Generate branded client PDF files from database items created by your apps.
This clever plugin has numerous, useful applications. For example enabling CMS users to login and quickly create a branded client quotation which can then be downloaded and emailed.
How to
Configure environment
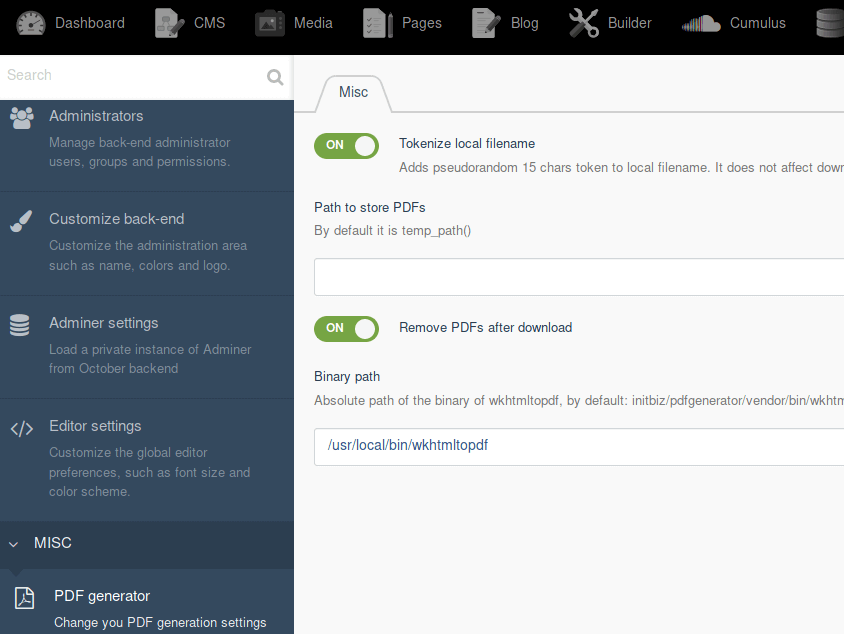
After installing you should be ready to go, but in a lot of cases, you will have to set an absolute path to the executable binary of wkhtmltopdf in backend settings.
Sometimes you may wish to customize it more:
- tokenizing - if you want to add pseudorandom 15 chars token to the local filename. It does not affect downloaded filename so is set to
trueby default - directory where generated PDF files will be stored,
temp_path()by default - removing PDFs files right after sending to the user,
trueby default - removing files older than the specified amount of seconds, two days by default
Quickstart
Here you have an example onDownloadPdf AJAX handler that generates PDF and downloads PDF by October's AJAX framework. As simple as that:
use Initbiz\Pdfgenerator\Classes\PdfGenerator;
...
/*
* OctoberCMS AJAX handler to download PDF
*/
public function onDownloadPdf()
{
// Create a new PdfGenerator object with a filename as a parameter
$pdfGenerator = new PdfGenerator("my-pdf");
//Set absolute path of the Twig layout
$pdfGenerator->layout = plugins_path().'/initbiz/exampleplugin/views/pdf/pdflayout.htm';
//Set data which will be sent to the layout
$pdfGenerator->data = ['viewData' => 'Value of viewData'];
$pdfGenerator->generatePdf();
return $pdfGenerator->downloadPdf();
}
Fancier start :)
The plugin comes with a PdfLayout class that can be injected to PdfGenerator. The above example using the class will look as follows:
use Initbiz\Pdfgenerator\Classes\PdfGenerator;
use Initbiz\ExamplePlugin\PdfLayouts\ExampleLayout;
...
/*
* OctoberCMS AJAX handler to download PDF
*/
public function onDownloadPdf()
{
//Set data which will be injected to the layout
$data = ['viewData' => 'Value of viewData'];
$layout = new ExampleLayout($data);
// Create a new PdfGenerator object with a filename and the layout as parameters
$pdfGenerator = new PdfGenerator($filename, $layout);
$pdfGenerator->generatePdf();
return $pdfGenerator->downloadPdf();
}
It is a little cleaner, but take a look at the ExampleLayout class:
use Initbiz\Pdfgenerator\Classes\PdfLayout;
class ExampleLayout extends PdfLayout
{
public function prepareData($data)
{
parent::prepareData($data);
$this->data['logo'] = $this->assetsPath.'/img/logo.png';
$this->data['mdicss'] = $this->assetsPath.'/css/materialdesignicons.min.css';
$this->data['fonts'] = [
1 => [
'name' => 'Material Design Icons',
'src' => $this->assetsPath.'/fonts/mdi/materialdesignicons-webfont.svg',
'format' => 'svg'
],
];
}
}
and the files structure of our PdfLayouts directory:
PdfLayouts ├── examplelayout │ ├── assets │ │ ├── css │ │ │ └── materialdesignicons.min.css │ │ ├── fonts │ │ │ └── mdi │ │ │ └── materialdesignicons-webfont.svg │ │ └── img │ │ └── logo.png │ └── default.htm └── ExampleLayout.php
As you can see it is a very OctoberCMS styled format. Just create a class and corresponding directory with a lower-cased name.
It is a great way of organizing your PDF layouts with all assets they need to have included. Still keeping it as simple as possible, but not simpler :).
Troubleshooting and pro tips
Pro tip #1: fonts format
While working with PDFs you probably will want to beautify them as much as possible. They will be displaying images, custom fonts or icons.
But sometimes wkhtmltopdf messes up a little.
Artifacts in rounded letters (O, B, P, R, etc...)
If you have included font using TrueType (ttf), then try to change it to OpenType (otf). If you do not have the file, then look for online converters. They are doing it pretty well.
Material Design Icons and Adobe Reader
If you add Material Design Icons (probably MDI are not the only case) Adobe Reader can have problems with reading the PDF (error 135). In this case, you should change MDI to the SVG version as in the above example. Then they appear as normal images.
Future plans
- Managing layouts from CLI or backend settings
- Looking for assets in shared directories
-

Michael Holman
Found the plugin useful on 27 Jan, 2022
It's brilliant. Totally solved my client's requirement for a custom branded, app generated downloadable document. Each new item they create is stored in the database and can be edited, saved and downloaded as many times as they need. Great support from inIT too.
-

Brandon Pettis
Found the plugin useful on 28 Jun, 2018
This is a great plugin! Thanks for the support getting this working as well.
-

amdad
Found the plugin useful on 22 Jun, 2018
Published just when I needed it most. Fall from heaven.
-
| 1.2.0 |
Allow generator options without value May 22, 2024 |
|---|---|
| 1.1.0 |
downloadPdfUsingAjax to get PDFs using data-request-download without redirect and generator options in settings May 20, 2024 |
| 1.0.8 |
Fix for Turbo router May 17, 2024 |
| 1.0.7 |
Fix routing May 17, 2024 |
| 1.0.6 |
Fixed filename handling Sep 17, 2018 |
| 1.0.5 |
!!! Moved config to backend settings from .env and configs Aug 07, 2018 |
| 1.0.4 |
Added PdfLayout class Aug 07, 2018 |
| 1.0.3 |
Changed to paid plugin. The plugin was free until 1.0.2 Aug 07, 2018 |
| 1.0.2 |
Updated PdfGenerator class Jun 21, 2018 |
| 1.0.1 |
First version of pdfgenerator Jun 18, 2018 |