This plugin allows you to create, edit and display photos arranged in albums.
Managing content
There are 2 types of content in Photoalbums plugin: albums and photos. An album can have a title, slug, description and multiple photos related to it. A photo can have an optional title, description and an attached image file.
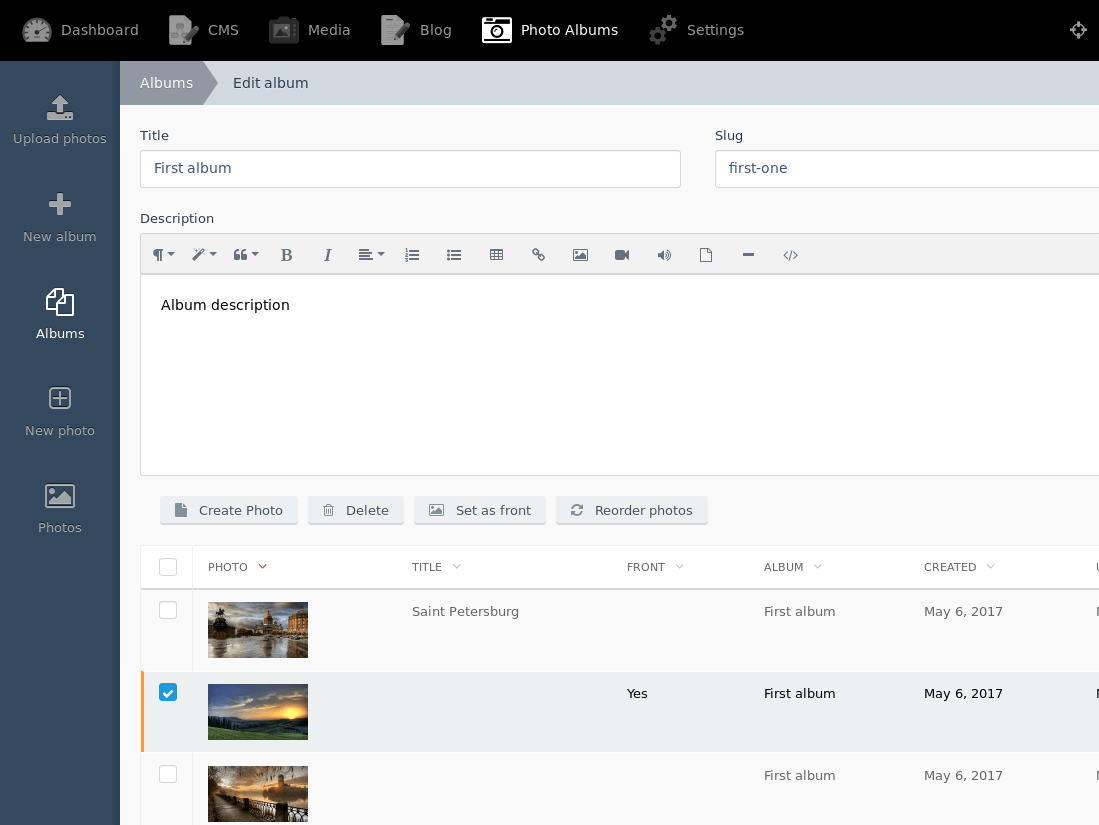
You can create, edit or delete new albums and photos from Photoalbums backend menu item. You can create an album by using the "New album" button in the sidebar, you can edit or delete an album using albums list ("Albums" button in the sidebar).
Uploading photos to albums
There are 3 ways to upload photos to an album:
- You can add single photo using "New photo" button in the sidebar.
- You can add single photo using relations manager at the bottom of album update form.
- Or you can add multiple photos at once using "Upload photos" button in the sidebar.
When uploading multiple photos you can provide an optional title for each photo.
Album front
In the relations manager in album edit form you can set an album front (cover) photo. Front photo will be passed to Albums List component as a thumbnail for this album. To select front photo for an album. check this photo in the manager and click on "Set as front" button.
If no front photo is set, the last one in album photos list will be used.
Reordering
You can change the order of displaying album's photos by clicking on "Reorder photos" button in album edit form. Just drag photos up and down, the form is saved automatically.
Displaying content
There are 4 components declared in this plugin:
- Albums List component to display a list of existing albums with titles, thumbs, photos count and pagination support.
- Album component to display album photos with titles, thumbs and pagination support.
- Photo component to display a single photo with mini-pager with links to previous and next photos.
- Random Photos component to display some randomly selected photos.
See Documentation section for more details on these components.
Insert photos from galleries
Dialog to insert photos into Blog posts
You can insert photos from galleries created by this plugin into Blog posts. Just click on a camera icon near media manager in the post markdown editor, then select album and photo. Markdown code for selected photo will appear in the editor.
Markdown syntax
To change the code template, go to Settings -> Photo Albums tab. The syntax is explained below and you can use %id% and %title% placeholders for photo id and title.
You can use placeholders multiple times. For example, you can type in template like this:
[{.img-responsive}]([photo:%id%] "%title%"){.magnific}
It will result in image 640x480 cropped thumb with title and img-responsive class, linked to full-size image with title and magnific class.
Note that you can't use quote symbol in the template, you have to replace quotes with ".
The syntax for [photo] part is as follows:
[photo:id:width:height:mode]
Here:
idis a photo model id (you can get it from url).widthandheightare optional, if they are provided, photo will be inserted as a thumbnail with these width and height.modeis an optional mode for thumbnail generation, possible values are:auto,exact,portrait,landscape,crop(see October thumbs generation for more info). Defaults toauto.
For example:
[photo:123:640:480:crop]for cropped thumbnail 640x480 of photo with id 123[photo:123:200:200]for thumbnail 200x200 of photo with id 123[photo:123]for image as is, no thumb
The placeholder will be replaced with path to image (or thumb), for example: /storage/app/uploads/public/57a/24e/bff/thumb_301_640x480_0_0_auto.jpg.
You can use this code to insert photos in any markdown-processed text.
Note that to avoid possible conflicts, placeholders are only replaced inside src and href attributes.
So if you add placeholder into href attribute of anchor tag or into src attribute of IMG tag (or into Markdown link or image), it will be replaced. And if you add it into plain text, it will be ignored and displayed as a text.
Searching
Searching for albums and photos content is supported through OFFLINE.SiteSearch plugin.
There are 4 components in the plugin: Photo, Album, Albums List and Random Photos.
Photo component
Photo component should be used to output a single photo. Settings are:
- id - id of photo being displayed. Defaults to
{{ :id }}to obtain it from the route parameter:id. - Album page - path to album page, used to build link back to this photo's album
- Photo page - path to photo page, used to build links to next and previous photos.
In the component's the following data is available:
- photo - photo object with title, description, and created_at fields available
- photo.image - image object, use filename and path properties to output the photo
- photo.album.title and photo.album.url to set up link back to album
- photo.previous.url and photo.next.url - links to previous and next photo in the album
Album component
This component is used to output album's title, description and photos. Settings are:
- slug - slug of the album. Defaults to
{{ :slug }}to obtain the value from the route parameter:slug. - Photo page - path to photo page, used to build links to album photos.
- Thumb mode - mode of photo thumbs generation. Defaults to Auto, other possible values are Exact, Portrait, Landscape, Crop.
- Thumb width - width of photo thumbs.
- Thumb height - height of photo thumbs.
- Photos on page - number of photos per page (for pagination).
Data available (through __SELF__):
- album - album object with title and description
- album.photos - collection of photo objects with title, url and thumb properties set
- currentPage and lastPage - number of current page and last page to use in pagination builder.
Albums list
Use this component to output all albums. Settings are:
- Album page - path to album page, used to build links to albums.
- Thumb mode - mode of album front photo thumbs generation. Defaults to Auto, other possible values are Exact, Portrait, Landscape, Crop.
- Thumb width - width of thumbs.
- Thumb height - height of thumbs.
- Albums on page - number of albums per page (for pagination).
Data available to component (through __SELF__):
- albums - collection of albums with title, url, created_at, photo_count and thumb properties.
- currentPage and lastPage - number of current page and last page to use in pagination builder.
Image thumb is generated from selected front photo which you can set on album's edit page in the photos list (check the photo, click "Set as front" button). If no photo is selected is front, the latest uploaded photo will be used for thumb.
Random Photos
Displays given number of random photos. Settings are:
- Photos to output - amount of random photos to output.
- Cache lifetime - how long to cache this block (in minutes). 0 for no caching.
- Thumb mode - mode of photo thumbs generation. Defaults to Auto, other possible values are Exact, Portrait, Landscape, Crop.
- Thumb width - width of thumbs.
- Thumb height - height of thumbs.
- Photo page - path to photo page, used to build links to photo pages.
Available data:
- SELF.photos - collection of photo objects with title, thumb and url properties available.
Note that for big database tables, selects with random sorting can slow down your site, so use the component with caution and make use of cache lifetime to avoid running the query on each component show.
Also note that for now the component would work with MySQL or Sqlite database only. For other databases the component would return non-random selection of same photos. This behavior will be changed when October updates to Laravel 5.5 where the database-independent random sorting method is present.
-

amdad
Found the plugin useful on 9 May, 2017
Cool plugin! Thanks for sharing it. New tricks gained.
-
| 1.4.2 |
Fixed second insert photo icon from occuring in blog post form Jul 07, 2017 |
|---|---|
| 1.4.1 |
Improved layout of Photo form (thanks to gergo85) Jul 07, 2017 |
| 1.4.0 |
Integration with RainLab.Pages to use Albums and Photos in Menu Items (and Sitemap) Jul 06, 2017 |
| 1.3.0 |
New dialog to insert photos into blog posts Jun 20, 2017 |
| 1.2.5 |
Fix for photos count in only_full_group_by sql mode Jun 15, 2017 |
| 1.2.4 |
Fix for album front photo eager loading May 13, 2017 |
| 1.2.3 |
Added helper method to get album's cover photo May 13, 2017 |
| 1.2.2 |
Sqlite support for RandomPhotos component May 11, 2017 |
| 1.2.1 |
Fill default sort_order values for existing photos May 07, 2017 |
| 1.2.0 |
Added ability to reorder photos in the album May 07, 2017 |
| 1.1.0 |
Add ability to select front photo for album from the interface May 07, 2017 |
| 1.0.2 |
Update with migrations to create albums and photos table May 07, 2017 |
| 1.0.1 |
First version of PhotoAlbums May 07, 2017 |