Features
- Show maps in any part of the website by simple component.
- Configure map controls, e.g. full-screen mode, zoom, etc.
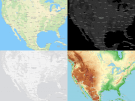
- Change the map style or show specific data using the map tile providers.
- The default map tile provider is OpenStreetMap (OSM) - a free, open geographic database updated and maintained by a community of volunteers via open collaboration.
- Based on Leaflet (v1.9.3) - the leading open-source JavaScript library for mobile-friendly interactive maps.
Besides, many other features exist which are inherited from the parent plugin. Because the "City Leaflet Maps" plugin is part of the "City Dynamic Maps" plugin.
The following plugin is required
Requirements
The "City Dynamic Maps" plugin is required and used for managing maps and data.
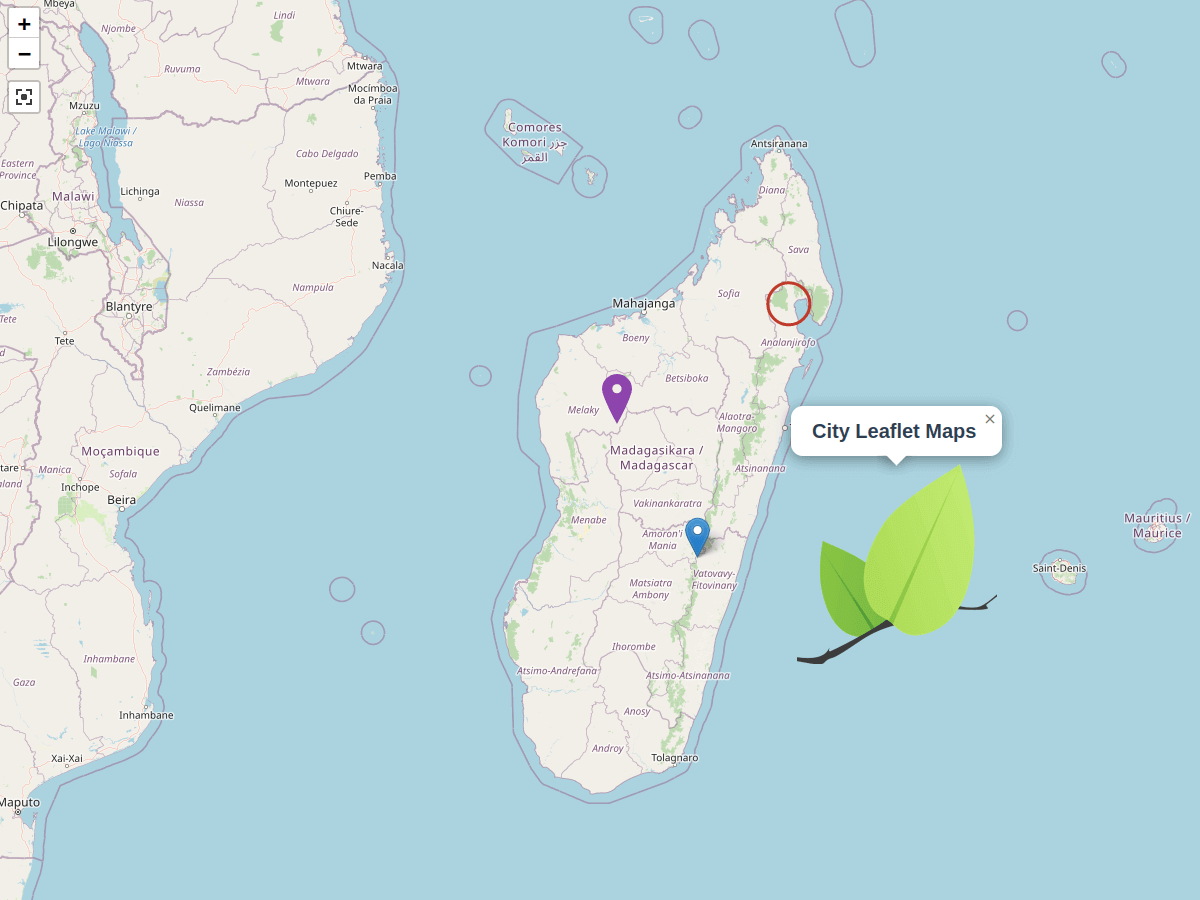
Display maps
A map appears on the page in two steps:
- Create a map under Backend Menu -> Dynamic Maps -> Maps. There are basic map configurations and the possibility to choose markers and data sources.
- Add the component to the page where the map should appear.
Configure component
Need to select one of the created maps in the component "Map" field. Optionally, can specify "Latitude", "Longitude" and "Zoom Level". Otherwise, appropriate values from the selected map will be used. Can specify the map size with the "Width" and "Height" fields (in px, em, or %).
Settings
The plugin settings are here: Backend Menu -> Settings -> Section "City" -> Leaflet Maps.
Map styles
Can use one of the predefined map providers or specify any custom layers. It helps to change the map style or show specific data.
Map providers:
- Default provider: OpenStreetMap
- Many providers are collected here: Leaflet-providers preview
-
This plugin has not been reviewed yet.
-
| 1.0.1 |
Updated the map init method Jun 12, 2023 |
|---|---|
| 1.0.0 |
First version of City Leaflet Maps Jan 20, 2023 |