3.0.1 Update:
- Added Dark Mode support
- Added show Layer Manager setting
- Grapesjs library updated
3.0.0 Update:
- Added October 3 support
- Multisite Support
- Tailor Support
- Added ability to create custom blocks from partials(Builder Block Component)
- Grapesjs library update
- Remove Fronend Builder Component
This plugin allows end users to build web pages without coding.
Builder comes with already built-in blocks for Bootstrap 5 framework, but you can easily customize it for another css framework or use your own styles and blocks.
You can also use the Tailwind CSS Blocks Pack plugin which extends the Page Builder plugins and allows you to create pages using Tailwind CSS.
Compatible themes in Market:
Table of Contents
- Creating a new theme for B5Builder
- Custom blocks
- Custom blocks from partials(Builder Block Component)
- RainLab.Builder Support
1) Creating a new theme for B5Builder
Create layout
builder-layout.htm
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
{% styles %}
</head>
<body>
{% page %}
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script>
{% scripts %}
</body>
</html>
2) Custom blocks
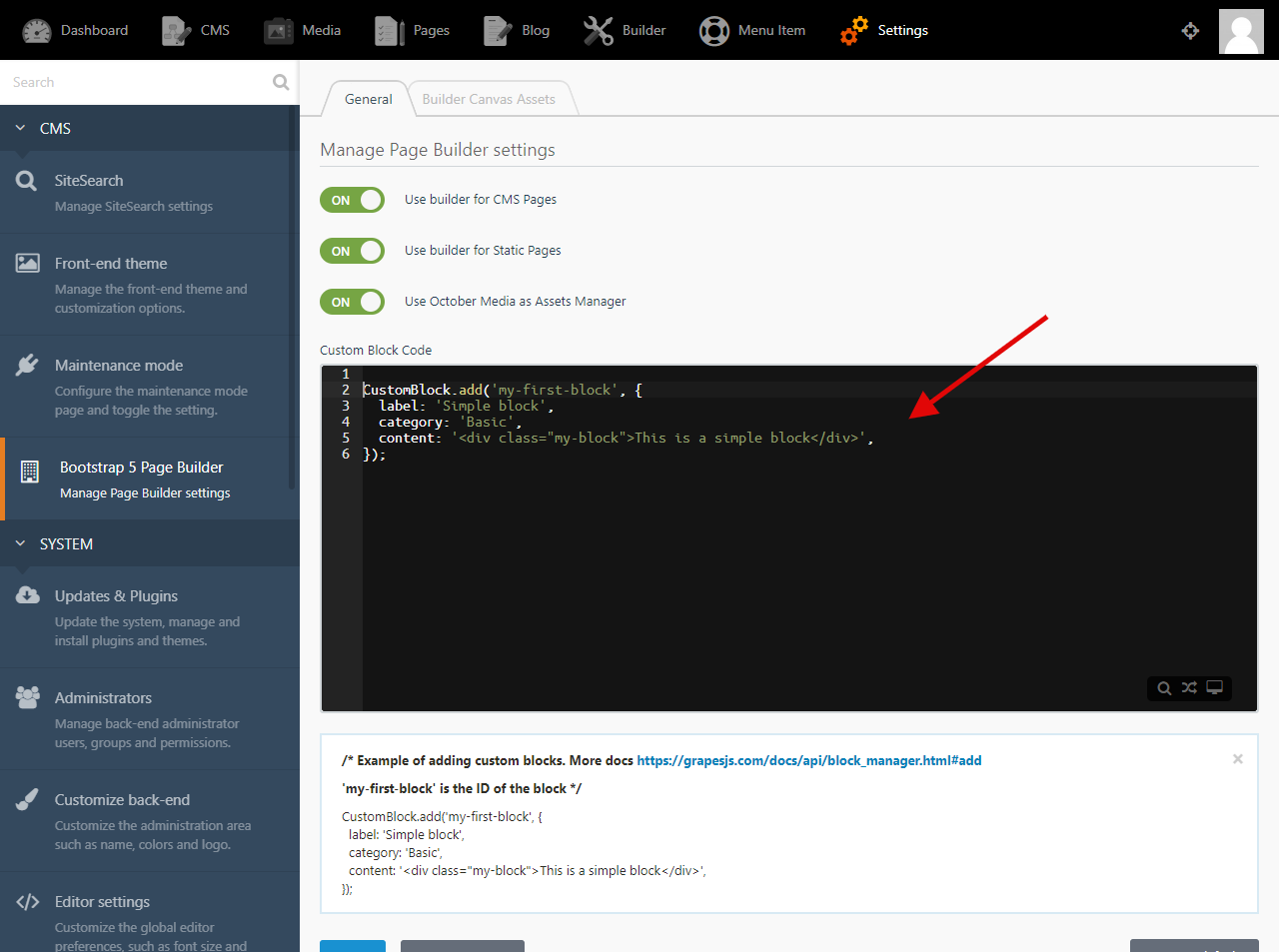
Go to Builder settings and add your custom blocks code


Example of adding custom blocks. More docs https://grapesjs.com/docs/api/block_manager.html#add
'my-first-block' is the ID of the block
Block example:
CustomBlock.add('my-first-block', {
label: 'Simple block',
category: 'Basic',
content: '<div class="my-block">This is a simple block</div>',
});
B4Bulder blocks
/* remove all blocks */
Editor.BlockManager.getAll().reset();
/* Adds B4Builder blocks */
$.getScript("https://b4builder.pkurg.ru/data/grapesjs-pkurg-bootstrap4-plugin.js", function() { PB4( Editor) });
3) Custom blocks from partials(Builder Block Component)
my-card.htm
[BuilderBlock]
label = "My Card #1"
category = "Theme Blocks"
icon = "fa fa-bars"
==
<div class="card" style="width: 18rem;">
<div class="card-header">
Featured
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
</ul>
</div>
4) RainLab.Builder Support
Page Builder is a form widget and can be used in any of your bаckend forms.
Plugin provides two form widgets
- pkurg_builder_page_builder_widget - Page Builder widget
- pkurg_builder_m_l_page_builder_widget - Multilingual Page Builder widget(Need RainLab Translate Plugin)
The supported options are:
- height
Example:
pkurg_builder_page_builder_widget:
height: '50vh'

Docs of previous versions
https://bitbucket.org/pkurg/old-builder-doc/src/master/readme.md
-

Gabriel Provost
Found the plugin useful on 16 Mar, 2021
Easy to install and use. All the features I was looking for are there. The service in case of problems is fast and competent.
-
| 3.0.2 |
small fix Sep 08, 2023 |
|---|---|
| 3.0.1 |
Dark Mode support, Layer Manager, Grapesjs updated Jun 16, 2023 |
| 3.0.0 |
Compatibility with October v3.3 Apr 12, 2023 |
| 2.0.0 |
Update Oct 07, 2022 |
| 1.0.5 |
Adds initial support for October v3 May 18, 2022 |
| 1.0.4 |
Update Mar 16, 2022 |
| 1.0.3 |
Adds Static Pages Snippets support Dec 28, 2021 |
| 1.0.2 |
Adds initial support for October v2.0 Apr 21, 2021 |
| 1.0.1 |
Initialize plugin. Jan 10, 2021 |