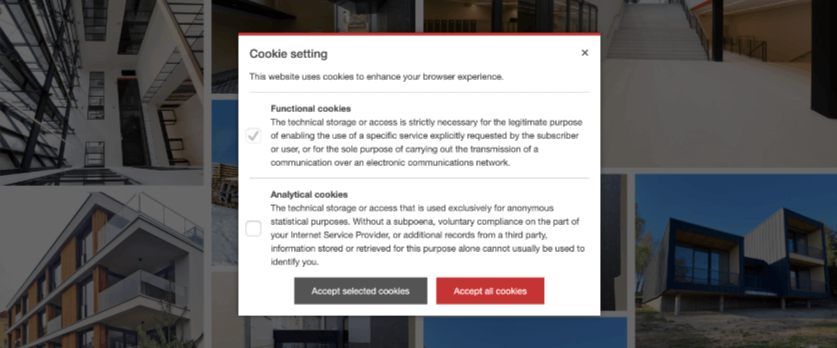
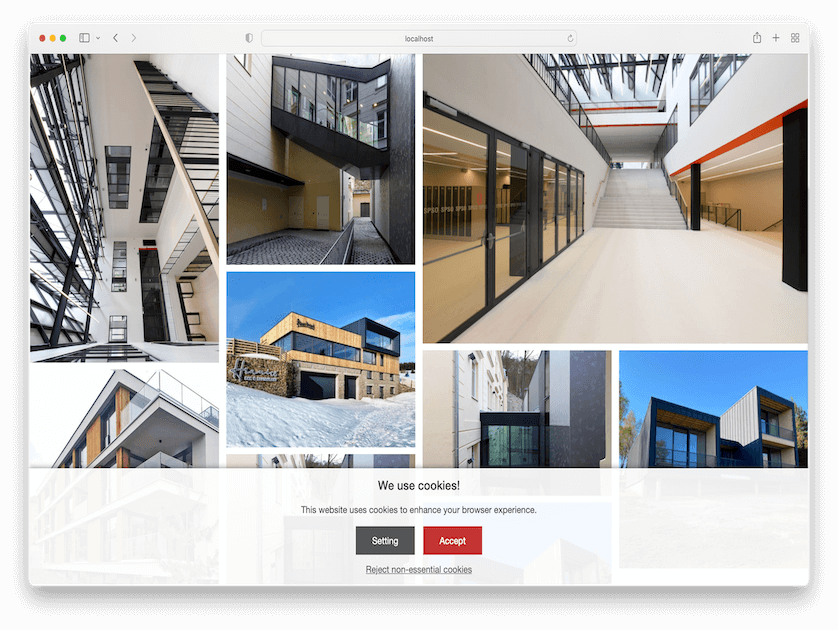
This plugin offer cookie consent for your visitors. Web admin can define multiple kinds of cookies (technical, analytical, etc.). User can accept all or just some subset of defined cookies. There is a comfortable API to check if user accepted cookie by its key.
Set up
- Install plugin from marketplace.
- Define kinds of cookies you want to manage on your site in administration.
- Check if you have
{% styles %},{% script %}andFramework extrasadded in your layout. - Include
cookieConsentcomponent to your layout.
<!-- /layouts/default.htm -->
[cookieConsent]
==
<!doctype html>
<html lang="en">
<head>
...
</head>
<body>
...
{% component 'cookieConsent' %}
...
</body>
</html>
- In your theme create files
partials/cookieConsent/_scripts.htmandpartials/cookieConsent/styles.htm. For example, their content should be as follows:
<!-- partials/cookieConsent/_scripts.htm -->
{% if cookieConsent.isCookiesAllowed("analytical_cookies") %}
<script>
// Some Google Analytics init script here
</script>
{% endif %}
Here you can check if user accepted specific cookie by its key attribute.
The example above shows a case where there is a Analytical cookie define with key analytical_cookies. If user
allows this kind of cookie, let's add some Google Analytics scripts.
Managing already accepted cookies
To manage already accepted cookies you can define link with data-request attribute that opens up the manage cookies
dialog.
<a data-request="cookieConsent::onManageCookies">
Manage cookies
</a>
-

Snipi
Found the plugin useful on 30 Aug, 2024
This plugin is great, but there are some little annoying things. For example, customization with custom css. No explanation about wrappers, containers, etc. Something like default "empty css selectors" will be helpfull... and, of course, when is used multiple consents, for example 5-10 (esential, advertising, analytics, youtube, vimeo...), list can be huge and modal "settings" are out of control. Unable to see all consents withtout custom css or other customization. something like "scrolling" on modal window will help that situation, but at all, font sizes and spacings are little bit big.
-

Stephan Gatz
Found the plugin useful on 15 Apr, 2024
Hello, great plugin. Thumbs up. I found a bug: When a parent template is defined and the child template is connected to a multisite, the _scripts part is not displayed.
-

LordRazen
Found the plugin useful on 6 Aug, 2023
Hi Jagu, thanks for the great plugin, works like a charm. There's just one thing which bothers me: The livetime of the agreement. My users have to agree on the cookies every visit. Sure I could increase the env variable "SESSION_LIFETIME" to a year or so, but that feels wrong for a session. Could you add a setting in the backend on how long the agreement should be valid? Thanks for letting me know if this is an option ;-) Regards ~Razen
-

Wolfgang Spitz
Found the plugin useful on 2 Feb, 2022
First of all: great and easy-to-use plugin. But I have one problem: cookieConsent.isCookieAllowed is only available after refreshing the page. So I have no cookies allowed on the first page hit after the user accepted already all cookies. Any solutions for that?
-

Jagu s.r.o. author
Replied on 7 Feb, 2022
Hello, thanx for your positive feedback. You are right, allowed scripts have not been refreshed immediately after user's consent. I released version v1.1.0 that fixes this issue. It is necessary to define allowed scripts in standalone partial
partials/cookieConsent/_scripts.htm. Read DOCUMENTATION section for complete setup example. -
| 1.1.1 |
Cookie consent stylesheet customization improved Feb 17, 2022 |
|---|---|
| 1.1.0 |
Redraw allowed scripts immediately after the user's consent Feb 07, 2022 |
| 1.0.1 |
Initial version Jan 14, 2022 |
1.0.1 → 1.1.0
It's necessary to create partial partials/cookieConsent/_scripts.html with allowed scripts. See README for examples.