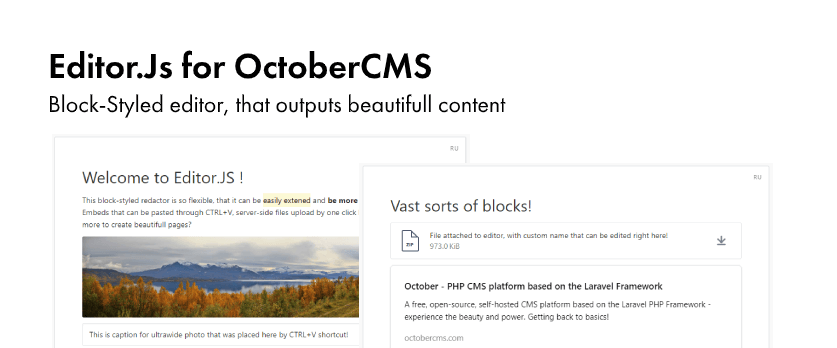
Editor for OctoberCMS
Meet the new Editor. The most advanced "WYSWYG" (if you can say so) editor ever.
Key features
- It is a block-styled editor
- It returns clean data output in JSON
- Designed to be extendable and pluggable with a simple API
- Easy to use extending interface, that allows you to build and publish your own blocks separatly in marketplace of OctoberCMS!
Integrations ready:
- RainLab.Blog
- RainLab.StaticPages
- RainLab.Translate
- Lovata.GoodNews
- Indikator.News
Blocks supported:
- Paragraph
- Header
- List (ul, ol)
- CheckList
- Link (Opengraph)
- Table
- Code
- Raw
- Embed
- Delimiter
- Image (paste url, drag'n'drop, upload)
- Attaches
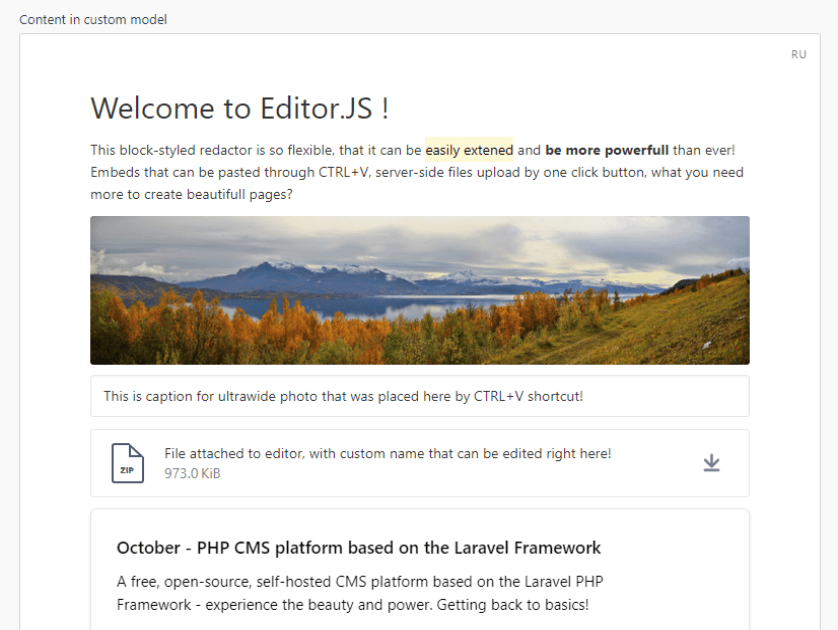
What does it mean «block-styled editor»
Workspace in classic editors is made of a single contenteditable element, used to create different HTML markups. Editor workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor's Core.
There are dozens of ready-to-use Blocks and the simple API for creation any Block you need. For example, you can implement Blocks for Tweets, Instagram posts, surveys and polls, CTA-buttons and even games.
What does it mean clean data output
Classic WYSIWYG-editors produce raw HTML-markup with both content data and content appearance. On the contrary, Editor.js outputs JSON object with data of each Block.
Given data can be used as you want: render with HTML for Web clients, render natively for mobile apps, create markup for Facebook Instant Articles or Google AMP, generate an audio version and so on.
Editor.js developed by CodeX Club of web-development. Adapted for OctoberCMS by Nick Khaetsky. reazzon.ru
Russian OctoberCMS community: OctoClub.ru
How to install
Install plugin by OctoberCMS plugin updater.
Go to Settings –> Updates&Plugins find EditorJS in plugin search. Click on icon and install it.
Usage
After installing plugin, you are now able to set in fields.yaml type:editorjs to any desirable field. That's all.
You are not limited of how many editors can be rendered at one page.
How to enable integrations
- Make sure that the desirable plugin for integration is installed in system (list of supported plugins listed in Key Features section)
- Go to Settings
- In the sidebar find
Editor Settingsbutton insideEditor tab - Enable desirable integrations
- Done.
How to render HTML from Editor JSON
To implement Editor to your Model, you must prepare a column in a database that is set to text.
- Create a column with type
textat your Model table, or use an already existing one. - Add
'ReaZzon.Editor.Behaviors.ConvertToHtml'to $implement attribute of your model. - Add get<YourColumnName>HtmlAttribute() method and paste line of code as in the example below:
return $this->convertJsonToHtml($this->YourColumnName);
- Render your field
{{ model.YourColumnName_html|raw }} - Add editor styles to your page by <link href="/plugins/reazzon/editor/assets/css/editorjs.css" rel="stylesheet">
Example of model:
// ...
class Post extends Model
{
// ...
public $implement = [
'ReaZzon.Editor.Behaviors.ConvertToHtml'
];
// ...
public function getContentHtmlAttribute()
{
return $this->convertJsonToHtml($this->content);
}
}
Example of rendering:
{{ post.content_html|raw }}
Extending
You can create any new block as you like by reading official documentation that you can find here Editor.Js docs
After creating new JS scripts with new block type Class, you can go through steps below to extend EditorJS formwidget:
- Create a new Plugin for your block or use your already existing.
- Open yours Plugin.php
- Create new method
registerEditorBlocks(), and by example below add blocks array and scripts for them./** * Registers additional blocks for EditorJS * @return array */ public function registerEditorBlocks() { return [ 'raw' => [ 'settings' => [ 'class' => 'RawTool' ], 'validation' => [ 'html' => [ 'type' => 'string', 'allowedTags' => '*', ] ], 'scripts' => [ '/plugins/reazzon/editor/formwidgets/editorjs/assets/js/tools/raw.js', ], 'view' => 'reazzon.editor::blocks.raw' ], ]; } - Done.
Now you can publish your own block to marketplace!
-

Théo Jolivet
Found the plugin useful on 6 Dec, 2020
Cool plugin, which works better than gutenberg integration, for almost as much features.
-

Nick Khaetsky author
Replied on 7 Dec, 2020
Thank you!
-
| 1.9.6 |
Fix uploaded images path Oct 14, 2024 |
|---|---|
| 1.9.5 |
Vendor update. Plugins update. Improve compatibility with October CMS v3 and new Turbo router. Sep 09, 2022 |
| 1.9.4 |
Fix compatibility issues with October CMS v3 Aug 04, 2022 |
| 1.9.3 |
Support of latest October CMS V2, and V3. Small refactor of extender interface. May 08, 2022 |
| 1.9.2 |
Removed deprecated config Mar 14, 2022 |
| 1.9.1 |
Fix errors if extension plugin doesnt have new methods Mar 14, 2022 |
| 1.9.0 |
Added event to extend editorjs config right before render Feb 23, 2022 |
| 1.8.1 |
Fixed bug with blocknames. Thanks @sergeitoroptsev Feb 23, 2022 |
| 1.8.0 |
Added support to override block views from theme partials. Fixed StaticPage support, fixed Rainlab.Blog support. Feb 22, 2022 |
| 1.7.9 |
Changed composer dependency version for editor-js-php Sep 10, 2021 |
| 1.7.8 |
Fix for Ocotber v2 when editorjs opened on page with monaco editor and other vue components. Aug 07, 2021 |
| 1.7.5 |
Fix for October V2. Thanks @shiftaltd. Possible fix for Editor JS in ML Static Pages May 07, 2021 |
| 1.7.4 |
Fixed height stretching, added composer.json for October CMS v2 Apr 27, 2021 |
| 1.7.3 |
Upgrading EditorJS vendor to 2.19.1. Feb 24, 2021 |
| 1.7.2 |
Fix check backend referer. (Thanks for debug [@m49n](https://github.com/m49n)~ Feb 24, 2021 |
| 1.7.1 |
Fixing rendering of content. Jan 17, 2021 |
| 1.7.0 |
Fix style in plugins. !!!Fix security. Refactoring code plugins. Jan 17, 2021 |
| 1.6.6 |
Fixing validation errors on rendering content. Dec 09, 2020 |
| 1.6.5 |
New drag and drop reorder functionality. Updating link tool and some styles fixes. Oct 04, 2020 |
| 1.6.4 |
Dropping October.Drivers plugin from requiring Oct 03, 2020 |
| 1.6.3 |
New block "Attaches", provides ability to upload any file to your editor. Oct 03, 2020 |
| 1.6.2 |
Fixing disposing of EditorJs. Fixing upload url for images. Now EditorJS can be placed inside repeater Oct 03, 2020 |
| 1.6.1 |
Fixing typos, and delimiter block Oct 02, 2020 |
| 1.6.0 |
!!! Refactoring extending system. Changing method for converting blocks to html. Please read upgrade guide Oct 02, 2020 |
| 1.5.2 |
Fixing RainLab.StaticPages translate saving. Sep 27, 2020 |
| 1.5.1 |
!!! Read upgrade guide, if you already have model with editorJS field Sep 23, 2020 |
| 1.5.0 |
RainLab.Translate support. Now EditorJS supports multilanguage. Thanks for help @yurasovm Sep 23, 2020 |
| 1.4.0 |
Fixed bug with namespaces, added Quote block and Underline inline tool Jul 30, 2020 |
| 1.3.71 |
Small typo fix Jul 30, 2020 |
| 1.3.7 |
Small files cleanup and changes Jul 30, 2020 |
| 1.3.6 |
Warning text fixed Jun 06, 2020 |
| 1.3.5 |
Image block added. Added setting for toggling off security of outside api calls to editor plugins. Code cleanup and slight refactor. Jun 05, 2020 |
| 1.3.0 |
Added integrations with RainLab.Blog, RainLab.StaticPages, Lovata.GoodNews, Indikator.News. Jun 04, 2020 |
| 1.2.0 |
!!! Refactoring of extender method Jun 04, 2020 |
| 1.1.0 |
Ability to add custom blocks through third-party octobercms plugins, 3 new blocks, slight refactor of formwidget configuration. Jun 03, 2020 |
| 1.0.62 |
Updated README Jun 03, 2020 |
| 1.0.61 |
Repacking plugin Jun 03, 2020 |
| 1.0.6 |
Fixing Link plugin is not being rendered Jun 03, 2020 |
| 1.0.5 |
Fixing small issue of block creating model on first button click Jun 03, 2020 |
| 1.0.4 |
Fixing bug, that blocks editor from rendering Jun 03, 2020 |
| 1.0.2 |
Added readme and license files and information Jun 03, 2020 |
| 1.0.1 |
Small fixes Jun 02, 2020 |
| 1.0.0 |
First version of Editor Jun 02, 2020 |
Upgrading To 1.2
if you are not developing additional blocks for EditorJS, you can skip this instruction and safely update the plugin.
Version 1.2 brings new way to extend EditorJS completely abandoning events system. For that you need to: Instruction to upgrade:
- Create new method
registerEditorBlocks()in your Plugin.php - Move arrays with blocks and scripts to it like in example below
- Done.
Before:
/**
* Boot method, called right before the request route.
*
* @return array
*/
public function boot()
{
\Event::listen('reazzon.editor.extend_editor_scripts', function (){
return '/plugins/reazzon/testcontent/assets/js/raw.js';
});
\Event::listen('reazzon.editor.extend_editor_tools_config', function (){
return [
'raw' => [
'class' => 'RawTool'
],
];
});
}
After:
/**
* Registers additional blocks for EditorJS
* @return array
*/
public function registerEditorBlocks()
{
return [
'blocks' =>[
'raw' => [
'class' => 'RawTool'
],
],
'scripts' => [
'/plugins/reazzon/testcontent/assets/js/raw.js'
]
];
}
Upgrading To 1.5.1
You don't need your editorJS field to be jsonable. Remove it from $jsonable property of your model. Otherwise, your data will be corrupted.
Upgrading To 1.6.0
In all your models where editorsjs field converts to html blocks you need to do these steps:
-
Remove ConvertEditor trait
use ConvertEditor;from your model; -
Add array property
$implementand add to it'ReaZzon.Editor.Behaviors.ConvertToHtml'Example:
class Post extends Model { // Remove use ConvertEditor; // ... public $implement = [ 'ReaZzon.Editor.Behaviors.ConvertToHtml' ]; // ... } -
That's it, now you can use your model as it was before.