Monkey Leads. Simplified Lead Capture
Hey there.
We are excited to introduce to you a tool that's going to help you in the capture and management of leads with OctoberCMS. Imagine a plugin that turns any form on your site into a powerful lead capture machine, just by adding a few extra lines of code. That's exactly what our new OctoberCMS plugin does.
Why Do You Need This Plugin?
-
Ultra-Fast Integration: We know your time is precious. That's why this plugin integrates with your existing form in less than 5 minutes. Yes, you read that right: 5 minutes!
-
Complete Data Capture: It captures all the fields of your form and stores this valuable data directly in the backend. No more lost information or incomplete entries.
-
Detailed Lead Tracking: Ever lost track of an important lead? With this plugin, you can keep a record of all interactions: emails sent, calls made, detailed notes on each event, and much more.
-
Lead Status Management: Maintain absolute control over the status of your leads: contacted, in process, won, or lost. All in one place!
Easy to Use and Set Up
The best part of this plugin isn't just what it does, but how easy it is to use. You don't need to be an OctoberCMS expert to get the most out of it. If you know how to handle a basic form, you're more than ready to use this plugin.
Affordable Price: An Investment Worth Making
For just $9.99, you get this plugin in a full version and life time updates. Think about it, it's less than what you'd spend on a coffee, but with a return on investment that could be huge for your business or project.
Conclusion
As a developer, you know that time and efficiency are key. This plugin not only saves you time and effort but gives you a powerful tool to enhance your digital marketing strategy. It's a minimal investment for a maximum benefit.
Ready to take your OctoberCMS forms to the next level? Try it today and start transforming your leads into real business opportunities.
Don't wait any longer! Take the step and revolutionize your lead capture with our plugin for OctoberCMS.
Questions or bug reports
We are happy to help!
Send us an email to hello@polilla.studio and we'll reply you as soon as we can.
Or you can visit GitHub Issues Page to report any issues with plugin.
Integration
In the form on your website, you need to include
Required in the form
- data-request="onCatchLead" To include the MonkeyLeads watcher
Optional in the form:
- data-request-validate To validate fields on submission
- data-request-flash Used to display messages to users in flash format
Optional on the button
- data-attach-loading to lock and show a loader when submitting the form
Example:
<form data-request="onCatchLead"
data-request-validate
data-request-flash>
<div>
<input type="text" name="name" id="name" placeholder="Name" />
<!-- Be sure to include a validation tag for the field -->
<div data-validate-for="name"></div>
</div>
<div>
<input type="email" name="email" id="email" placeholder="Email" />
<!-- Be sure to include a validation tag for the field -->
<div data-validate-for="email"></div>
</div>
<div>
<input type="hidden" name="origin" id="origin" value="home-form" />
</div>
<div>
<textarea name="message" id="message" placeholder="Message" rows="4"></textarea>
<div data-validate-for="message"></div>
</div>
<button data-attach-loading>Send Message</button>
</form>
It is also possible to add some extra parameters in the form to define validation rules
data-request-data="rules: 'terms|accepted, company|required, updates|accepted'"
And we have included a function to clear the form once it has been sent
data-request-success="monclean()"
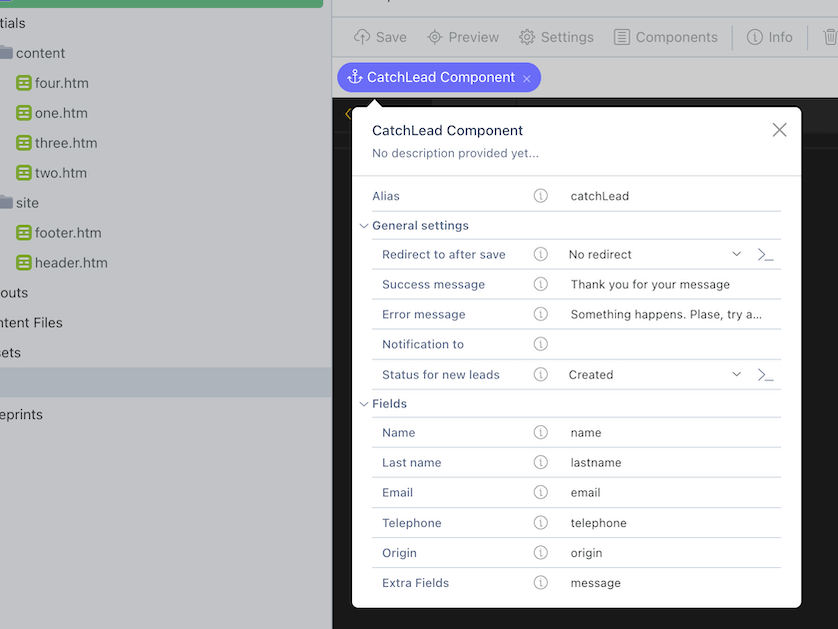
Monkey Leads has the capability to adapt to any form you have on your website, and you can find an example of implementation in the default markup of the CatchLead component.
The inputs that are natively registered are Name, Last Name, Email, Telephone, and origin of the lead. In the component's configuration, you only need to specify the name of the input that corresponds to each of these data. For example, if your form has this structure (it is very simplified for the example):
<form>
<input type="text" name="name-lead" id="name" placeholder="Name" />
<input type="text" name="last-name-lead" id="last-name" placeholder="Last Name" />
<input type="email" name="email-lead" id="email" placeholder="Email" />
<input type="hidden" name="origin-of-the-lead" id="origin" value="budget-request" />
<label for="contact-reason">Reason for contact</label>
<select name="contact-reason" id="contact-reason">
<option value="i-have-a-question" >Question</option>
<option value="just-say-hello" selected>Just say Hello</option>
<option value="can-i-get-your-number">Can I get your number?</option>
</select>
<textarea name="message" id="message" placeholder="Message" rows="4"></textarea>
<button class="button primary">Send</button>
</form>
In the component configuration, the following data goes:
[catchLead] name = "name-lead" last_name = "last-name-lead" email = "email-lead" telephone = "" origin = "budget-request" extra_data = "contact-reason,message"
Questions or bug reports
We are happy to help!
Send us an email to hello@polilla.studio and we'll reply you as soon as we can.
Or you can visit GitHub Issues Page to report any issues with plugin.
-
This plugin has not been reviewed yet.
-
| 1.0.4 |
Dependencies Updated Aug 14, 2024 |
|---|---|
| 1.0.3 |
Fix version. Jul 15, 2024 |
| 1.0.2 |
Mail Back feature added. You can now send an automated thank-you email to registered leads. Jul 15, 2024 |
| 1.0.1 |
integration of catalogs, seed them and record activities Feb 17, 2024 |
| 1.0.0 |
First version of MonkeyLeads Feb 17, 2024 |