October CMS Leaflet Integration Plugin. This plugin allows you to place objects on a map with popup functionality.
Introduction
Leaflet is "an open-source JavaScript library for mobile-friendly interactive maps"
Supported
- Map
- Provider:
- Open Street Map
- Mapbox
- Layers:
- Marker
- Circle
- Polygon
- Popups
Example
This example is build on quick start example from leaflet.
You have to choose a provider (open street map or mapbox).
Open Street Maps
No configuration or special setup needed, just continue with create a new map
Mapbox
- You require an Mapbox account.
- Navigate to Classic -> Mapbox Editor Projects
- Create a new Mapbox Editor project
- After you choose the style, save the project
- In the projects overview, you'll see your project id, that is required later
- You also need an API access token. You can find it under Account -> API access token
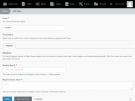
Create a new map
- Navigate to Maps, in October CMS backend.
- Create a new map
- Choose a provider:
- If you use open street map, you have to do nothing
- For Mapbox: Insert a name and copy and paste your Mapbox project id and your API access token.
- After that you can add objects at the bottom.
- Possible parameters for objects can be found on Leaflet documentation.
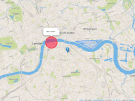
Display map
- Open a cms page
- Add map component
- Select the map, that you want to display and set the properties.
- Include the
{% component 'map' %}in the CMS page. - Make sure to have
{% styles %}and{% scripts %}in template/layout.
Extending/Missing features
Feel free to ask for new features and object types. Additional providers are possible on request.
Leaflet provides backend users the functionality to create maps and place objects on it with popups.
Usage
Choose a provider
Provider: Open Street Maps
No configuration needed
Provider: Mapbox
- Create a Mapbox account and create a map.
- Create a new map in October CMS backend page.
- Copy and paste your mapbox map id and API access token.
- Add new Objects to the map.
Display
- Insert the Map components to your CMS page.
- Select the map that you created before.
- Set the parameters
- Insert `{% component 'map' %} into your CMS page.
Models
Maps
Represents a single map with one provider with overlay objects on it.
Objects
Objects are related to a single map. Each object has one type. At this point of time, only three types are possible:
- Marker: Represents a single point on the map. The marker position is one LangLat attribute.
- Circle: It's an approximation and starts to diverge from a real circle closer to poles (due to projection distortion). It's important to set the radius parameter.
- Polygon: A class for drawing polygon overlays on a map. The position parameter is an array of LangLat coordinates for example
[-111.03, 41],[-111.04, 45],[-104.05, 45],[-104.05, 41]For all objects it is possible to attach an popup by leave the popup field not empty.
Component
The Map component has following attributes:
- Map: The map that will be displayed
- FieldId: Is the id of the div container in that the leaflet map will be initialized. This is useful to assign additional css rules.
- Height: The height of the div map container. Height can be in pixel or % value.
- Latitude / Longitude / Zoom: Defines the initial view of the map, more information can be found here.
-

nawt
Found the plugin useful on 18 Sep, 2019
Very very usefull app. I make 2 difference to work this plugin. 1st is change icon-marker path with add "." before url path in \plugins\timfoerster\leaflet\components\map\default.htm
var defaultIcon = L.icon({ iconUrl: './plugins/timfoerster/leaflet/assets/leaflet/images/marker-icon.png', iconRetinaUrl: './plugins/timfoerster/leaflet/assets/leaflet/images/marker-icon-2x.png', shadowUrl: './plugins/timfoerster/leaflet/assets/leaflet/images/marker-shadow.png',
second I had an error because of a relation not exeed. I add "else" in "if" part in core list.htm /**
-
Process a custom list types registered by plugins. */ protected function evalCustomListType($type, $record, $column, $value) { $plugins = PluginManager::instance()->getRegistrationMethodValues('registerListColumnTypes');
foreach ($plugins as $availableTypes) { if (!isset($availableTypes[$type])) { continue; } $callback = $availableTypes[$type]; if (is_callable($callback)) { return call_user_func_array($callback, [$value, $column, $record]); } } $customMessage = ''; if ($type === 'relation') { $customMessage = "Type: relation is not supported, instead use the relation property to specify a relationship to pull the value from and set the type to the type of the value expected."; }else throw new ApplicationException(sprintf('List column type "%s" could not be found. %s', $type, $customMessage));}
-
-

Tim author
Replied on 19 Sep, 2019
Thanks for your review. It should be fixed in version 1.0.9
-

Gibon
Found the plugin useful on 8 Jan, 2017
Hi, can you tell me how can I change this wonderful plugin to display one marker per page displayed?
I aim to have directory with companies, and want to display a map next to description on a single company listing page.
Now all the marks are displayed on one map, and making loads of maps is pointless i think.
Many thanks!
-

Tim author
Replied on 10 Jan, 2017
Hello Gibon,
I added for you the functionality to display only a single object on a map in the component. I hope it fits your needs.
Cheers, Tim
-

Hessel
Found the plugin useful on 30 Nov, 2016
Thank you this is great! I have one question, the marker image is not loaded, the path to the marker icon is incorrect. it is: example.com/marker-icon.png can you change the path to the plugin assets map?
Kind regards,
Hessel
-

Tim author
Replied on 1 Dec, 2016
Hey Hessel,
thanks for your review. Can you create a support ticket and include an image, because I'm unable to reproduce this problem.
Cheers, Tim
-
| 1.1.1 |
Updating to leaflet v1.9.3 Feb 16, 2023 |
|---|---|
| 1.1.0 |
Added option to disable scroll wheel zoom Feb 01, 2022 |
| 1.0.10 |
Swap out single quotes for backticks Feb 01, 2022 |
| 1.0.9 |
Fixing bug list column type "relation" Feb 01, 2022 |
| 1.0.8 |
Fixed bug that a map was not displayed when a table was added to a popup. Sep 07, 2017 |
| 1.0.7 |
Added Open Street Maps provider (new default provider) May 31, 2017 |
| 1.0.6 |
Added the option to display only one object on the map. Jan 10, 2017 |
| 1.0.5 |
!!! Added permissions to manage maps. Make sure to add the specifc permission to your users. Dec 13, 2016 |
| 1.0.4 |
Changed default marker icon Dec 01, 2016 |
| 1.0.3 |
Created table timfoerster_leaflet_objects Nov 25, 2016 |
| 1.0.2 |
Created table timfoerster_leaflet_maps Nov 25, 2016 |
| 1.0.1 |
Initialize plugin. Nov 25, 2016 |