed unnecessary confirm popups. May 15, 2015 |
| 1.0.4 |
Minor improvements. May 05, 2015 |
| 1.0.3 |
Minor bugfixes and improvements. Apr 19, 2015 |
| 1.0.2 |
Added frontend booking component. Feb 26, 2015 |
| 1.0.1 |
Minor improvements. Feb 26, 2015 |
| 1.0.0 |
First version of Hospitality. Feb 24, 2015 |
1.2.3 > 1.2.4 - You can add all images (food, drink, customer and table) again.