Even though there is a review saying it is not working, I cannot reproduce it. I would appreciate reviews or requests for support with more detailed information, so I can improve the plugin. Thanks.
Overview
Detects user's browser, OS, device, and so on, in PHP code and also view templates. This is a simple wrapper plugin of jenssegers/agent, and automatically installs and registers Agent facade.
Using it is as simple as this;
// in PHP
if (Agent::isAndroidOS()) {
{# in Twig template #}
{% if Agent.isAndroidOS() %}
APIs
You can use all the method available in jenssegers/agent. Here's the partial list of methods.
Magic is-method
Agent::isAndroidOS(); Agent::isNexus(); Agent::isSafari(); Agent::isiPhone();
Device Type Detection
Agent::isMobile(); Agent::isTablet(); Agent::isDesktop(); Agent::isPhone();
Robot Detection
Agent::isRobot();
Device/OS/Browser Name
Agent::device(); Agent::platform(); Agent::browser();
Match User Agent
Agent::match('regexp');
Please see jenssegers/agent for more features.
The following plugins extend or depend on the plugin

Mobile Theme
This plugin, allows to have another template only for mobile devices.
Mobile Theme
This plugin, allows to have another template only for mobile devices.

WebP
Extend twig to create images.webp automatically. WebP is a modern image format that provides superior lossless...
WebP
Extend twig to create images.webp automatically. WebP is a modern image format that provides superior lossless...
Installation
From Backend
There is no special instruction. Simply search for this plugin and install.
Via Composer
Execute below at the root of your project.
composer require pikanji/agent-plugin
This will update your composer.json, and install it at the same time.
Usage
In PHP Code
Add use Agent;, and call methods from Agent facade.
use Agent;
...
if (Agent::isFireFox()) {
...
If you don't want to use facade, you can use it like this.
use Jenssegers\Agent\Agent;
...
$agent = new Agent();
if ($agent->isFireFox()) {
...
It is just using jenssegers/agent directly. Please refer to its documentation. You don't need to install it since it is installed as the dependency of this plugin.
In Twig Templates
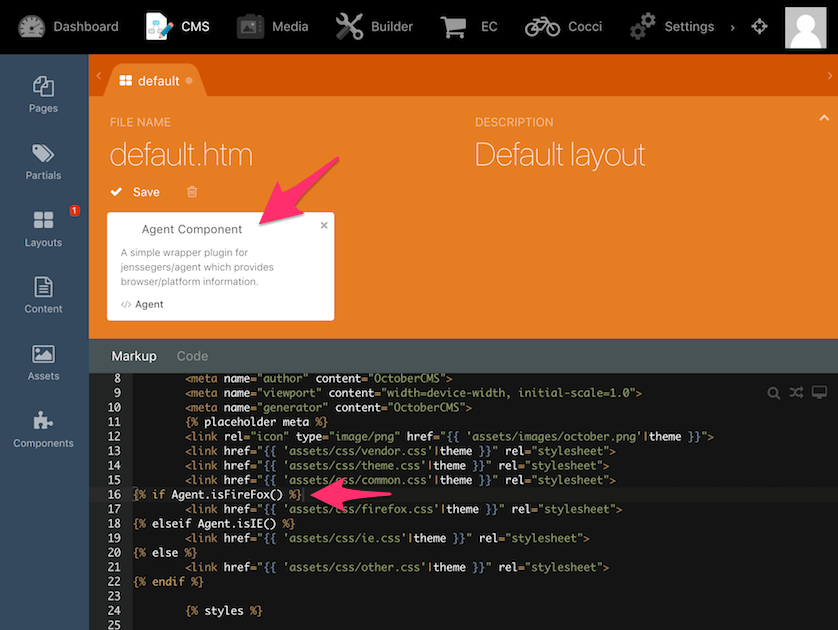
Agent object will be available after Agent component is added to pages or layouts. It is recommended to add the component to your layout, so that you don't have to add every page.
Preparation is to add [Agent] to the configuration section of page or layout files. There is no configuration needed for Agent component.
description = "Default layout" [Agent] == <!DOCTYPE html> ...
Then you can use this Agent object to call jenssegers/agent APIs.
...
{% if Agent.isChrome() %}
...
-

Pietro Emiliano Mina Valiente
Found the plugin useful on 22 Sep, 2020
It works perfecly for me, very useful
-

Liem Phan
Found the plugin useful on 6 Jul, 2020
It works as expected, and is very easy to use.
-

Furuhashi
Found the plugin useful on 24 Jun, 2019
It works as expected, and is very easy to use.
-

Carlos Pinto
Found the plugin useful on 12 Apr, 2018
I thought that there might be some kind of "check user agent"-tag within TWIG, but the only thing i found was some kind of bundle that you need to install. Instead of doing it via PHP, i wanted to have some kind of user-friendly plugin and this plugin is absolutely awesome! I installed it via the backend and once that i copied the component to the page i am able to check the user-agent type to either make something responsive or not.
I am using it on my template with the Semantic-UI and though that framework comes with a minimal "is this mobile"-request, i prefer this plugin above it. Thanks!
-

ALEXANDRE EVANGELISTA DE SOUZA
Found the plugin not useful on 7 Dec, 2017
I try use with {{ Agent.isAndroidOS() }} but every comands return true :(
-
| 1.0.2 |
Add service provider and facade automatically Nov 28, 2017 |
|---|---|
| 1.0.1 |
First version of Agent Nov 28, 2017 |