This plugin lets your visitors ask questions directly on the page. They will be notified by mail when you answer the question.
You can also use it without the interactive part by simply adding questions and answers in the backend and then displaying it in the frontend.
You can divide Q/A into categories of your choice.
This is a FAQ plugin so one Question can only have one Answer.
Features
- Add & Edit Q/A in the backend
- Category admin for Q/A
- Interactive questions (visitors can ask questions directly on the page)
- Email notifications: question being asked, question being answered
- Shows featured Q/A
- Lists Q/A for given category
- Lists newest Q/A
- Lists all Q/A from all categories
- Choose order of questions for FaqList component
- Translations using Rainlab/Translation plugin
This plugin is still a bit limited but I plan on developing it in the future.
If you would like to have a specific feature please issue a ticket on github (Support Tab)
TODO list
- Component for listing categories links
- Component for listing random/newest Question links
Translations support
For installation, usage and configuration instructions see Documentation.
FAQ Plugin Icon is based on IcoMoon - free set.
Installation
Install the plugin from the marketplace. Go to October Backend Settings->Updates->Install Plugins
Type RedMarlin.Faq and install the plugin.
You can also download the plugin directly from the Github
Unpack it to plugins/redmalin/faq directory. Logout and login into the backend, and the plugin should now be installed.
Configuration
There is not much to configure, all the settings for backend display are in components.
The plugin also creates 2 mail templates
- Redmarlin.faq:mail.asked – Admin notification when somebody asks a question
- Redmadlin.faq:mail.replied – Notifies the visitor that the question was answered
Go to Settings->Mail->Mail Templates to edit them.
For available variables list check the Documentation tab.
Some default behaviours to have in mind
- All questions asked through the site are automatically added as Not public (invisible on the site); the category is set to 0.
- Email notifications for answered questions are not sent automatically, you need to click on the button after saving the answer.
- Email left by visitor to be notified is deleted from DB once the notification is sent.
Usage
You can use this plugin in two ways. You can add questions and answers yourself (disabling the visitors questions) or you can let your customers ask the questions and you answer them from admin.
To let your visitors ask questions just add the FaqAsk component to a page.
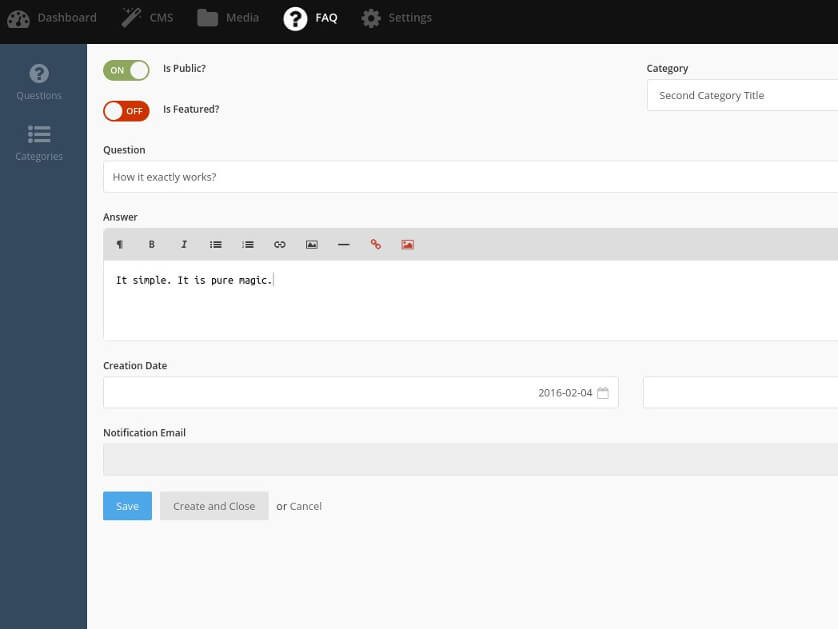
To add questions and answers you first need to create a category. For adding questions, answers and categories go to FAQ top menu.
To make questions visible on the page you need to turn on Is Public switch.
You can also feature a Q/A by turning on Is Featured switch.
To notify you visitor about answer to his question being published first save the answer and then click on "Notify about answer" box. The notification will be sent and email will be deleted form the DB. This prevents storing your visitors emails forever and sending the notification twice.
To sort questions for given category go to the category menu and then edit category. Click on the Reorder Questions in this category button.
Components
FaqAsk
Displays a form on your page that lets your visitors ask the question directly.
There are no properties for this one, just add it to your page and then insert the component.
Example Usage
Displaying Ask a question form in right column.
[FaqAsk]
==
<div id="contact-column-right" >
<div id="faq-question-column">
<h2>Ask a question </h2>
{% component 'FaqAsk' %}
</div>
</div>
FaqFeatured
Displays list of Q titles with links to FAQ Page.
Properties
- featuredNumber - The number of featured Q to show
Example usage
Displaying Featured Question list in footer.
[FaqFeatured]
featuredNumber = 10
==
<footer>
<div>
{% component 'FaqFeatured' %}
</div>
</footer>
FaqLast
Displays list of newest questions with answers from all categories.
Properties
- questionNumber - Number of newest Q/A to show.
The default template contains div element with specially generated id to be an anchor for FaqFeatured component links.
<div id="question_{{ faq.id }}">
Usage Example
Show 10 newest Q/A on page.
[FaqLast]
questionNumber = 10
==
<div>
<h2>Latest Questions</h2>
{% component 'FaqLast' %}
</div>
FaqList
Displays list of Q/A from a given category.
Properties
- categoryId - Id of the category you want to show Q/A from
- sortOrder - Choose order of questions. Asc - Older first, Desc - Newer first, order - User Order (Choosen in backend)
Usage example
Page that lets you display all Q/A for a given category. You can set category in URL, ie. faq/cartegory/1 will show all Q/A for category with id 1 (you can check category id in the backend in the Category list).
url = "/faq/category/:catid"
[FaqList]
categoryId = {{ :catid }}
==
<div>
<h2 class="green-sec center">{{ category }}</h2>
<p>Please feel free to browse Frequently asked questions in this</p>
{% set faqs = FaqList.faqs %}
<ul>
{% for faq in faqs %}
<li>
<div id="question_{{ faq.id }}">
<h3>Q: {{ faq.question }}</h3>
<span>{{ faq.created_at|date("d-m-Y")}}</span>
<span>{{ faq.answer|md }} </span>
</div>
</li>
{% endfor %}
</ul>
</div>
FaqAll
Displays list of Q/A from all categories.
Properties
- limit - limit list to X entries (default: 25)
- sortOrder - Choose order of questions. Asc - Older first, Desc - Newer first, order - User Order (Choosen in backend)
Usage example
Page that lets you display 25 last Q/A from all categories. If you need to show more questions just set limit to something big enough, like 999.
[FaqAll]
limit = 25
==
<div>
<h2>Questions</h2>
{% component 'FaqAll' %}
</div>
If you have any questions just ask!
You can contact us on:
-

EddyShivers
Found the plugin useful on 26 Nov, 2019
Hi RedMarlin,
Thanks for the great plugin! How do I reorder records?
-

Jozef Popiel author
Replied on 27 Nov, 2019
You should go to Questions->Reorder(in the menu just above table view) and then you can drag and drop to change questions order.
-

Shohabbos
Found the plugin useful on 18 Aug, 2019
Nice
-

KBrave
Found the plugin useful on 7 Mar, 2016
Thanks, very helpful. Can you add the feature to re-order the list?
-

Jozef Popiel author
Replied on 24 Mar, 2016
Thanks for feedback. I Added user order feature in v. 1.0.1
-
| 1.0.9 |
Fixed bug with Category update Jan 11, 2018 |
|---|---|
| 1.0.8 |
Added Component to list all questions from all categories Aug 30, 2017 |
| 1.0.7 |
Added Translation support by MilosStanic Nov 10, 2016 |
| 1.0.6 |
Patch by kubis, show Category name istead of Category ID in backend Sep 08, 2016 |
| 1.0.5 |
Updated to work with October satble Jul 05, 2016 |
| 1.0.4 |
Fix for issue Jun 03, 2016 |
| 1.0.3 |
Fix for issue Apr 11, 2016 |
| 1.0.2 |
Redirect route fix for sorting questions Mar 24, 2016 |
| 1.0.1 |
Added question sorting Mar 23, 2016 |
| 1.0.0 |
Initialize plugin Feb 04, 2016 |
If upgrading from 1.0.0 to 1.0.1 or above, to have manual/user sorting function you need to use FaqList component and set Sort Order property to User order.
Then you need to go to the category->edit category and once there click on Reorder questions in this category button.
You need to drag/move all the questions to make sorting work as the initial value for user order is 0 for all existing questions.