MoonWalkerz present "Maps"! A simple map plugin for October CMS. this plugin allows you to add Google Maps or Leaflet map on your website. What more do you want?
Features
- Leaflet maps integration
- Google Maps integration
- Siple to use!
Big Thanks to
- Leaflet | http://leafletjs.com
Support Us
These codes make your life easier and you avoid wasting time?\ Give us some RedBull!
BUSD(BEP20)\ 0x367B9207ACBC30022F9A7262320E36661D7Ffeb5
✉️ Contact Us ✉️
Do you have any suggestions?\ Do you need to customise this plugin?
Mail: webmaster@moonwalkerz.dev\ Telegram: @MoonWalkerzDev
Dependencies
No dependencies!
Install
You can install this plugin with this command:
composer require moonwalkerz/maps-plugin
⚙️ Documentation ⚙️
Using this plugin is really simple:
1) add {% styles %} and {% scripts %} tags in your layout after css and javascript code.
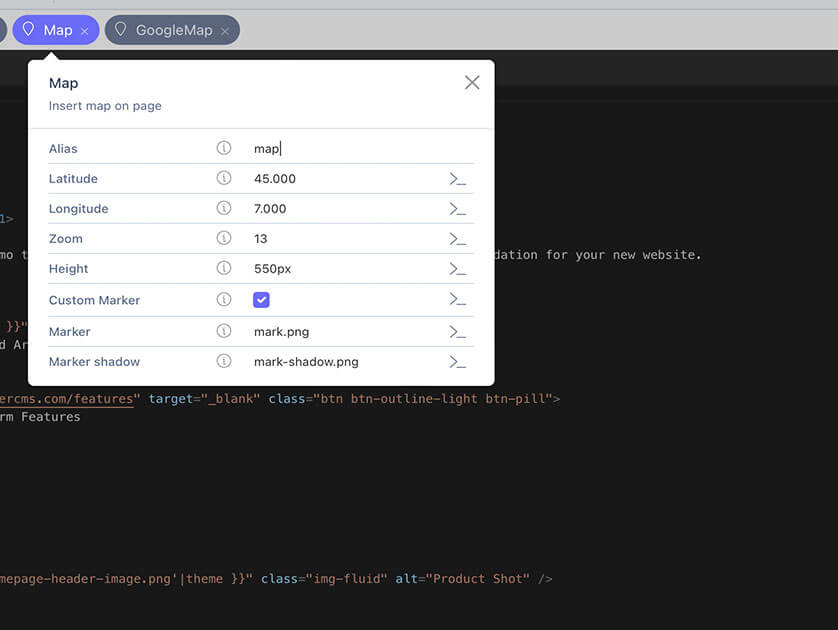
2) insert the component on the page and and enter the settings you want.
Theare are 2 type of components:
- "Maps" utilizes Leaflet maps. To use this plugin, you need to provide latitude and longitude coordinates, zoom settings, and the desired height in pixels. If you want a custom marker, you can add "mark.png" and "mark-shadow.png" to "storage/app/media" (you can also customize the file names). Otherwise, the plugin will use the default mark.
- "GoogleMap" utilizes a Google Map maps. To use this plugin, you need to provide latitude and longitude coordinates, zoom settings, the desired height in pixels and your Google Api Key.
-
This plugin has not been reviewed yet.
-
| 1.0.1 |
Initialize plugin. Jul 08, 2023 |
|---|