OctoCart is the most customizable eCommerce plugin for October that helps you sell anything. Create and manage a professional online shop!
Features
- Payment options
- Shipping methods
- Related Products, Up-Sells and Cross-Sells
- Stock control
- Categories with unlimited subcategory nesting
- Product attributes
- Sending order confirmation emails
- Import / Export Products
Why is this plugin a paid plugin?
This plugin requires a lot of time to develop. The actual price would be used for support and future development. Additionnaly, 30% of your purchase goes to help fund the October Project!
But you can download it for free from the GitHub!
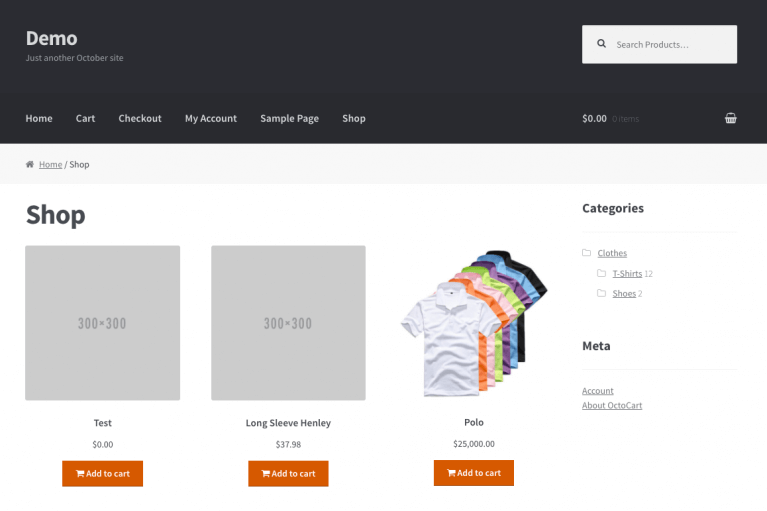
Demo
You can visit Demo site.
Front-end:
- login: demo@octobercms.info
- password: demo
Backend:
- login: demo
- password: by request (demo@octobercms.info)
You can use the demo theme to get started quickly.
If you have some problems or you want more functionality, please make a topic in the support section and I will try to add or modify the plugin functions.
If you like OctoCart, please leave a review. Thank you!
The following plugin is required
The following plugin extends or depends on the plugin
The following theme uses this plugin
Installation
- Add OctoCart plugin to a project.
- Change plugin settings on the configuration page: /backend/system/settings/update/xeor/octocart/settings.
- Create some products: /backend/xeor/octocart/products.
- Create categories: /backend/xeor/octocart/categories.
- Create pages: Product, Category, Cart, Checkout, Success, Order.
- Add plugin components to a your pages.
Backend
In the back-end user interface you can manage products, categories and orders.
Components
| Name | Page variable | Description |
|---|---|---|
| Cart | {% component 'cart' %} |
Show the contents of and process the user's cart |
| Category List | {% component 'categories' %} |
Displays a list of categories on the page |
| Checkout | {% component 'checkout' %} |
Displays Checkout form on the page |
| Order | {% component 'order' %} |
Display a single order |
| Orders | {% component 'orders' %} |
Displays a list of orders on the page |
| Product | {% component 'product' %} |
Display a single product |
| Products | {% component 'products' %} |
Displays a list of products on the page |
Cart Component
Properties
| Property | Description | Example Value | Default Value |
|---|---|---|---|
| noProductsMessage | No products message | No products found | No products found |
Variables available in templates
| Variable | Description |
|---|---|
{{ cartPage }} |
link to cart |
{{ checkoutPage }} |
link to checkout page |
{{ count }} |
quantity of products in the cart |
{{ items }} |
product items |
{{ crossSells }} |
products that you promote in the cart, based on the current product |
{{ noProductsMessage }} |
no products message |
{{ totalPrice }} |
total price |
Example:
{% if not items is empty %}
{% for itemId, item in items %}
{% set product = item.product %}
{% set quantity = item.quantity %}
{% set price = item.price %}
{% set attributes = item.attributes %}
{% if attributes is not empty %}
{% for name, value in attributes %}
{{ name }}: {{ value }}
{% endfor %}
{% endif %}
{% endfor %}
{% else %}
{{ noProductsMessage }}
{% endif %}
Categories Component
Properties
| Property | Description | Example Value | Default Value |
|---|---|---|---|
| Slug | Category slug | :slug | :slug |
| Display empty categories | Display empty categories | TRUE | FALSE |
Variables available in templates
| Variable | Description |
|---|---|
{{ categories }} |
all categories |
{{ categoryPage }} |
category page |
{{ currentCategorySlug }} |
reference to the current category slug |
Example:
{% for category in categories %}
{% set productCount = category.product_count %}
<li {% if category.slug == currentCategorySlug %}class="active"{% endif %}>
<a href="{{ category.url }}">{{ category.title }}</a>
{% if productCount %}
<span class="badge">{{ productCount }}</span>
{% endif %}
{% if category.children.count %}
<ul>
{% partial __SELF__ ~ "::items"
categories=category.children
currentCategorySlug=currentCategorySlug
%}
</ul>
{% endif %}
</li>
{% endfor %}
Checkout Component
Variables available in templates
| Variable | Description |
|---|---|
{{ successPage }} |
link to success page |
Order Component
Properties
| Property | Description | Example Value | Default Value |
|---|---|---|---|
| ID | Order id | 1 | :id |
Variables available in templates
| Variable | Description |
|---|---|
{{ order }} |
order |
{{ items }} |
product items |
Orders Component
Properties
| Property | Description | Example Value | Default Value |
|---|---|---|---|
| No Orders Message | No Orders Message | No orders found | No orders found |
Variables available in templates
| Variable | Description |
|---|---|
{{ orders }} |
orders |
{{ noOrdersMessage }} |
no orders message |
Example:
{% for order in orders %}
<li>
<a href="{{ order.url }}">Order №{{ order.id }}</a> - {{ order.created_at|date('M d, Y') }}
</li>
{% else %}
<h3 class="text-center">{{ noOrdersMessage }}</h3>
{% endfor %}
Product Component
Properties
| Property | Description | Example Value | Default Value |
|---|---|---|---|
| Slug | Category slug | :slug | :slug |
Variables available in templates
| Variable | Description |
|---|---|
{{ cartPage }} |
link to cart |
{{ categoryPage }} |
link to category |
{{ productDisplayPage }} |
link to category |
{{ product }} |
product |
{{ upSells }} |
products that you recommend instead of the currently viewed product |
Products Component
Properties
| Property | Description | Example Value | Default Value |
|---|---|---|---|
| pageNumber | this value is used to determine what page the user is on, it should be a routing parameter for the default markup | 1 | {{ :page }} |
| categoryFilter | a category slug to filter the posts by | 1 | |
| productsPerPage | how many posts to display on a single page (the pagination is supported automatically) | 4 | 10 |
| noProductsMessage | message to display in the empty post list | No products found | No products found |
| sortOrder | the column name and direction used for the sort order of the products | created_at asc | created_at desc |
| promote | promoted to front page | true | false |
Variables available in templates
| Variable | Description |
|---|---|
{{ cartPage }} |
link to cart |
{{ category }} |
category |
{{ noProductsMessage }} |
no products message |
{{ pageParam }} |
current page |
{{ products }} |
products |
Example:
title = "Category"
url = "/categories/:slug/:page?"
[products]
pageNumber = "{{ :page }}"
categoryFilter = "{{ :slug }}"
productsPerPage = 4
noProductsMessage = "No products found"
sortOrder = "created_at desc"
categoryPage = "category"
productDisplayPage = "product"
==
...
{% component 'products' %}
...
-

Alexey
Found the plugin useful on 4 Jul, 2017
changed version.yaml. Added 2.0.9:
- Add demo.
- demo_seed.php
Mooved demo_seed.php to latest version, because was problem with not found column before
-

Sozonov Alexey author
Replied on 5 Jul, 2017
-

Harry
Found the plugin useful on 15 Nov, 2016
Awesome Plugin. Perfect start for the store I wanted to build. Sure it doesn't have all the fancy things that the other Shop plugins have, but it was a great starting point, so i did not have to build the listing/cart/checkout sections from scratch. Perfect plugin to add your own flair to the store
-
| 2018.8.3 |
Added payment methods to order. Aug 25, 2018 |
|---|---|
| 2018.8.2 |
Added shipping methods to order. Aug 25, 2018 |
| 2018.8.1 |
Added feature for sorting products. Aug 08, 2018 |
| 2018.7.1 |
Added the code column to the product attributes table. Aug 05, 2018 |
| 2018.6.1 |
Added the external id column to the products table. Aug 05, 2018 |
| 2.0.21 |
Added the images field to the category. Aug 05, 2018 |
| 2.0.20 |
Added the external id and excerpt columns to the categories table. Aug 05, 2018 |
| 2.0.19 |
Added the active column to the categories table. Aug 05, 2018 |
| 2.0.18 |
Added variations to product. Aug 22, 2017 |
| 2.0.17 |
Added $order variable to mail template. Aug 22, 2017 |
| 2.0.16 |
Fixed some issues. Aug 02, 2017 |
| 2.0.15 |
Added the phone column to the orders table. Aug 02, 2017 |
| 2.0.14 |
Added the note column to the orders table. Aug 02, 2017 |
| 2.0.13 |
Added the status column to the orders table. Aug 02, 2017 |
| 2.0.12 |
!!! Now you can edit orders. Updated billing_info & shipping_info fields. Updated the order component template. Aug 02, 2017 |
| 2.0.11 |
Fixed some issues. Jul 21, 2017 |
| 2.0.10 |
Fixed some issues. Jul 20, 2017 |
| 2.0.9 |
Fixed issue with demo_seed.php. Jul 14, 2017 |
| 2.0.8 |
!!! Renamed productDisplay and orderDisplay components. May 04, 2017 |
| 2.0.7 |
Added product availability date. Mar 17, 2017 |
| 2.0.6 |
Minor update. Mar 17, 2017 |
| 2.0.5 |
Fixed issue with price filter. Dec 12, 2016 |
| 2.0.4 |
Fixed issue with price filter. Nov 11, 2016 |
| 2.0.3 |
Fixes Jul 30, 2016 |
| 2.0.2 |
Fixes + Add Russian translation Jul 30, 2016 |
| 2.0.1 |
Second version of OctoCart! Please look at the documentation before upgrading!!! May 31, 2016 |
| 1.0.0 |
First release of OctoCart Jun 16, 2015 |