This plugin generates Bootstrap 3/4 Card Slider basing in the post list provided by the RainLab Blog plugin.
Live demo http://oct.pkurg.ru/
The following plugin is required
Required bootstrap 3/4 and jQuery.
Video manual
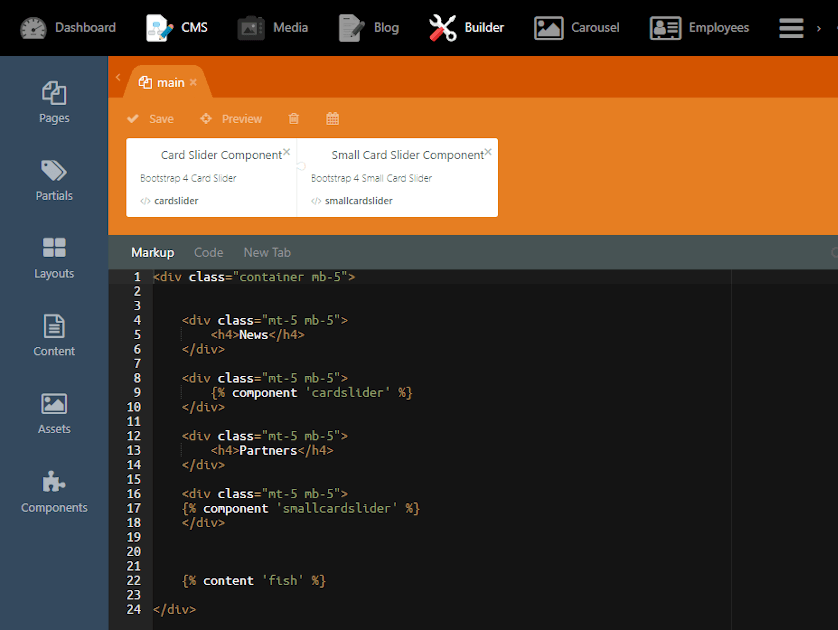
Card Slider Component
Example Bootstrap 4 layout default.htm
https://getbootstrap.com/docs/4.0/getting-started/introduction/#starter-template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=600">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Hello, world!</title>
{% styles %}
</head>
<body>
{% page %}
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
It is important not to forget the tags {% page %} and {% styles %}.
Example post.htm
title = "post"
url = "/post/:slug"
layout = "default"
is_hidden = 0
[blogPost]
slug = "{{ :slug }}"
categoryPage = "main"
==
<div class="container mb-5">
<div class="mt-5 mb-5">
<h4>{{ blogPost.post.title }}</h4>
</div>
{% component 'blogPost' %}
</div>

Example main.htm
title = "main"
url = "/"
layout = "default"
is_hidden = 0
[cardslider]
cardonslider = 4
maxCardItems = 12
interval = "false"
showdate = "frue"
dateformat = "m/d/Y"
postPage = "post"
postPageSlug = ":slug"
categoryslug = "news"
sortorder = "desc"
addCss = "frue"
==
<div class="container mb-5">
<div class="mt-5 mb-5">
<h4>News</h4>
</div>
<div class="mt-5 mb-5">
{% component 'cardslider' %}
</div>
</div>
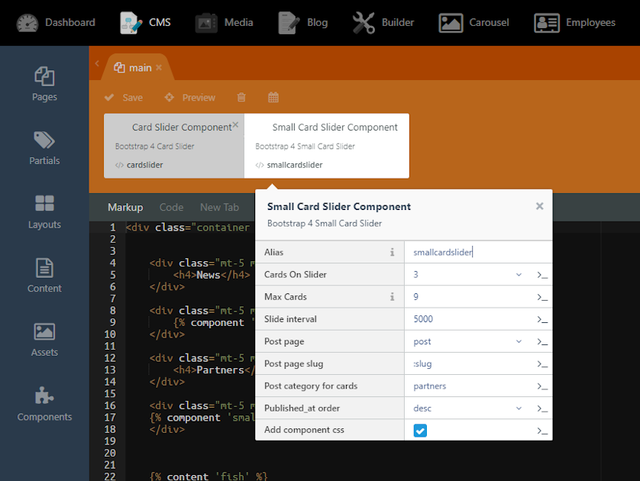
Small Card Slider Component

Example main.htm
title = "main"
url = "/"
layout = "default"
is_hidden = 0
[smallcardslider]
cardonslider = 3
maxCardItems = 9
interval = 5000
postPage = "post"
postPageSlug = ":slug"
categoryslug = "partners"
sortorder = "desc"
addCss = "frue"
==
<div class="container mb-5">
<div class="mt-5 mb-5">
<h4>Partners</h4>
</div>
<div class="mt-5 mb-5">
{% component 'smallcardslider' %}
</div>
{% content 'fish' %}
</div>
-

Maciej
Found the plugin useful on 14 Mar, 2020
Hello, I have a problem. My sliders shows in three rows.
Could You help me? Thank You.
-

Vladimir author
Replied on 14 Mar, 2020
Hi. Please use the forum for plugin support questions. https://octobercms.com/plugin/support/pkurg-cardslider

As for your problem, the plugin is designed for use with Bootstrap 4. On your site, Bootstrap v3.0.3 is used.
-

Daniel
Found the plugin useful on 17 Dec, 2019
The plug-in is useful and easy to use. Thank you for your work!
-
| 1.1.0 |
fix Aug 14, 2020 |
|---|---|
| 1.0.9 |
Added Uncategorized posts show option Aug 08, 2020 |
| 1.0.8 |
Added arrows for Bootstrap 3 Mar 15, 2020 |
| 1.0.7 |
Added bootstrap 3 support Mar 15, 2020 |
| 1.0.6 |
Image resize Dec 18, 2019 |
| 1.0.5 |
Random order and Categories except Dec 17, 2019 |
| 1.0.4 |
Multiple categories Dec 17, 2019 |
| 1.0.3 |
No image fix Jun 20, 2019 |
| 1.0.2 |
Small update Jun 20, 2019 |
| 1.0.1 |
Initialize plugin. Jun 20, 2019 |