Features
- Responsive images
- Automatic WebP conversion
- Focuspoint
- Inline SVG helper function
The auto-resize middleware turns this
<img width="500" src="/storage/app/media/image.jpg">
into this
<img width="500" src="/storage/app/media/image.jpg" srcset="/storage/temp/public/be7/4d6/0cc/image__400.jpg 400w, /storage/temp/public/be7/4d6/0cc/image__768.jpg 768w, /storage/temp/public/be7/4d6/0cc/image__1024.jpg 1024w" sizes="(max-width: 500px) 100vw, 500px">
It automatically creates resized copies of the image and serves the most fitting one to your visitor. All image copies are saved in your public temp path. Remote file systems are currently untested.
If the visitor's web browser supports the WebP image format, this plugin will automatically generate and serve highly optimized WebP images.
The images are generated on the first page load. Depending on the source image size this may take a few seconds. Subsequent page loads will be faster since the images are only resized once.
See the Documentation tab for the configuration and usage details.
Test results
I have tested this plugin on a page with 20 hd wallpapers from pixabay.
| Viewport width | Transferred file size |
|---|---|
| 1920 px | 21.8 MB |
| 1024 px | 3.1 MB |
| 768 px | 2.0 MB |
| 400 px | 0.8 MB |
Bug reports
It is very likely that there will be bugs with some specific html markup. If you encounter such a bug, please report it.
Future plans
- Exclude/Include-Filters
- Maybe a component to enable the middleware only on some pages
Responsive images
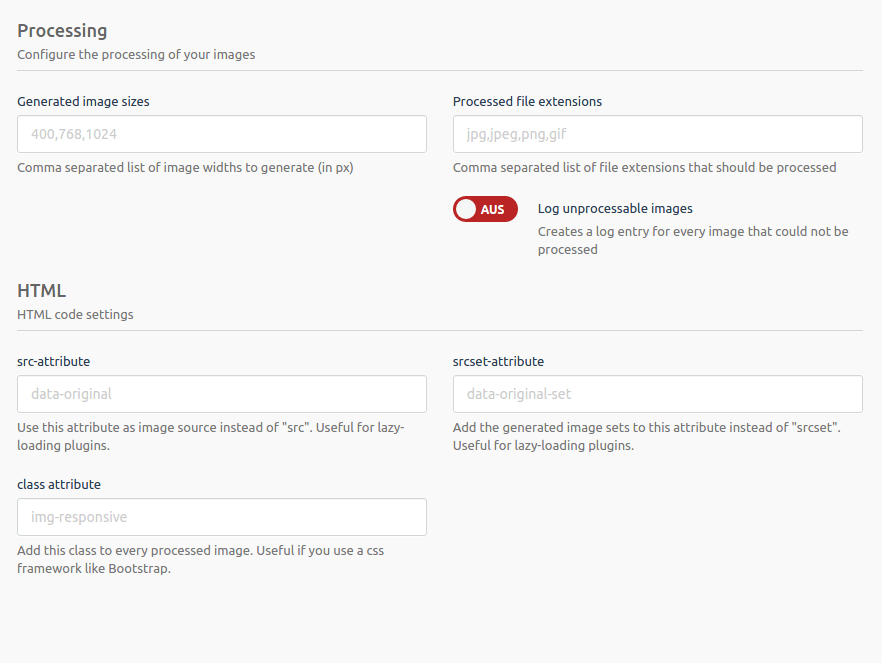
Configuration
Three image sizes are created by default: 400, 768 and 1024 pixels.
You can change these values by changing the settings in the backend.
Alternative src and srcset attributes
If you want to use an alternative src attribute you can change this via the backend settings page.
This is useful if you are using a plugin like jQuery.lazyLoad where the image
is initially linked via a data-original attribute.
If your plugin requires an alternative srcset attribute (like verlok/LazyLoad) this can also be specified via the backend settings.
Global class attributes
If you want to add a class to every processed image you can configure this via the backend settings.
This is useful if you want to add Bootstrap's img-responsive class to all images on your website.
Pre-generate images
You can use the php artisan responsive-images:generate command to pre-generate responsive images. The command uses
October's pages.menuitem.* events to build a list of all available URLs and pre-generates all images used on these
pages.
Test results
I have tested this plugin on a page with 20 hd wallpapers from pixabay.
| Viewport width | Transferred file size |
|---|---|
| 1920 px | 21.8 MB |
| 1024 px | 3.1 MB |
| 768 px | 2.0 MB |
| 400 px | 0.8 MB |
Automatic WebP conversion
This plugin provides an option to automatically convert all images to the WebP image format if the visiting Browser signals support for it.
Be aware that each WebP image is created on-demand with the first page view that requests it.
This might lead to slow page load times for your first visitors. To prevent this, warm up
the image cache by visiting every page at least once (by using a linkchecker) or
use the php artisan responsive-images:generate -v console command.
To make use of this feature, enable it via October's backend settings. If you are using
Apache with .htaccess support, the plugin will serve WebP images to supported browsers
automatically.
If you do not use Apache, you have to configure your server to do the following:
- Check if
image/webpis present in theAcceptshttp header - Check if the requested image ends in
jp(e)gorpng - Check if the requested image + a
.webpexists - If it does, serve it
- If it does not, redirect the request to
plugins/offline/responsiveimages/webp.php?path=${REQUEST_URI}
The webp.php helper script will generate any missing WebP images so they can be served directly
on the next visit.
Apache + .htaccess
This is the default .htaccess configuration that gets applied automatically:
# Added by default! No need to add this manually
<ifModule mod_rewrite.c>
RewriteEngine On
# If the Browser supports WebP images, and the .webp file exists, use it.
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} \.(jpe?g|png)$
RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI}\.webp -f
RewriteRule (.+)$ $1.webp [T=image/webp,E=accept:1]
# If the Browser supports WebP images, and the .webp file does not exist, generate it.
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} \.(jpe?g|png)$
RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI}\.webp !-f
RewriteRule (.+)$ %{DOCUMENT_ROOT}/plugins/offline/responsiveimages/webp.php?path=$1 [L]
</ifModule>
Other servers
We did not invest in the proper WebP detection configuration for other server software.
Based on the .htaccess example above and the webp-detect
repo you should be able to figure out what config is needed.
If you have a working example please add it via a PR to this README!
Focuspoint
This feature has two components to it:
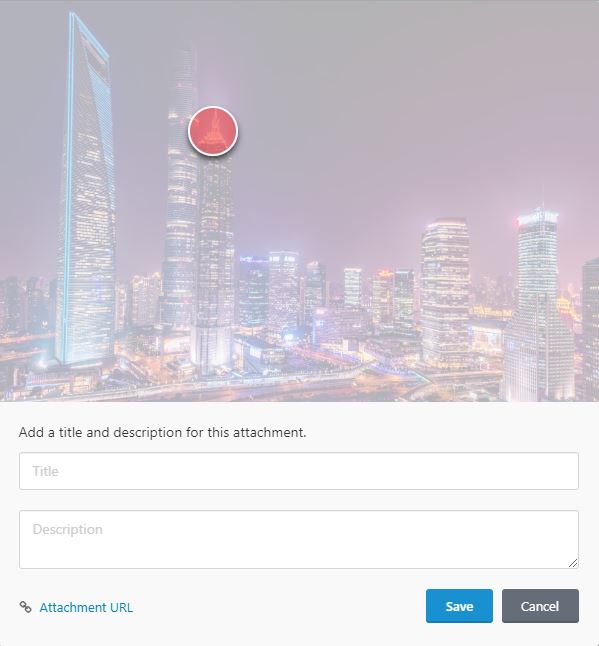
Backend
In the backend, the file upload widget is extended with a simple focus point selector.
To enable this extension simply set focuspoint: true to any fileupload widget in your
plugin's fields.yaml. This feature is off by default.
Once it is enabled you can click on an uploaded image to select the focus point.
fields:
images:
label: Images
mode: image
useCaption: true
thumbOptions:
mode: crop
extension: auto
span: full
type: fileupload
# Enable the focus point selector
focuspoint: true

Frontend
You can use the new focus method on any File model to get the source to a focus point image.
The focus method has the exact same API as the thumb method, you can specify a height, width and a mode.
<img src="{{ image.focus(200, 300, 'auto') }}" alt="">
This call will result in the following HTML:
<img src="/storage/temp/public/a9f/2bd/159/offline-focus_30_400_500_50_50_0_0_auto__400.jpg"
alt=""
class="focuspoint-image"
style="width: 100%; height: 100%; object-fit: cover; object-position: 30% 80%;">
You can disable the injection of the inline styles via the plugin's backend settings.
If you want to use any of the existing focus point JS libraries you can also define a custom container
that will be place around the image. The focus coordinates can be injected as custom data-* attributes.
All of these settings are available on the plugin's backend settings page.
<div class="focuspoint-container" data-focus-x="50" data-focus-y="30">
<img src="/storage/temp/public/a9f/2bd/159/offline-focus_30_400_500_50_50_0_0_auto__400.jpg"
alt=""
class="focuspoint-image"
data-focus-x="50"
data-focus-y="30"
>
</div>
Browser-Compatibility
Be aware that object-fit is not supported in IE without
using a polyfill.
Inlining SVG images
This plugin registers a simple svg helper function that enables you to inline SVG images from your project.
<!-- search in theme directory -->
<div class="inline-svg-wrapper">
{{ svg('assets/icon.svg') }}
</div>
<!-- start with a / to search relative to the project's root -->
<div class="inline-svg-wrapper">
{{ svg('/plugins/vendor/plugin/assets/icon.svg') }}
</div>
Using variables
Aside from inlining the SVG itself the helper function will also pass any variables along to the SVG and parse it using October's Twig parser. This means you can easily create dynamic SVGs.
<!-- icon.svg -->
<svg fill="{{ fill }}" width="{{ width | default(800) }}"> ...
<!-- You can pass variables along as a second parameter -->
<img src="{{ svg('/plugins/xy/assets/icon.svg', {fill: '#f00', width: '200'}) }}">
-

Felix Eve
Found the plugin useful on 5 Feb, 2021
Good plugin, however I'm trying to enable webp support on a server running Apache 2.2 and the END flag was only added in 2.3.
Any known work arounds for the .htaccess file without the END flag?
-

Paolo M
Found the plugin useful on 9 Nov, 2020
Great plugin. Thank you.
-

Publipresse Médias
Found the plugin useful on 28 Nov, 2019
Muse have plugin that we put on every october install. You can continue to write your image tags as usual and it make them responsive with some magic. Very very great time saver.
The recent options about inline SVG and focuspoint is the icing on the cake.
-

Alessandro Micelli
Found the plugin useful on 23 Jul, 2016
Speed up my sites!
-

KBrave
Found the plugin useful on 23 Mar, 2016
It breaks the <script type="text/template"> on Responsiv.Uploader (which is the file upload/image upload plugin). See below, if originally there was open and close <div></div>, close tags are not displayed.
<script type="text/template" id="uploaderTemplateimageUploader"> <div> </script>
-
| 2.8.0 |
Make it possible to disable real path check before resizing files Sep 24, 2024 |
|---|---|
| 2.7.4 |
Removed gif as default file extension as it is not supported by cwebp (thanks to @verenaroe) Jun 12, 2024 |
| 2.7.3 |
Fixed config extension event handler Jun 10, 2024 |
| 2.7.2 |
Fixed config extension event handler May 20, 2024 |
| 2.7.1 |
Fixed config extension event handler May 16, 2024 |
| 2.7.0 |
Refactored the focus point feature to work with October CMS 3 May 02, 2024 |
| 2.6.3 |
Fixed Image Pre-Generation in newer October versions Jan 16, 2024 |
| 2.6.2 |
Fixed SVG inlining in child themes Dec 20, 2023 |
| 2.6.1 |
Bugfix release Nov 02, 2023 |
| 2.6.0 |
The plugin now processes images in JSON responses as well Nov 02, 2023 |
| 2.5.8 |
Fixed path generation (thanks to @damsfx) Sep 08, 2023 |
| 2.5.7 |
Fixed clear image cache widget (thanks to @PubliAlex) Jun 05, 2023 |
| 2.5.6 |
Fixed bug where generated image URLs contained duplicated slashes (thanks to @damsfx) Apr 26, 2023 |
| 2.5.5 |
Fixed bug in responsive-images:clear console command (thanks to @Zmove) Feb 24, 2023 |
| 2.5.4 |
Optimized compatibility with October 1, 2, 3 and Winter CMS Jul 27, 2022 |
| 2.5.1 |
Added dashboard widget and console command to clear image cache (thanks to @PubliAlex) May 27, 2022 |
| 2.5.0 |
Added Support for Laravel 9/October 3 May 04, 2022 |
| 2.4.9 |
Fixed bug in WebP converter Apr 12, 2022 |
| 2.4.7 |
Optimized compatibility Jan 17, 2022 |
| 2.4.6 |
Reverted change to optimize Jan 15, 2022 |
| 2.4.5 |
Moved away from deprecated MediaLibrary class Jan 12, 2022 |
| 2.4.4 |
Optimized compatibility Jan 12, 2022 |
| 2.4.3 |
Preserve existing inline styles when using focuspoint Dec 10, 2021 |
| 2.4.2 |
Optimized compatibility with October 2.0 Dec 10, 2021 |
| 2.4.1 |
Fixed various focuspoint bugs Dec 03, 2021 |
| 2.4.0 |
Added "responsive-images:convert" console command to create WebP images using a Cronjob (check README). It is recommended you use this method instead of the automatic WebP conversion going forward. To update, go to the backend settings and hit save with the automatic WebP conversion option turned off. This will update your .htaccess file. Then setup a Cronjob to run the conversion command to generate the WebP images. Dec 03, 2021 |
| 2.3.16 |
Created table offline_responsiveimages_inconvertibles Dec 03, 2021 |
| 2.3.15 |
Added filesize limit to WebP converter: By default, only images that are 750 KB or less are converted to WebP to prevent memory issues. Patch webp.php to customize this limit. Aug 31, 2021 |
| 2.3.14 |
Switched to October\Rain\Resize\Resizer for resizing images as October\Rain\Database\Attach\Resizer is deprecated (thanks to @TimFoerster) Jul 19, 2021 |
| 2.3.13 |
Switched to October\Rain\Resize\Resizer for resizing images as October\Rain\Database\Attach\Resizer is deprecated (thanks to @TimFoerster) Jul 19, 2021 |
| 2.3.12 |
Optimized SQLite Support Apr 27, 2021 |
| 2.3.11 |
Automatically encode special chars in img sources. This solves a problem where unencoded & symbols in src attributes cancelled the img processing. Jan 07, 2021 |
| 2.3.10 |
Optimized logging of unprocessable/invalid HTML markup. These errors now also respect the 'Log unprocessable images' option correctly. Jan 07, 2021 |
| 2.3.9 |
Fixed focuspoint image output (coordinates were not set correctly) Nov 17, 2020 |
| 2.3.8 |
Fixed saving of focuspoint image title and description Sep 16, 2020 |
| 2.3.7 |
Added `data-responsive="ignore"` attribute support to skip processing of specific img tags Aug 12, 2020 |
| 2.3.6 |
Fixed a bug where focus points were not saved correctly Jul 29, 2020 |
| 2.3.5 |
Add focus columns to system_files Jul 29, 2020 |
| 2.3.4 |
Added `RESPONSIVE_IMAGES_BASE_DIR` env variable to get more control over the source path configuration for WebP images Jun 10, 2020 |
| 2.3.3 |
Minor bugfix for default WebP htaccess configuration Jun 10, 2020 |
| 2.3.2 |
Enabled support for cwebp to convert images to the webp format. This makes everything a lot more performant! May 07, 2020 |
| 2.3.1 |
Fixed focuspoint image generation with multiple src attributes Apr 24, 2020 |
| 2.3.0 |
Added support to configure multiple `src` and `srcset` attributes at once (useful for lazy loading plugins) Apr 13, 2020 |
| 2.2.6 |
Optimized WebP image quality Feb 13, 2020 |
| 2.2.5 |
Further optimized PHP 7.4 support Feb 13, 2020 |
| 2.2.4 |
Optimized PHP 7.4 support Jan 24, 2020 |
| 2.2.3 |
Optimized handling of custom src attributes Nov 28, 2019 |
| 2.2.2 |
Performance improvements (thanks to @mauserrifle) Nov 22, 2019 |
| 2.2.1 |
Optimized WebP implementation Nov 17, 2019 |
| 2.2.0 |
Added support for automatic WebP conversion Nov 16, 2019 |
| 2.1.3 |
Another minor bugfix release Oct 16, 2019 |
| 2.1.2 |
Fixed Settings form layout Oct 16, 2019 |
| 2.1.1 |
Fixed bug where images were not resized under certain conditions Oct 16, 2019 |
| 2.1.0 |
Added focuspoint feature Oct 05, 2019 |
| 2.0.12 |
Reverted previous change until October's PNG resize bug is fixed (https://github.com/octobercms/library/pull/396) May 06, 2019 |
| 2.0.11 |
Store copy of original image in the temp folder as well (makes image optimizations possible without the need to modify the original image, thanks to @mauserrifle) Apr 29, 2019 |
| 2.0.10 |
Re-implemented compatibility fix (thanks to @mauserrifle) Apr 25, 2019 |
| 2.0.9 |
Reverted previous change since it introduced performance issues Apr 25, 2019 |
| 2.0.8 |
Fixed php-gd compatibility problem (thanks to @mauserrifle) Apr 25, 2019 |
| 2.0.7 |
Allow `| media` and `| theme` filters in the `svg` helper function Mar 07, 2019 |
| 2.0.6 |
Optimized image matching to also include images with custom attributes before the src attribute Feb 25, 2019 |
| 2.0.5 |
Added missing relations for Theme and SVGInliner classes Feb 22, 2019 |
| 2.0.4 |
Added `svg` helper function to inline SVGs (see README for usage) Feb 20, 2019 |
| 2.0.3 |
Fixed handling of relative protocol urls Jan 14, 2019 |
| 2.0.2 |
Fixed problem when using custom src attributes Jan 06, 2019 |
| 2.0.1 |
Ignore image tags that don't have a src attribute Dec 07, 2018 |
| 2.0.0 |
Implemented new image replacement technique (fixes lots of compatibility problems with other plugins) Nov 29, 2018 |
| 1.2.0 |
Added `responsive-images:generate` artisan command to pre-generate all image sizes (thanks to kiselli) Nov 27, 2018 |
| 1.1.9 |
Fixed resizing of image paths that contain spaces (thanks to adamo) Oct 30, 2018 |
| 1.1.8 |
Optimized support for installations that serve multiple domains Sep 03, 2018 |
| 1.1.7 |
Optimized support for multi-byte character strings (thanks to sergei3456) Jul 25, 2018 |
| 1.1.6 |
Use correct app url to determine if an image is external or local Jul 05, 2018 |
| 1.1.5 |
Reverted multi-byte optimization since the change removes the DOCTYPE while parsing the html Jun 10, 2018 |
| 1.1.4 |
Optimized support for multi-byte character strings (thanks to sergei3456) Jun 08, 2018 |
| 1.1.3 |
Added french translation (thanks to damsfx) Jun 08, 2018 |
| 1.1.2 |
Fixed processing of relative pahts when October runs in a subdirectory Jun 08, 2018 |
| 1.1.1 |
Added compatibility with current edgeUpdate builds Oct 28, 2016 |
| 1.1.0 |
Added settings page, support for lazy-loading plugins and responsive class attributes Oct 28, 2016 |
| 1.0.4 |
Fixed handling of filenames containing spaces (Thanks to webeks!) Oct 18, 2016 |
| 1.0.3 |
Added alternative-src config option to support jQuery.lazyLoad plugin Feb 02, 2016 |
| 1.0.2 |
Fixed encoding problems Jan 14, 2016 |
| 1.0.1 |
First version of ResponsiveImages Dec 12, 2015 |