This plugin allows you to add easily contact us form to any page. You can manage form behaviour and also reply, print received messages.
Features
- Add contact us form to any page, can change form field labels, can add some text on top of form
- Google recaptcha is optional, can be enabled in settings
- Mail templates
- Reply a message
- Print a message
Languages
- Arabic
- Chinese
- Czech
- English
- French
- Portuguese Brazilian
- Russian
- Turkish
For any issues or requests please visit https://github.com/jawainc/simplecontact
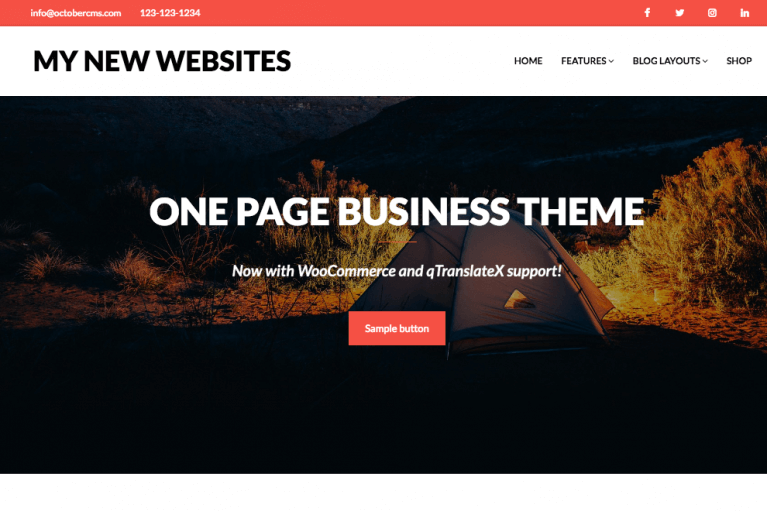
The following theme uses this plugin
First install translate plugin https://octobercms.com/plugin/rainlab-translate
USE
Drag Simple Contact to any page where you want place the form. {% component 'simpleContact' %} will be placed within html.
Click on the Simple Contact card, which is below page heading field, a popup form will appear, here you can change form field labels. Make sure that below tags are there in theme layout
{% framework extras %}
{% scripts %}
Form HTML
Click on {% component 'simpleContact' %} in code editor, a fork icon will appear at right top side of code editor, clicking on it will reveal form html in the editor. This html is Bootstrap ready. You can change it or add css classes as you like:
{{simpleContact.settings.text_top_form|raw}}
<form id="simpleContactForm">
<div id="simple_contact_flash_message"></div>
<div class="form-group">
<label for="name">{{simpleContact.properties.nameLabel}}</label>
<input type="text" id="name" name="name" class="form-control" required >
</div>
<div class="form-group">
<label for="email">{{simpleContact.properties.emailLabel}}</label>
<input type="email" id="email" name="email" class="form-control" required >
</div>
{% if(simpleContact.properties.phoneEnabled) %}
<div class="form-group">
<label for="phone">{{simpleContact.properties.phoneLabel}}</label>
<input type="text" id="phone" name="phone" class="form-control" >
</div>
{% endif %}
<div class="form-group">
<label for="subject">{{simpleContact.properties.subjectLabel}}</label>
<input type="text" id="subject" name="subject" class="form-control" >
</div>
<div class="form-group">
<label for="message">{{simpleContact.properties.messageLabel}}</label>
<textarea id="message" name="message" class="form-control"></textarea>
</div>
<!-- Injecting reCaptcha if enabled -->
{% if(simpleContact.settings.recaptcha_enabled) %}
<div class="form-group">
<label for="message"></label>
<div class="g-recaptcha" data-sitekey="{{simpleContact.settings.recaptcha_site_key}}"></div>
</div>
{% endif %}
<!-- End reCaptcha -->
<button id="simpleContactSubmitButton"
data-request="{{ __SELF__ }}::onFormSubmit"
type="submit" class="btn btn-default">
{{simpleContact.properties.buttonText}}
</button>
</form>
Flash messages are shown in div tag these are bootstrap ready, they are served from partial flashMessage.htm
<div id="simple_contact_flash_message"></div>
Form Behavior and Settings
On installing this plugin a new submenu Simple Contact will be added under Misc. in backend Settings
*
Settings
- Redirect: Enable page redirect after successful page submission
- Select Redirect Page: Select a cms page from dropdown to which page will be redirected. its usually a thankyou page
- Success Message Alert: If redirect is not enabled, instead this message will be shown
- Form Heading: Any text you want to appear on top of form
Mail Settings
- Notification: Enable this option if you want to receive notification email when someone submit the form
- Notification Email Address: Email address where you want to receive notification email
- Auto Reply: Enable this option if you want to auto reply when someone submits the message
reCAPTCHA Settings
- reCAPTCHA: Enable this option if you want to show google recaptcha on the form
- Site Key: Provide your site key, you can get from https://www.google.com/recaptcha/admin
- Secret Key: provide your site secret key
Email Templates
Three new email templates will be added in backend mail settings, change them according to your needs
zainab.simplecontact::mail.replythis template is used when send reply to a message from inboxzainab.simplecontact::mail.auto-responseauto response mail templatezainab.simplecontact::mail.notificationnotification mail template
Manage Messages
A new menu will be added to top menu Messages, click on it to manage, reply, print messages
Dsahboard Widget
On back-end dashboard click on "Add Widget" button. From widget drop-down select "Contact Us Messages Overview" option and click add button. From widget configuration you can change widget title and Chart type
Languages
- English
- Portuguese Brazilian -- thanks to ribsousa
- Arabic -- thanks to Muhammad Khalil
- Russian -- thanks to Roman Novikov
- Chinese -- thanks to Michael Shen
- Czech -- thanks to Vojta Svoboda
- Turkish -- thanks to Ayhan Eraslan
- French -- thanks to Mathieu Tanguay
-

Henk Wieland
Found the plugin not useful on 1 Sep, 2020
AJAX handler 'simpleContact::onFormSubmit' was not found.
-

Андрей Браман
Found the plugin not useful on 9 Dec, 2019
error "AJAX handler 'simpleContact::onFormSubmit' was not found."
-

Ricardo Campos
Found the plugin not useful on 24 Dec, 2018
Hello
I try install your plugin but give me an error, and now I can'tacesso to my system/updates Because give me this erro! SQLSTATE[42S02]: Base table or view not found: 1146 Table 'triskelion_oc.zainab_simplecontact_contact' doesn't exist (SQL: select count(*) as aggregate from
zainab_simplecontact_contactwhereis_new= 1) /Users/campos/Sites/oc_triskelion/vendor/laravel/framework/src/Illuminate/Database/Connection.php line 664Can you help ?
Regards
-

Jawad Ahmad author
Replied on 24 Dec, 2018
did you 1st install translate plugin ?
-

Goran Novacic
Found the plugin useful on 24 Feb, 2017
Nice plugin. Total cool and easy setup. I wish to add basket partial with items in email notification. Is that possible? Thanx
-

Harry Grieves
Found the plugin not useful on 22 Feb, 2017
when i install it doesn't show in my installed plugins. then when i go to manage plugins. i get errors and have to manually uninstall it from cpanel
-

Jawad Ahmad author
Replied on 22 Feb, 2017
did you 1st install translate plugin ?
-

ioCare
Found the plugin useful on 11 Nov, 2016
Very nice plugin. Exactly what i needed. Having little issues with button text with different language.
-

Sam
Found the plugin useful on 31 Oct, 2016
One of the best Contact form plugin's I have used for OctoberCMS.
Highly recommended. A++
-

Jan Vince
Found the plugin useful on 14 Oct, 2016
Hi Jawad, thank you for a great plugin!
I found a little problem with non "Super" users, where permissions didn't work as expected.
So I have changed names of your permissions to shorter ones (and without dots which are probably a source of a problem) and now it works.
I will not post a whole code here, send me a message if it is needed. But I think it won't be :)
Best regards,
Jan
-
| 2.0.3 |
Language Added (French), fixed punctuation Feb 21, 2017 |
|---|---|
| 2.0.2 |
Languages Added (Czech, Turkish) Jan 13, 2017 |
| 2.0.1 |
Migration Bug Fixed Jan 03, 2017 |
| 2.0.0 |
Translate Plugin Dependency Added (RainLab.Translate) Dec 11, 2016 |
| 1.1.1 |
Language added -- Russian Nov 28, 2016 |
| 1.1.0 |
sql_modes NO_ZERO_IN_DATE,NO_ZERO_DATE fixed Nov 28, 2016 |
| 1.0.6 |
grecaptcha reset bug fixed Aug 05, 2016 |
| 1.0.5 |
Dashboard widget added Jun 13, 2016 |
| 1.0.4 |
Change Alias bug fixed Jun 09, 2016 |
| 1.0.3 |
Updated table zainab_simplecontact_contact Jun 06, 2016 |
| 1.0.2 |
Created table zainab_simplecontact_contact Jun 06, 2016 |
| 1.0.1 |
Initialize plugin. Jun 06, 2016 |
First Install Translate Plugin (RainLab.Translate) https://octobercms.com/plugin/rainlab-translate