Show your brands, partners, projects, showcases, portfolio or anything else on your page. No other plugin requirements. Tested with latest October CMS build 382.
Key features
- list of all brands with pagination, category filtration and letter filtration
- customizable Bootstrap layout (1-12 columns)
- one brand can be in many categories, with logo and unlimited images
- show brand detail with a photo gallery
- translations implemented
- SiteSearch plugin native support
Use cases
- show clients logos with external links (or without)
- show projects for my clients represented by logos (with a photogallery at brand detail)
- show partners with cooperation details
- show my portfolio with screenshots
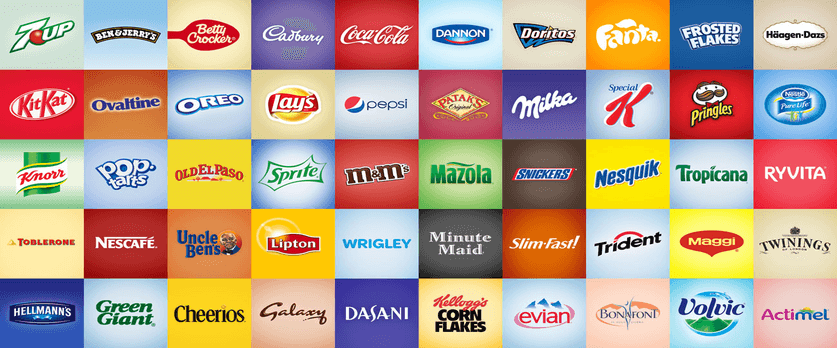
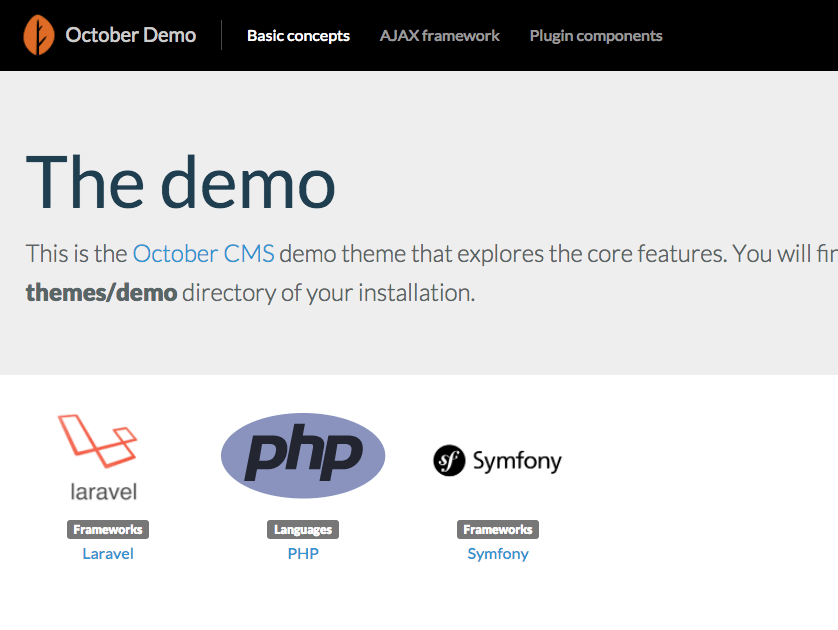
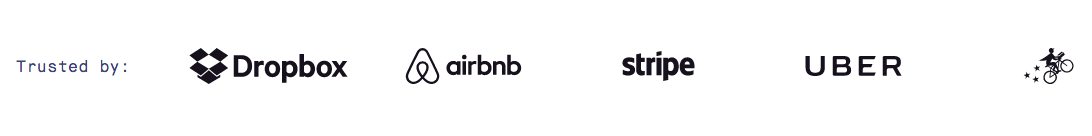
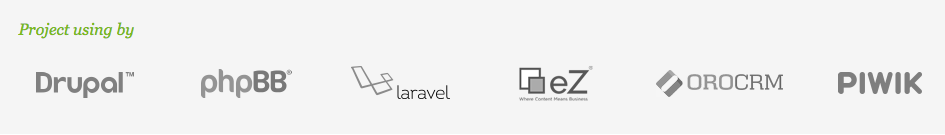
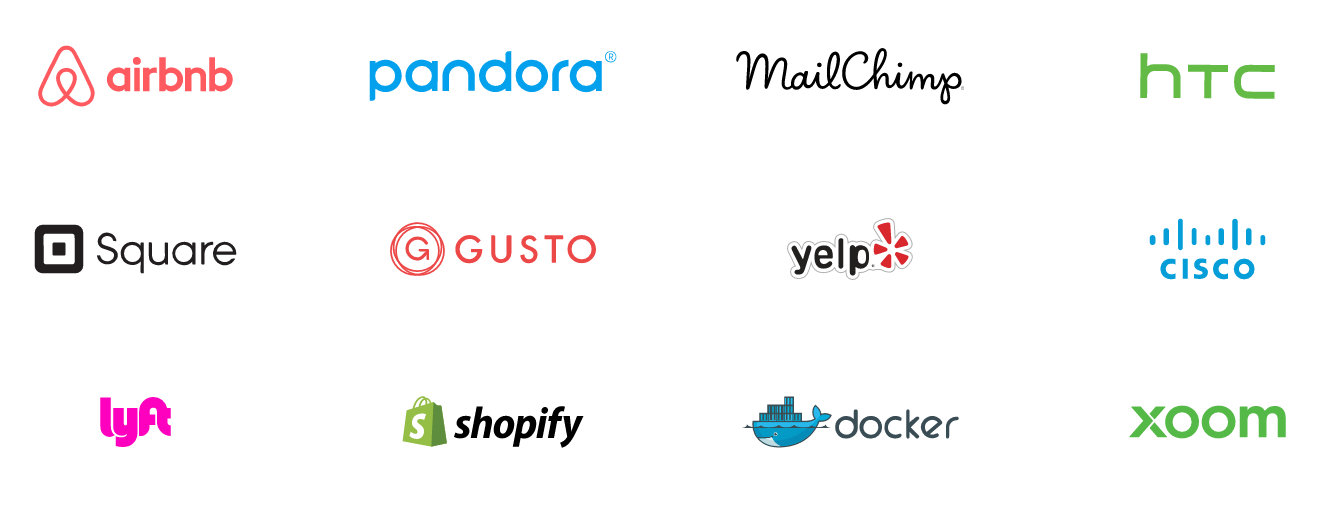
Screenshots
Example 1

Example 2

Example 3

Example 4

Create brands page
- create new page
- if you want to filter by brand categories, insert category filter to URL:
/brands/:category? - insert Brands component
- pick Brand page (brand detail) and Category page (brands in category)
- if you want to filter by letters, insert Brand letters component
Example of Brands page with category and letter filtration:
title = "Brands"
url = "/brands/:category?"
layout = "default"
is_hidden = 0
[brands]
brandPage = "brand-detail"
categoryPage = "brands"
categoryFilter = "{{ :category }}"
perPage = 12
sortOrder = "ASC"
pageNumber = "{{ page }}"
perRow = 6
logoWidth = 300
logoHeight = 300
[letters]
brandsPage = "brands"
==
<h1>
Brands
{% if category %} in category {{ category.name }}{% endif %}
{% if letter %} starts with "{{ letter }}"{% endif %}
</h1>
{% if category %}
<p>
<a href="{{ 'brands' | page({category: ''}) }}">
<small>< all categories</small>
</a>
</p>
{% endif %}
{% component 'letters' %}
{% component 'brands' %}
Create brand detail page
- create new page with URL like that:
/brand/:slug/ - insert Brand component
- pick Category page (page with Brands)
Example of Brand page:
title = "Brand detail"
url = "/brand/:slug/"
layout = "default"
is_hidden = 0
[brand]
slug = "{{ :slug }}"
categoryPage = "brands"
==
{% component 'brand' %}
Brand's links
Each brand can have multiple types of links:
- Link to brand detail - fill only slug and create brand detail page.
- External link - fill external link parameter, it will override internal link.
- No link - shows logo without any link, it will override all links above.
Extending plugin
For extending examples see Brands extending examples repository.
Contributing
Please send Pull Request to the master branch. Please add also unit tests and make sure all unit tests are green.
Code check
License
Brands plugin is open-sourced software licensed under the MIT license same as OctoberCMS platform.
Icon made by Vectors Market from www.flaticon.com.
-

papaya
Found the plugin useful on 17 Jan, 2018
Very usefull plugin!
-
| 1.0.9 |
Add filtering by categories May 12, 2019 |
|---|---|
| 1.0.8 |
Categories sort ordering May 12, 2019 |
| 1.0.7 |
Fix showing only enabled brands Jan 17, 2017 |
| 1.0.6 |
Fix letters component when replacing component with own code Jan 03, 2017 |
| 1.0.5 |
Add letters filtration Dec 31, 2016 |
| 1.0.4 |
Fix typo Dec 30, 2016 |
| 1.0.3 |
Add DE locale (thanks to Patrick Durrer) Dec 15, 2016 |
| 1.0.2 |
Add CS locale Dec 13, 2016 |
| 1.0.1 |
First version of Brands Dec 12, 2016 |