Power SEO an OctoberCMS Plugin
Supports RainLab.Blog, RainLab.StaticPage and Standard CMS Pages
Inject SEO fields to CMS Pages, Static Pages and Blog.
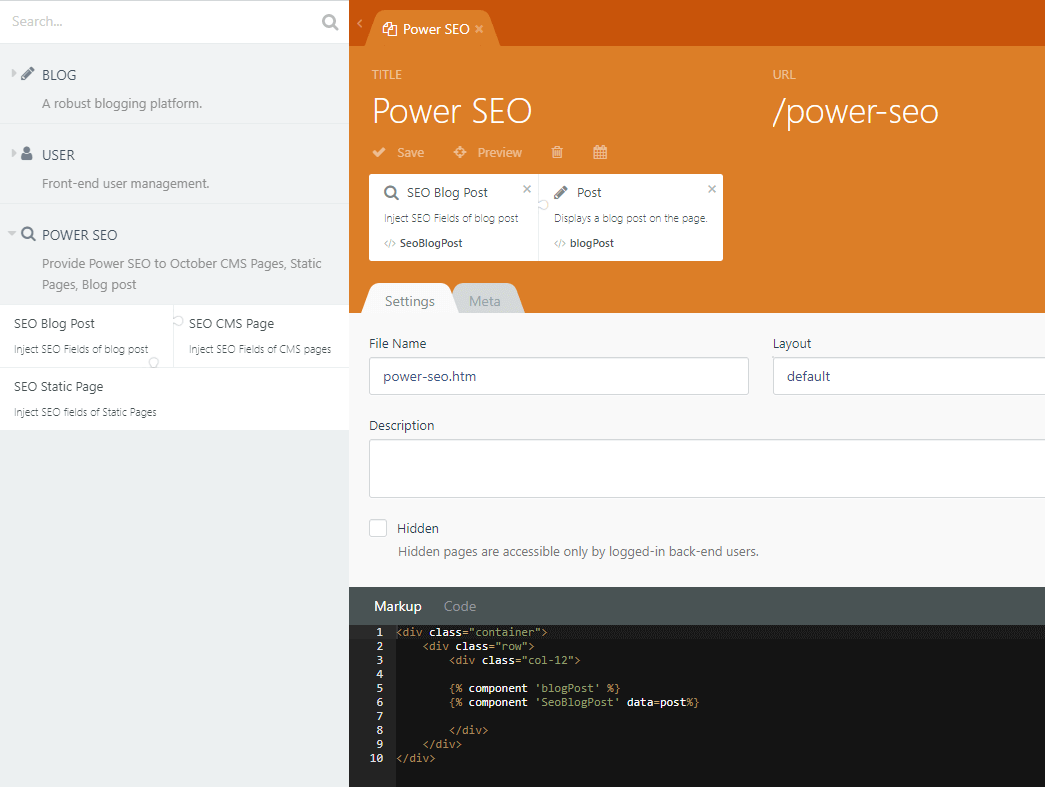
This plugin adds SEO fields to CMS Pages, Static Pages and Blog, and for using it you simply need to drop the component on layout/page.
Current fields:
- Meta Title
- Meta Description
- Meta Keywords
- Canonical URL
- Meta Redirect to other URL
- Robot Index & Follow
*for more fields, please open an issue and request this on the git repository
Features
- Open Graph Tags added for better social sharing. Includes preview images for blog featured images.
- Configure meta and Open Graph tags in the backend
Future Development
- Integration of SEO optimizer to optimize pages
Migration from AnandPatel.SeoExtension
Please note that this plugin was originally created by AnandPatel, however after 2 years of no support and many issues with the plugin, we have taken over the plugin development and maintain it under a new repository. This new version fixes the server errors in the old plugin.
- Backup Blog Posts - The fields added by
AnandPatel.SeoExtensionare renamed and prefixed withpowerseo_in the migrations, which might fail on some servers if the right extensions aren't installed. - Install
SureSoftware.PowerSEO - Remove
AnandPatel.SeoExtension
As all the syntax for the components are same for the AnandPatel.SeoExtension, to upgrade you only need to remove the
AnandPatel.SeoExtension plugin and add SureSoftware.PowerSEO. All settings and component parameters should be
migrated across.
Like this plugin?
If you like this plugin, please give it a star on GitHub
The following plugin extends or depends on the plugin
The following themes use this plugin

Vermillion
Vermillion
Ultimate Responsive Company Profile Theme

Yell-Ow!
Yell-Ow!
Yell-Ow! - Ultimate Company Profile

Levo
Levo
Theme specially designed for tutoring/teaching bussines
Installation
To install this plugin you have to click on add to project or need to type SureSoftware.PowerSEO in Backend System > updates > install plugin
The plugin currently includes three components:
- SEO CMS Page
- SEO Blog Post
- SEO Static Page
SEO CMS Page
Put the component in the CMS Layout
<html>
<head>
{% component 'SeoCmsPage' %}
</head>
<body>
{% page %}
</body>
</html>
SEO Blog Post
Put the component in the page with the blogPost component and pass the post as a parameter
{% component 'blogPost' %}
{% component 'SeoBlogPost' data=post %}
You must place also SeoCMSPage component on layout
SEO Static Page
Put the component in the head of the Static Pages Layout
<html>
<head>
{% component 'SeoStaticPage' %}
</head>
<body>
{% component 'staticMenu' %}
{% component 'staticBreadcrumbs' %}
{% page %}
</body>
</html>
Configuration
To configure this Plugin goto Backend System then find My Settings in left side bar, then click on SEO Extension
-

Denis
Found the plugin useful on 21 Jun, 2022
{% component 'SeoBlogPost' data=post %} not work in post(
-

Anvil
Found the plugin useful on 1 Mar, 2021
Thanks for nice plugin, but i have 1 problem, my url like domain.com/category/category-name doesn't show title
-

Romain 'Maz' BILLOIR
Found the plugin useful on 14 Nov, 2019
A really simple and good SEO plugin! Easy to install and configure. Thanks to the developer.
-

Ruth Cheesley
Found the plugin useful on 5 Apr, 2019
Nice plugin and really appreciate the responsiveness of the developers to issues raised on the Github repo.
Easy way to add the basics needed for optimisation, I'm hopeful that it will continue to develop functionality over time!
-

Alessandro Comanzo
Found the plugin useful on 28 Mar, 2019
Same issue as Andriy any news?
-

Nick Humphries author
Replied on 19 Feb, 2020
Yes, its all fixed now
-

Andriy Haydash
Found the plugin useful on 6 Feb, 2019
Great plugin.
One issue though.
When I'm using Rainlab.StaticPages and a repeater field
{repeater name="services" prompt="Add new benefit" tab="Services"} {variable type="text" name="headline" label="Headline"}{/variable} {variable type="staticpagepicker" name="page" label="Service Page" emptyOption="- No Page -"}{/variable} {variable type="richeditor" name="description" label="Description"}{/variable} {/repeater}in the backend the SEO fields are being added to a repeater form. It's not supposed to happen I guess
-

Nick Humphries author
Replied on 19 Feb, 2020
This has been fixed now! If you update to the latest version it will no longer be added to the repeater form
-
| 2.1.2 |
Fixes bug with fields repeating in Rainlab.Pages repeatable sections Feb 12, 2020 |
|---|---|
| 2.1.1 |
Added feature to show the blog "Featured Image" on social media (using og tags) Feb 10, 2020 |
| 2.0.5 |
Fixed bug the TranslatableModel check not working for default locale URLs Dec 14, 2019 |
| 2.0.4 |
Fixed bug with fields showing up in the static pages repeater Jun 14, 2019 |
| 2.0.3 |
Fixed bug in blogPost robots not populating Mar 20, 2019 |
| 2.0.2 |
Fixed issue with fresh install on non-migrated sites Jan 14, 2019 |
| 2.0.1 |
Prefixed SEO column names to ensure uniqueness and prevent plugin conflicts Jan 11, 2019 |
| 2.0.0 |
Changed plugin to PowerSEO, fixed server errors and included latest changes Jan 10, 2019 |
| 1.0.6 |
Fix issue of SEO Settings Errors Jan 10, 2019 |
| 1.0.5 |
Add Turkish, Russian, cs_CZ locale Jan 10, 2019 |
| 1.0.4 |
Code clean up and change path naming in settings model Jan 10, 2019 |
| 1.0.3 |
Backend Settings added to configure meta tags & Open Graph tags added Jan 10, 2019 |
| 1.0.2 |
Bug fixes Jan 10, 2019 |
| 1.0.1 |
First version of Seo Extension Jan 10, 2019 |
From AnandPatel.SeoExtension to SureSoftware.PowerSEO
- Install
SureSoftware.PowerSEO - Uninstall
AnandPatel.SeoExtension
As the syntax is the same (currently) between the components, there is no changes required for this migration. It is important however to install SureSoftware.SEO before uninstalling AnandPatel.SeoExtension