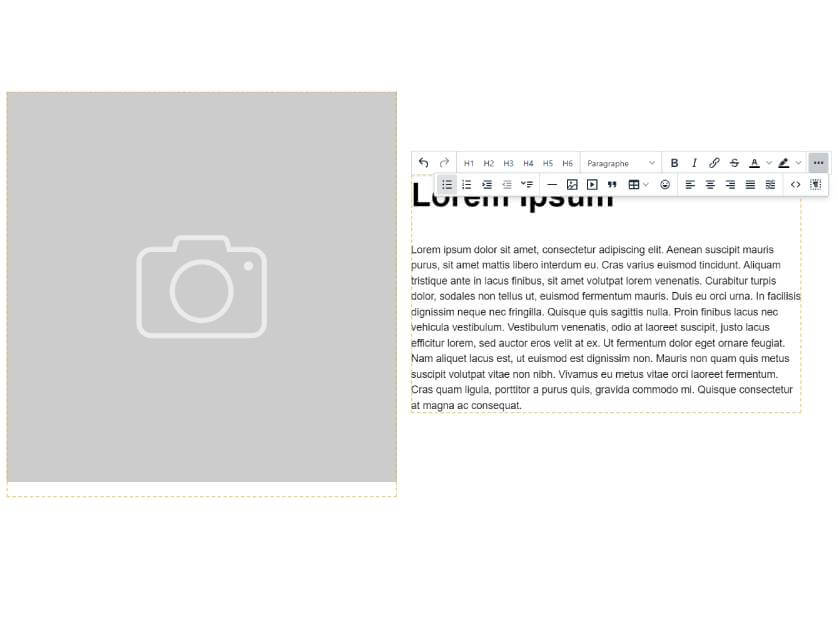
Edit content directly from front-end with TinyMCE. It allow to edit texts, and also images or videos.
http://octobercms.com/plugin/publipresse-fronteditor
It was inspired by the excellent content editor plugin by Samuell, but with extra features.
How to use
- Add the TinyMCE component to your page or layout
- Check that you have
{% framework %}and{% scripts %}inside layout for working ajax requests and{% styles %}for additional css - Add
{% placeholder frontEditor %}in your layout where you want to inject fronteditor buttons - Call the component where you want to have an editable zone.
Minimal example:
{% component 'TinyMCE' file="myfile" %}
Properties
- file: Content block filename to edit. If doesnt exists it will autocreate required
- tag: The HTML tag that will wrap your content (default : div)
- toolbar: List of enabled tools, you can directly use list of tool name (separated by a space), or the name of a preset defined in settings. List of tools available here. By default, the plugin provide a "full" preset including all available tools.
- class: Class for the wrapper element
- styles: Name of the preset of styles (defined in settings) to use for that block. More informations about styles here
- shared=true: Content will be shared between different sites in multisite mode. Useful when using media mode and want to define the same image for all your locales.
Full example:
{% component 'TinyMCE' file="myfile" tag="p" toolbar="h1 h2 p" styles="my-preset" class="my-class" %}
Media mode
This plugin can also be used to manage images or videos. In media mode, user can only add or edit one media in the editable block, all keyboard key are blocked, so you can't add text, press enter, etc... This is an useful feature when you want to allow your end user to have control over images, without leaving the frontend.
The cool thing is that your image will use the |resize filter, so you can control image dimensions and your end user can't break you layout by using wrong image format.
The other cool thing is that you will be able to manage your image using the flmngr media manager. This tool have premium featured to edit images, pick images from unsplash etc... but the file management part is free.
Here is the extra needed properties when using media mode:
- media=true: Enable media mode for this block
- toolbar: image and/or media (for video)
- width: Width of the image
- height: Height of the image
- mode: Resize mode
Media mode example:
{% component 'TinyMCE' file="myfile" tag="p" toolbar="image media" media=true width=500 height=500 mode="crop" %}
Extra properties
This plugin support any extra properties passed to the component. Can be useful for advanced use case.
Extra property example:
{% component 'TinyMCE' file="myfile" toolbar="h1 h2 p" class="my-class" prop1="myprop" prop2="myotherprop" %}
It will output something like this :
<div class="my-class" prop1="myprop" prop2="myotherprop"></div>
-
This plugin has not been reviewed yet.
-
| 2.0.4 |
Fix small bug related to styles management improvements Oct 15, 2024 |
|---|---|
| 2.0.3 |
Improve styles management, minor bug fixes Oct 14, 2024 |
| 2.0.2 |
Update to TinyMCE 7.3 Oct 08, 2024 |
| 2.0.1 |
Fix bug about extra properties Sep 30, 2024 |
| 2.0.0 |
Save page when saving content using Fronteditor to update modified date Sep 25, 2024 |
| 1.0.4 |
Add anchor to plugin list May 30, 2024 |
| 1.0.3 |
Make image saving more consistent to make sure image url is not replaced by the resized or cached equivalent. Apr 30, 2024 |
| 1.0.2 |
Prevent script to crash if Flmngr object is not available Apr 12, 2024 |
| 1.0.1 |
Add options to position toolbar Mar 11, 2024 |
| 1.0.0 |
First version of FrontEditor Mar 08, 2024 |