Features
- Unlimited count of maps with their own configuration.
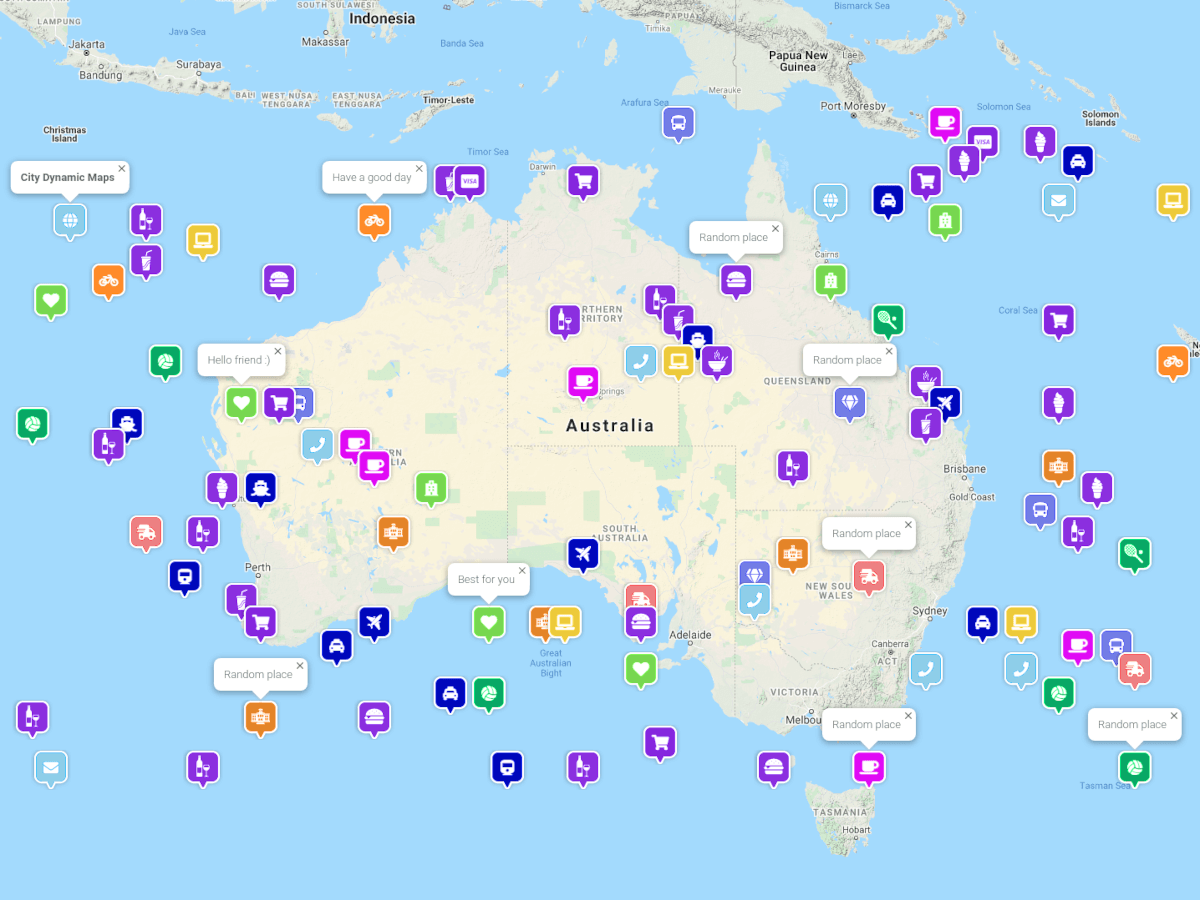
- Markers with specific colors, icons, and descriptions.
- Circles with specific colors and radiuses.
- Lines, rectangles, polygons can be added with GeoJSON data source.
- Add data dynamically. For example, automatically change marker color from green to red on weekends.
- Is possible to use this plugin with different map providers, e.g. with Google Maps, OpenStreetMap.
Use cases
This plugin can be used for showing both static and dynamic data. Several examples of using dynamic features:
- Show city traffic or transit to know where buses are at the moment.
- Show city events, parties.
- Show cafes and restaurants with ratings and reviews.
- Show shops with their discounts and promotions.
- Show dangerous places.
- Show pollution of air, water, ground.
Map providers
This plugin can work with many map providers. Integrations can be added as separate plugins. Current integrations:
- Google Maps (City Google Maps plugin)
- Leaflet, OpenStreetMap (City Leaflet Maps plugin)
Roadmap
This plugin is free and open source. Anybody can improve it and add new features or new languages for the backend interfaces. If you have ideas or need features, don't hesitate to send a message.
What is planned:
- More integrations with the map providers
- More data sources
- More options to adjust the view of markers, and other shapes
The following plugins extend or depend on the plugin

City Google Maps
Google Maps with great styles. Flexible manager of maps and data, many options, easy to use.
City Google Maps
Google Maps with great styles. Flexible manager of maps and data, many options, easy to use.

City Leaflet Maps
Leaflet with OpenStreetMap or other providers. Flexible manager of maps and data, many options, easy to use.
City Leaflet Maps
Leaflet with OpenStreetMap or other providers. Flexible manager of maps and data, many options, easy to use.
Requirements
Please note, this plugin does not contain built-in integrations with the map providers. They should be installed separately. The plugins list is placed in the “Map providers” section.
Maps
A map appears on the page in two steps:
-
Create a map under Backend Menu -> Dynamic Maps -> Maps. There are the basic map configurations and the possibility to choose markers and data sources.
-
Add the component to the page where the map should appear. The components are provided by the related plugins of Map Providers.
Markers
Can add markers and bind them with the specific maps. Markers can have different types.
Regular marker
Single marker in the specified location. Can set marker color, icon, description. An SVG image will have a size of 48x48px on the map. For other formats (e.g. png, jpg, gif) the original size of the image will be applied. The "Color" field is applied only when the "Image" field is empty.
Free icon collections:
Circle
The circle is an additional marker type that can help to highlight some areas on the map. Latitude and Longitude are the circle center. The “Color” field is applied for the circle line. The circle is transparent inside.
Data sources
Data sources provide the possibility to add complex and dynamic data to the map.
GeoJSON source
GeoJSON is an open standard format designed for representing simple geographical features, along with their non-spatial attributes. The features include points (therefore addresses and locations), line strings (therefore streets, highways, and boundaries), polygons (countries, provinces, tracts of land), and multi-part collections of these types.
Free online service https://geojson.io can help to draw shapes and export the result as a file (Top Menu -> Save -> GeoJSON).
Custom source
This method is more flexible but requires programming skills. Need to create a PHP class and implement the City\Map\Classes\Source\Custom\SourceInterface interface. The trait City\Map\Classes\Source\Custom\SourceBehavior can be used as the helper.
You can check how it works with the sample class City\Map\Classes\Source\Sample\Places
Console commands
The city:map:sample:install command will populate the database with the sample data: maps, markers, data sources.
php artisan city:map:sample:install
The city:map:sample:remove command will remove the sample data (all entities which contain text “Sample data” in the name).
php artisan city:map:sample:remove
-
This plugin has not been reviewed yet.
-
| 1.0.2 |
Added compatibility with October CMS 3.2 Jan 20, 2023 |
|---|---|
| 1.0.1 |
Add compatibility with October CMS 2.2 Mar 15, 2022 |
| 1.0.0 |
First version of City Dynamic Maps Oct 01, 2021 |