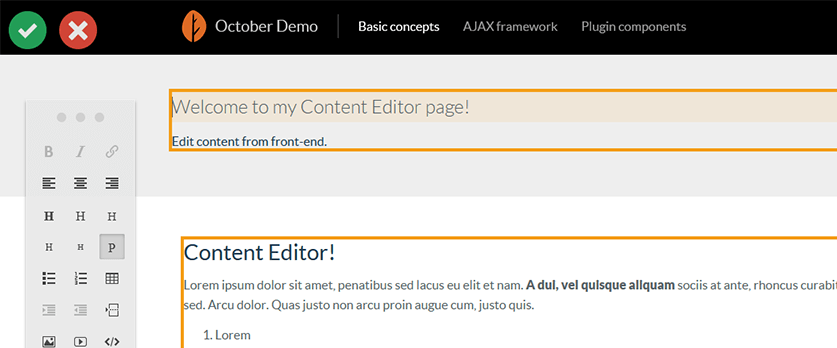
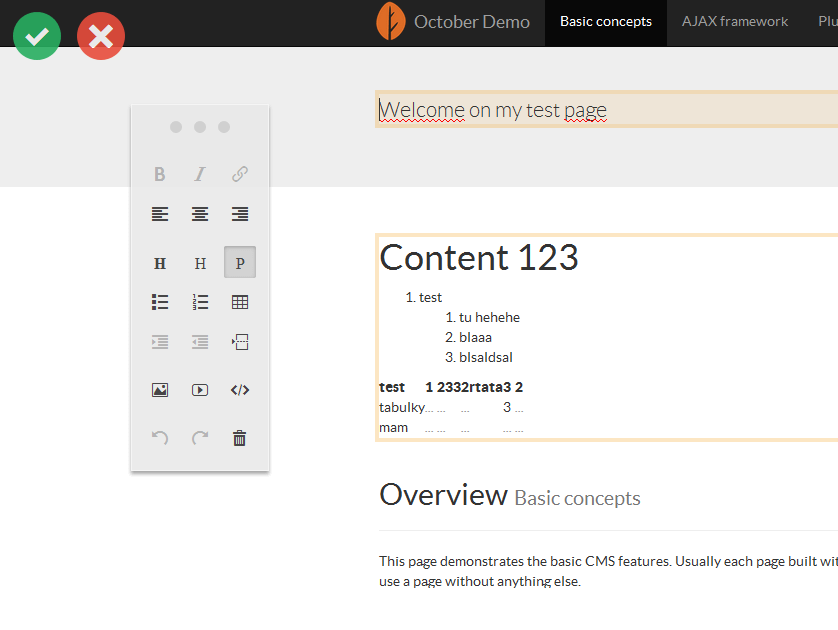
Edit content from front-end.
How to use it? It's simple.
- Drop the Content Editor component to a CMS page.
- Check if you have
{% framework %}and{% scripts %}inside layout for working ajax requests and{% styles %}for additional css - Use this code in your page code and link the editor to a content file or set name to autocreate new file
Simple example:
{% component 'contenteditor' file="filename_in_content.htm" %}
Properties
- file - Content block filename to edit, optional. If doesnt exists it will autocreate
- fixture - Fixed name for content block, useful for inline texts (headers, spans...)
- tools - List of enabled tools, comma separated (for all use *)
- class - Class for element, mostly useful for fixtures
Example:
{% component 'contenteditor' file="filename_in_content.htm" fixture="h3" tools="bold,italic" class="my-class" %}
Tools list
bold=> Bold (b)italic=> Italic (i)link=> Link (a)align-left=> Align leftalign-center=> Align centeralign-right=> Align rightheading=> Heading (h1)subheading=> Subheading (h2)subheading3=> Subheading3 (h3)subheading4=> Subheading4 (h4)subheading5=> Subheading5 (h5)paragraph=> Paragraph (p)unordered-list=> Unordered list (ul)ordered-list=> Ordered list (ol)table=> Tableindent=> Indentunindent=> Unindentline-break=> Line-break (br)image=> Image uploadvideo=> Videopreformatted=> Preformatted (pre)
Features
- Edit content files
- Multilingual support (Rainlab Translate needed)
- Image upload to MediaLibrary with cropping
- Settings in backend
- Autocreate file if not exists
If you found issue or have idea for new feature post it here.
Inspired by Editable plugin and using Content tools editor.
The following plugin extends or depends on the plugin
The following themes use this plugin

Material Portfolio & Resume
Material Portfolio & Resume
One Page Theme with content management tools for a very fast start!

Altass
Altass
Minimal theme for OctoberCMS

TechMarket
TechMarket
Modern, responsive and highly customizable eCommerce OctoberCMS theme based on Shopaholic eCommerce Plugin Ecosystem
How to use it? It's simple.
- Drop the Content Editor component to a CMS page.
- Check if you have
{% framework %}and{% scripts %}inside layout for working ajax requests and{% styles %}for additional css - Use this code in your page code and link the editor to a content file or set name to autocreate new file
Simple example:
{% component 'contenteditor' file="filename_in_content.htm" %}
Properties
- file - Content block filename to edit, optional. If doesnt exists it will autocreate
- fixture - Fixed name for content block, useful for inline texts (headers, spans...)
- tools - List of enabled tools, comma separated (for all use *)
- class - Class for element, mostly useful for fixtures
Example:
{% component 'contenteditor' file="filename_in_content.htm" fixture="h3" tools="bold,italic" class="my-class" %}
Tools list
bold=> Bold (b)italic=> Italic (i)link=> Link (a)align-left=> Align leftalign-center=> Align centeralign-right=> Align rightheading=> Heading (h1)subheading=> Subheading (h2)subheading3=> Subheading3 (h3)subheading4=> Subheading4 (h4)subheading5=> Subheading5 (h5)paragraph=> Paragraph (p)unordered-list=> Unordered list (ul)ordered-list=> Ordered list (ol)table=> Tableindent=> Indentunindent=> Unindentline-break=> Line-break (br)image=> Image uploadvideo=> Videopreformatted=> Preformatted (pre)
Permissions
- Front-end editor buttons shows only if you have cms content permissions
-

boudewijn
Found the plugin useful on 3 Aug, 2021
Hi Samuel, the editor only works on H1 elements in my project? Also whenever I change the H1 to let's say for example a p and I try to edit it again I can't select it anymore.
How can I fix this?
-

Malika
Found the plugin useful on 15 Mar, 2021
Hey! That's great plugin! Truly, I've just started, but I am impressed and so happy! But I have one issue, everything works, text is being changed and saved, etc. But I have error in console^ GET http://localhost/contenteditor/styles net::ERR_ABORTED 404 (Not Found). I ve already put {% styles %}, but the problem is stil there... How can i solve it? Thank you in advance!
-

nagaraju
Found the plugin useful on 10 Jul, 2020
I installed content editor plugin in october cms project in my localhost it's still not loading and showing any front end button edit button like demo and screen shots and i already did added frame works and styles and scripts in my static layout page only load welcome.htm other pages and loading and not showing
Kindly Resolve my issue asap Thanks Nagaraju
-

Samuell author
Replied on 13 Jul, 2020
Hey, thanks for review! Do you getting any errors in browser console? If you find anything more you can create issue in github repository.
-

Voodoo
Found the plugin useful on 31 Mar, 2020
It's kinda bug report, I got few themes on my website, with different content, and sometimes, this plugin loads text not from a active theme, so, that causing a lot of misunderstanding. And, second one, even if fixture="span", sometimes text appears as "p" tag, that's not good at all. But still, 4/5, good work.
-

Samuell author
Replied on 31 Mar, 2020
Hey, if you switch themes you should clear cache plugin automatically caches similar content names.
If you having more issues please make issue on github. Thanks!
-

Rob
Found the plugin useful on 13 Mar, 2020
Plugin is very useful and easy to use, works great
Can you have more than one contenteditor on each partial? im getting an ajax issue when using contenteditor with a different alias
AJAX handler 'contenteditor2::onSave' was not found
Thanks
-

Samuell author
Replied on 13 Mar, 2020
Hey, thanks for review!
Yes, you can have multiple on page but not in partials because they are limited from ocms as you can see here in docs: http://octobercms.com/docs/cms/partials#life-cycle-limitations
-

Brian Mann
Found the plugin useful on 17 Dec, 2019
An absolutely awesome plugin - ? Thank you Samuell
-

Lukas Baum
Found the plugin useful on 21 Sep, 2019
Awesome tool. My CMS is now better than ever. Thanks a lot.
-

Renick Büttner
Found the plugin useful on 27 Jun, 2019
Thanks for this nice plugin! To the users with saving problems: I found the "problem" with the spinning wheel while saving: It's because Bootstrap includes the SLIM version of jQuery. And only the first jquery script will load. So you need to change the jQuery version and it will work.
-

Johr Claessens
Found the plugin useful on 6 May, 2019
Hey Samuell, thank you for this great plugin, I'm really enjoying it and I will roll it out to my clients soon. I was wondering, is it possible to add paragraphs at existing texts and how should is do so? I got this paragraph buttons in the toolbar, but it's always grayed out.
-

Samuell author
Replied on 6 May, 2019
Hey, Thanks! Paragraphs should be automatically added if you press enter.
-

Andrey
Found the plugin useful on 12 Mar, 2019
I got this error on submitting changes by this plugin: Uncaught TypeError: $.request is not a function
What is this?
-

Samuell author
Replied on 6 May, 2019
Hey, this looks like you missing framework scripts in layout.
-

Danny Roozendaal
Found the plugin useful on 21 Feb, 2019
I included {% framework %}, {% scripts %} and {% styles %} to my lay-out and the content does get loaded. But the editor fails to initiate:
Uncaught TypeError: Cannot read property 'insertBefore' of null at c.mount (content-tools.min.js:6) at c.init (content-tools.min.js:6) at contenteditor.js:5
-

Samuell author
Replied on 24 Feb, 2019
Hey, this looks like something is not loaded correctly or other script is changing something in content tools.
If your issue is still there please make new report at github respository with more reproduction informations or reproduction repository. https://github.com/Samuell1/contenteditor-plugin/issues
Thanks!
-

Jakub Bebjak
Found the plugin useful on 30 Aug, 2018
Very useful & user-friendly!
-

Stanislav Zelenkin
Found the plugin useful on 31 Jul, 2018
Love plugin! It's very useful! Could you please check my issue? - https://github.com/Samuell1/contenteditor/issues/64
Can't get it work inside partials, but it works fine if I put component in page or layout.
-

Cameron Sexton
Found the plugin useful on 25 Apr, 2018
Looks like it could work well but is unclear how to get this to actually work properly. I managed to get the content editor showing up on the page but whenever I clicked the green 'tick' button to confirm an edit it would hang on the spinning grey cog and never save. It would be great if there was a short video demonstrating what to do - from installing to making some edits and saving.
-

Samuell author
Replied on 16 May, 2018
Hey, this can be because something is missing or is a bug. Can you check browser console for errors? If you find any issue, bug you can report issue at github repository.
-

Roman Butvinskiy
Found the plugin useful on 18 Mar, 2018
The plugin does not save any changes. Each time stops at the icon and no result. Everything was done according to the documentation. {% component 'contenteditor' file="text.htm" %} {% framework%} {% scripts %} {% styles %} How can I contact you to solve the problem?
-

Samuell author
Replied on 16 May, 2018
Hey, do you have included jQuery too? Please look in browser console if you get any errors.
-

jason reid
Found the plugin useful on 5 Feb, 2018
Having issues when trying to save changes made. The cog icon just keeps spinning. Any reason why this happens?
-

Samuell author
Replied on 5 Feb, 2018
Hey, thanks for review! Check console for errors, maybe you missing some scripts.
-

Sanish Maharjan
Found the plugin useful on 30 Jan, 2018
Nice Plugin but image upload not working. I am using version 1.0.9
-

klajdi paja
Found the plugin useful on 13 Oct, 2017
hello :) I cant seem to insert this plugin into a page, I installed it and added {% component 'contenteditor' file="filename_in_content.htm" %} on my cms Page but the edit buttons are not showing up in the page. This is not working for any user, I tried adding a new user group with all roles set but still nothing.. any help is appreciated...
-

Samuell author
Replied on 6 Nov, 2017
Hey, dont forget to add
{% framework %},{% scripts %}and{% styles %}to your layout -

Rolands Z
Found the plugin useful on 21 Aug, 2017
Quick Question!
How I can, I use inside link Twig syntax Like this {{ 'about-us'|page }} Any help would be appreciated
Here is my result https://pasteboard.co/GGHGNmT.png
-

Samuell author
Replied on 22 Aug, 2017
Hey, thanks for review! I think you can use it like you say and twig will parse that
-

Jay-O Victoriano
Found the plugin useful on 9 Aug, 2017
I need help on inserting the images, it keeps showing error, a big 'X' symbol is showing once i clicked the image that i want to insert in the page
-

Samuell author
Replied on 11 Aug, 2017
Hey, can you please fill issue?
-

Nick Humphries
Found the plugin useful on 25 Jul, 2017
Awesome plugin that makes editing very simple. Also handles existing custom formatting very well
-

Keios
Found the plugin useful on 29 Jun, 2017
Excellent plugin.
-

Art
Found the plugin useful on 12 Jun, 2017
Great plugin! But I got a problem. When entering edit mode on front-end I see only short version of edit tools with only undo-redo and trash buttons. Whole tools appear only when I make cursor focused on some paragraph element. But it doesn't help when I focus on a table. So if there is only table in current page I can't see full tools list. http://prntscr.com/fiyl5f
-

Samuell author
Replied on 12 Jun, 2017
Hey, thanks for review! Can you please create issue here (https://github.com/Samuell1/contenteditor/issues) with more informations (used code, version of octoberCMS...)?
-

Matej Benko
Found the plugin useful on 5 Jun, 2017
Hey Samuell! Thank you very much for this great plugin! Saved me a lot of timeI A really great plugin, fast communication and valuable advice from the creator. Thank you very much agan!
-

Michael Holdren
Found the plugin useful on 22 Feb, 2017
I love this plugin, but I'm having some trouble using it with the Multi template (https://octobercms.com/theme/jtherczeg-multi). That template has the relevant "page" info on the layout/defaults.htm file instead of the pages/home.htm file, and uses Partial files along with Content files (instead of just Content files). Is there a way to use this plugin with the Multi template (replace Partials AND Content with the Component tag, not just Content), or would I have to rearrange/restructure the Multi template (so it's more similar to the demo template) to get it to work? Thanks in advance.
-

Vianney
Found the plugin useful on 10 Nov, 2016
Hey Samuell! Thank you very much for this great plugin! I see that you just released v1.0.3 and that you added code for auto creating a content file if it does not exist. Is it also possible to create a localized file? For example I create the website in english (default language) and create a content file called intro.htm. Let's say that I add german as second language later on. Does the plugin already provide the possibility to auto-create a localized content file for the active locale or can it be implemented easily? Any help is appreciated.
Thank you
-

Samuell author
Replied on 10 Nov, 2016
Thanks! Yes plugin supports rainlab translate plugin. If you switch to other language and save, then new file will be created intro.en.htm
-

Alexandre
Found the plugin useful on 9 Oct, 2016
Great alternative to the editable plugin. However, I can't make image upload to work (I see the popup, but when I choose an image in my hard drive, the upload don't work).
Hope to see the 1.3 soon as announced features are really exciting.
-

Samuell author
Replied on 9 Oct, 2016
Thanks! Upload work only in +1.0.3 version. You can download it and try it!
-

Alpen.Space
Found the plugin useful on 5 Oct, 2016
Nice plugin. but for now it is only usable for simple texts. if there exist a few <divs> in the html markup then you cant edit this part of content. (ex. a simple bootstrap row & col div)
-

Wojciech Krakowiak
Found the plugin useful on 12 Aug, 2016
I love this plugin. Is it still under development? I'm waiting for v1.3 features ;)
-

Samuell author
Replied on 12 Aug, 2016
Yes :)
-

amdad
Found the plugin useful on 5 May, 2016
Very cool replacement for Editable plugin. Nice UX.
-

Matheus Rocha
Found the plugin useful on 27 Apr, 2016
Nice work!
-
| 1.3.6 |
OCMS v3 support Sep 15, 2023 |
|---|---|
| 1.3.5 |
Fix to correct version structure Dec 10, 2022 |
| 1.3.4 |
Small fixes & code cleanup Jul 10, 2022 |
| 1.3.3 |
Allow only image extensions for upload Apr 03, 2021 |
| 1.3.2 |
Add small tag tool Nov 15, 2020 |
| 1.3.1 |
Fix custom styles linking May 01, 2020 |
| 1.3.0 |
!!! Added content editor own permissions and remove old permission handling that depended on system permissions Jan 05, 2020 |
| 1.2.7 |
Fix issue with undefined tools Nov 05, 2019 |
| 1.2.6 |
Small fixes Oct 14, 2019 |
| 1.2.5 |
Add component caching Aug 17, 2019 |
| 1.2.4 |
Allow style attribute in property dialog Aug 11, 2019 |
| 1.2.3 |
Load default file if language file does not exists Oct 05, 2018 |
| 1.2.2 |
Handle various storage paths for images Oct 05, 2018 |
| 1.2.1 |
Fix render __SELF__.class in component partials Jul 06, 2018 |
| 1.2.0 |
Support classes for fixture Jul 05, 2018 |
| 1.1.0 |
Fix SELF prefix for fixtures Feb 06, 2018 |
| 1.0.9 |
Fix missing fixture in render component Dec 04, 2017 |
| 1.0.8 |
Fix BackendAuth issue for build 420 Dec 04, 2017 |
| 1.0.7 |
Added additional styles Sep 03, 2017 |
| 1.0.6 |
Fix for autocreating files for translation Apr 18, 2017 |
| 1.0.5 |
Added fixture option Apr 16, 2017 |
| 1.0.4 |
Enabled taglist input for selecting tags Dec 20, 2016 |
| 1.0.3 |
Image upload to MediaLibrary Nov 10, 2016 |
| 1.0.2 |
Support for translate plugin May 01, 2016 |
| 1.0.1 |
First version of ContentEditor Apr 24, 2016 |