Moon Slider
A simple and powerful plugin for create and manage responsive sliders in an easy way.
This plugin is fully compatible with OctoberCMS v2 and v3
Features
Works without jQuery dependency.
- It's builded with the minimal code in order to keep your site fast and lightweight load
Manage your slides in a very easy way
-
Create a slider with minimal effort and configure the general settings.
-
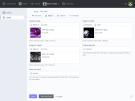
Upload the images (tablet, desktop and mobile) or a video for your slide and link it to a slider with a click. Of curse you can reuse slides in two or more sliders
-
Manage dates of activation for a slide and if you need it, you can set a date of deactivation too
-
Manage the sorting order of the slides with a drag and drop tool
We love simplicity and functional code.
- You can build and display a slider in less 5 minutes with a minimal configuration and options for customization
We make it easy for you
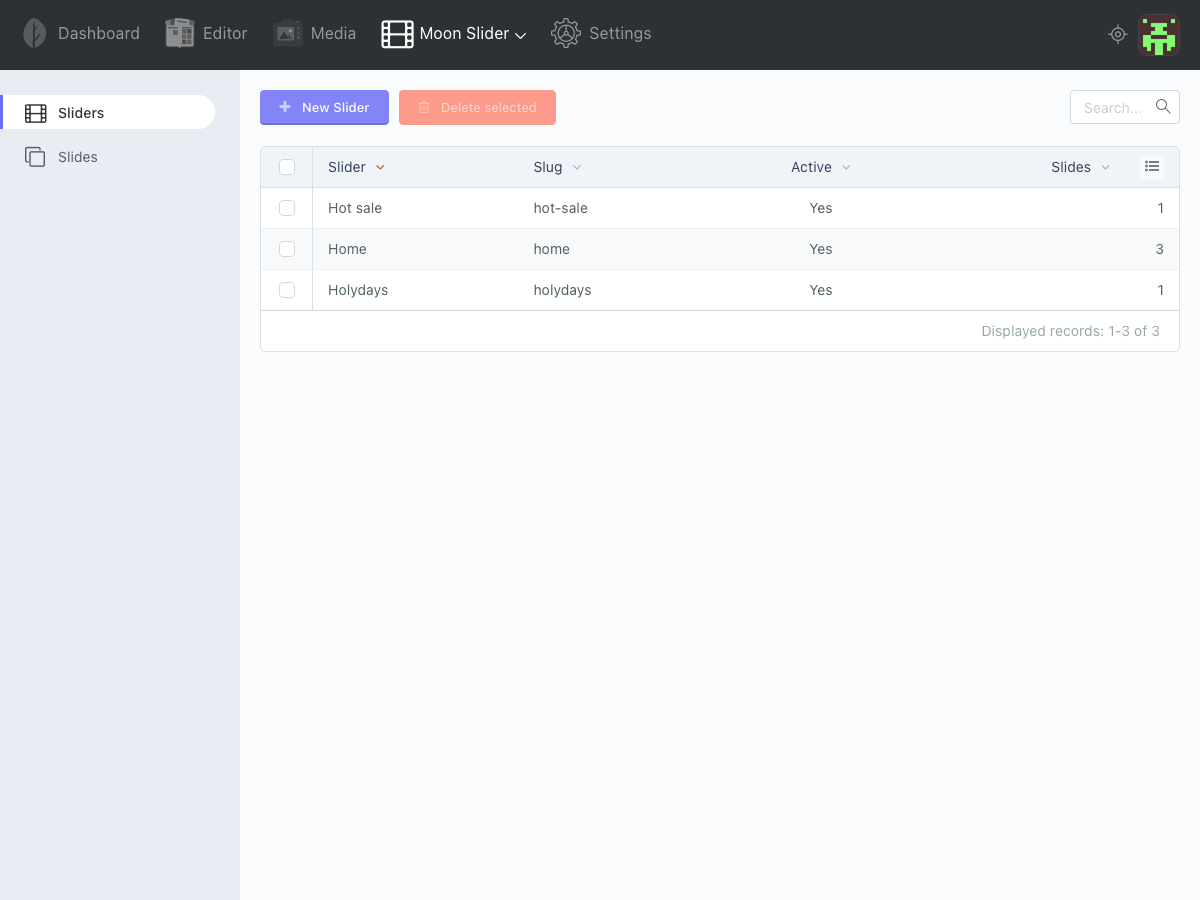
Just go to the backend, clic on create slider, select the general options and that's it.
Then go to slides, create all the slides you need uploading your images or video and assign them to a slider with one single click. Reuse the created slides for new sliders if you need it.
Go to your backend editor, add the component {% component 'moonSlider' %} to your template and voila! you have a fully functional and responsive slider working in your site.
Working with another Slider Library
You can build your own slider with the front end library you prefer and use this plugin to manage all the backend logic and settings of images, dates of activation, relations between slides and sliders, etc.
The plugins injects to the page all the slider and slides info in a set of organic variables easy to use with any slider front end creator. (slick slider, easySlide, ... etc)
Do you need assistance?
We are happy to help!
Send us an email to hello@polilla.studio and we'll reply you as soon as we can.
Or you can visit GitHub Issues Page to report any issues with the plugin.
You can read the technical documentation
Basic concepts and initial information
Styles and scripts
The plugin will render the slider using a minimal of JS and CSS code, so you need to have the scripts and styles options enabled in your template
Remember to add following code in layout:
In your head section
{% styles %}
At the end of your body section
{% scripts %}
Slides Order
The slides order is defined in the Slides tab of the Slider, you can drag and drop it for the desired order. Each slider have it's own order configuration. However, if you need it you can set the Slides Order to Random option in the component configuration
[moonSlider] slug = "slider-demo" slidesOrder = "random"
Basic operation
Add the component MoonSlider to your page or partial; Define the Slider slug and the order of de slides.
[moonSlider] slug = "slider-demo" slidesOrder = "slider"
In your page or partial html code add the component
{% component "moonSlider" %}
This will display the slider in your page or partial and that's it
Consideration:
The component will render the slider using the width of their container, so, it's a good idea to have a defined container, for example
<!-- container for slider -->
<div id="slider-container" style="width: 900px">
{% component "moonSlider" %}
</div>
In this example, the slider will have 900px for width.
The eight of the slider is defined in the slider properties in the sizes tab
Advanced operation
If you don't want to use the default render of the slider, you can use all the elements of the slider and slides in order to build your slider with the front end library of your preference (SlickSlider, Glide JS, Swiffy Slider, etc)
Once you have attached the moonSlider component to your page, there will available a set of variables in the page for use it as you need
moonSlider.name moonSlider.slug
Name and Slug of the slider
moonSlider.nav.controls
The position for the controls (arrows) of the slider. Values:
- none
- inline
- outline
moonSlider.nav.dots
The position for the position markers (dots) of the slider. Values:
- none
- inline
- outline
Boolean values
moonSlider.is_active //Defines if the Slider is active or not moonSlider.options.autoplay //defines if the slider will autoplay the transitions moonSlider.options.lazyload //lazyload for the images moonSlider.options.loop //defines if the slider will loop at the end
moonSlider.options.items
Integer. How many slides are available per block
moonSlider.options.mode
Defines the slider mode. Values:
-
Gallery. In this mode, the slides transition is a fade out and fade in for all the elements in the slider. It's a good option for images galleries
-
Carousel. In this mode, the elements of the slider moves from right lo left
moonSlider.options.time
Integer. The time between each change of the slides. Applys for carousel and gallery mode. Autoplay value must be in true
moonSlider.slides
This is an array of all the slides in the slider. For use it you need to apply a for
{% for slide in moonSlider.slides %}
..
..
{% endfor %}
Each slide have the next variables
Boolean variables
slide.is_active slide.button_enabled
string variables
slide.name slide.slug slide.url
control variables
slide.start_date slide.end_date
Media Paths
slide.image_button.path slide.image_desktop.path slide.image_tablet.path slide.image_mobile.path slide.image_over.path slide.video.path
Position of the floatting button (if available)
slide.button_position.horizontal slide.button_position.vertical
Questions or bug reports
We are happy to help!
Send us an email to hello@polilla.studio and we'll reply you as soon as we can.
Or you can visit GitHub Issues Page to report any issues with plugin.
-
This plugin has not been reviewed yet.
-
| 1.1.5 |
URL parameter in Slide is not longer mandatory Nov 24, 2023 |
|---|---|
| 1.1.4 |
Added target type for slides URL Jul 31, 2023 |
| 1.1.3 |
Fixed permissions for manage sliders and slides Jun 13, 2023 |
| 1.1.2 |
Updated readme May 09, 2023 |
| 1.1.1 |
Fixed a bug path May 09, 2023 |
| 1.0.1 |
First version of Moon Slider May 01, 2023 |