Securely share files on the frontend.
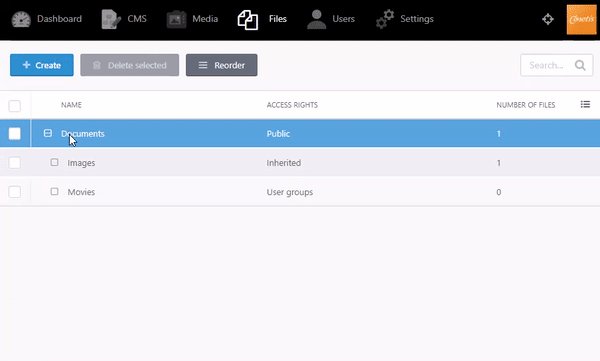
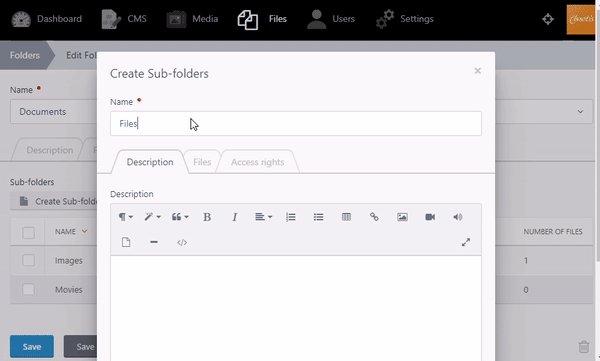
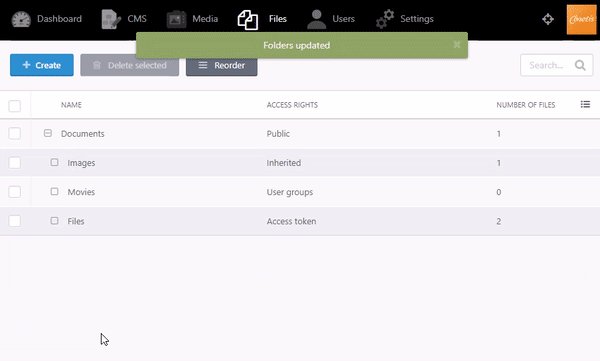
Files are stored in hierarchical folders and each folder can have a different method of protection.
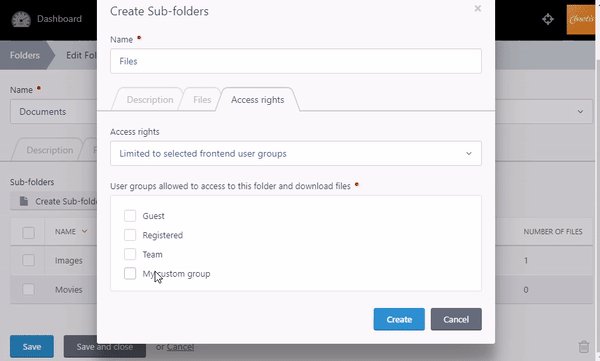
Available Protection Methods:
- Public: All visitors can access the folder
- Password: A password is required to access the folder
- RainLab.User Groups: If RainLab.User is installed, a front-end user group can be specified that will then require the user to be logged in and part of that group in order to gain access to the folder
- Inherit: Protection method configuration is inherited from the parent folder
Backend Interface

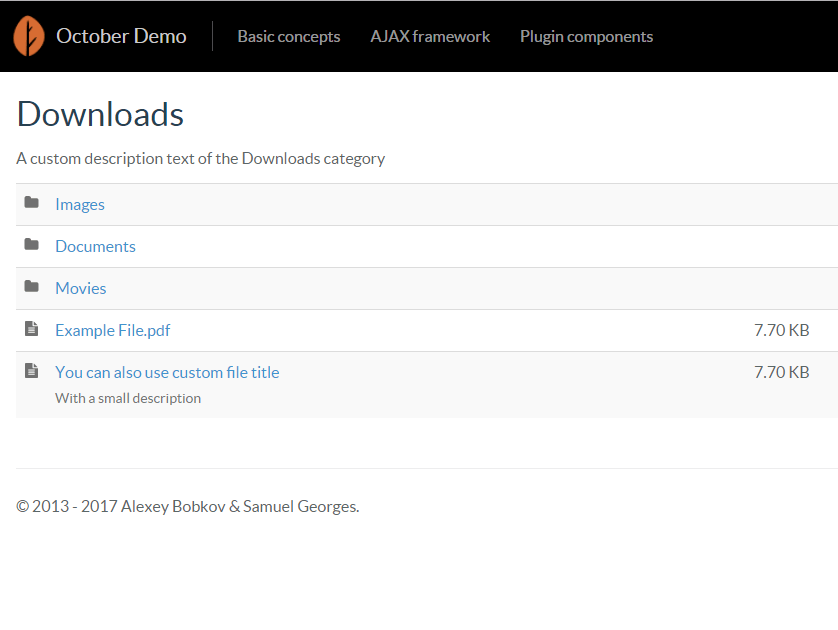
Front-end
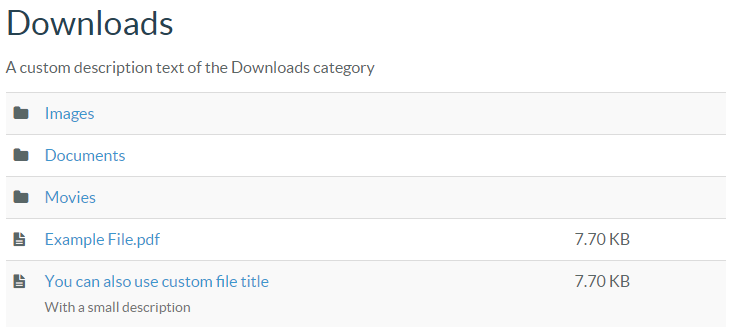
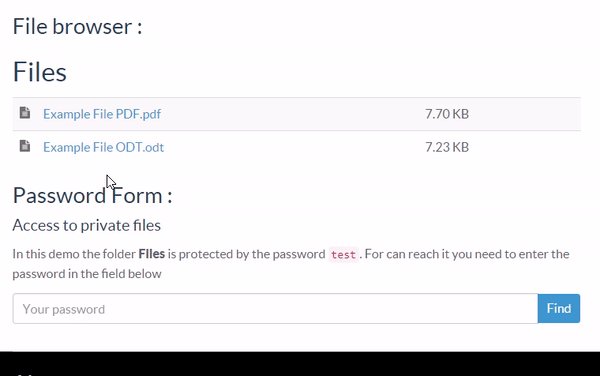
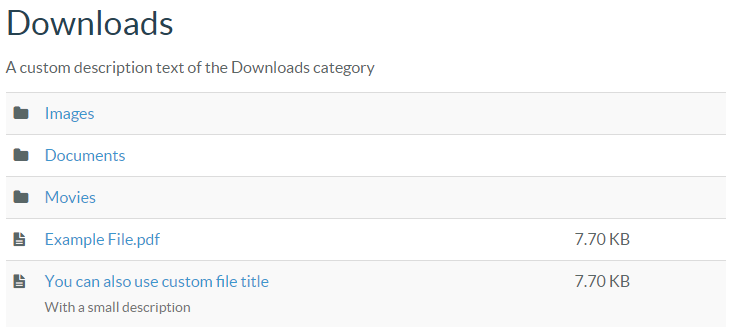
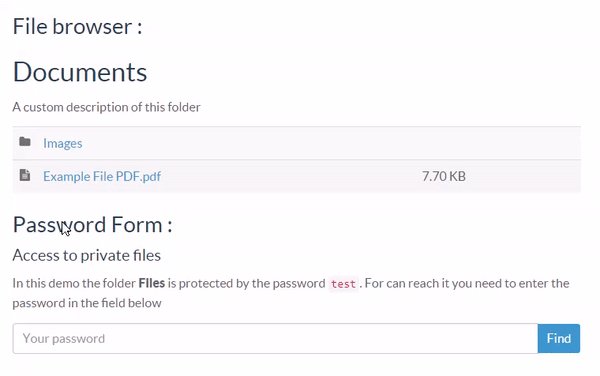
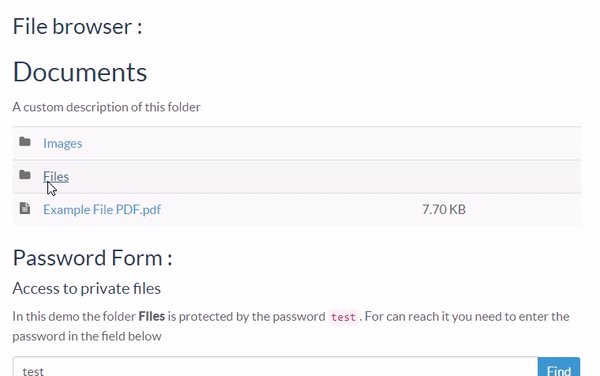
DownloadManagerBrowser Component
Displays the selected folder's contents (both files and sub-folders) recursively.

For setup informations see documentation tab
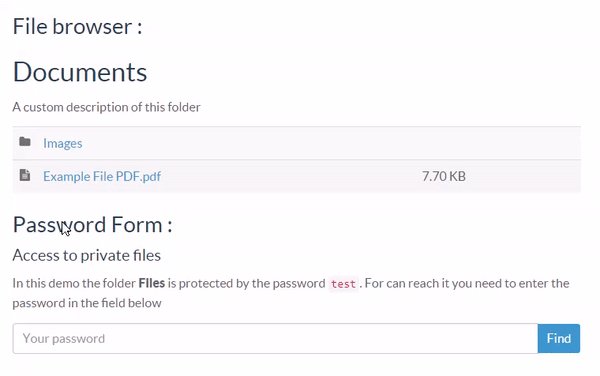
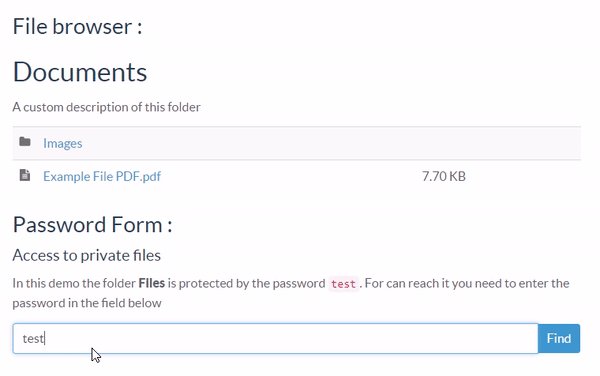
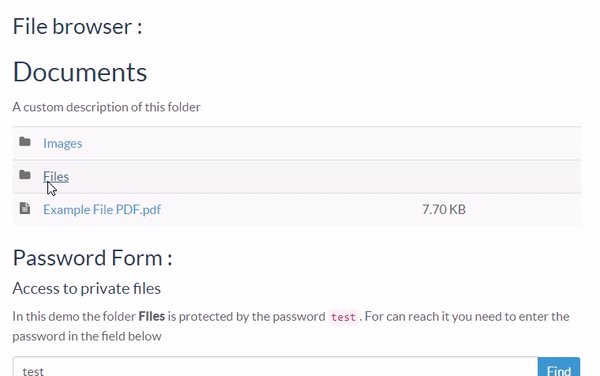
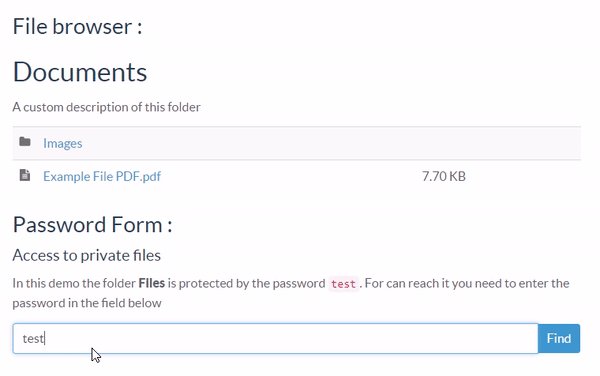
DownloadManagerPasswordForm component
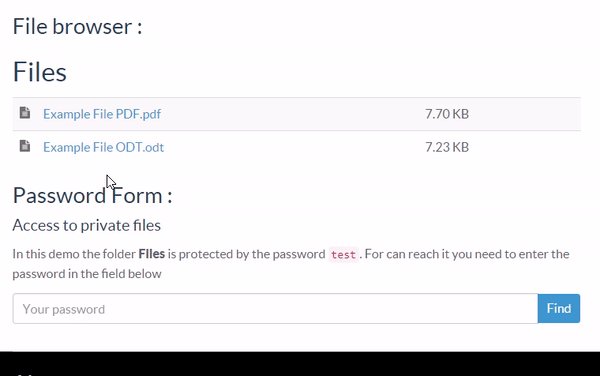
Displays a form where visitors can enter folder passwords. When a password is entered, access to the folder will be temporarily granted and the visitor will be redirected to the folder.

For setup informations see documentation tab
DownloadManagerBrowser component
Displays the selected folder's contents (both files and sub-folders) recursively.
Demo

Configuration
The following is an example of a CMS page (/files) that displays all of the files on the system. To change the root directory that gets displayed, set the rootFolder property to the folder ID that you would like to display.
title = "Files"
url = "/files/:path?*"
layout = "default"
[downloadManagerBrowser]
rootFolder = 0
path = "{{ :path }}"
displayBreadcrumb = true
==
<div class="container">
{% component 'downloadManagerBrowser' %}
</div>
NOTE: In order for recursive folders to work correctly, the
pathproperty needs to be set to a URL parameter ending with?*(i.e./files/:path?*) in the CMS page URL
Options
| Name | Default | Description |
|---|---|---|
| rootFolder | null | The top level folder that will be displayed first on the page |
| path | null | Path of the current folder to display <br>(relative to the root folder) |
| displaySubFolders | true | Include sub folders in the component output. Set to false to display only the files of the current folder |
| displayTitle | true | Show the name of the current category as a "h2" level heading above the description |
| displayBreadcrumb | false | Show a breadcrumb on top of the folders list. Set to true to enable this feature |
DownloadManagerTokenForm component
Displays a form where visitors can enter folder passwords. When a password is entered, access to the folder will be temporarily granted and the visitor will be redirected to the folder.
Demo

Configuration
title = "Password form"
url = "/files-password"
layout = "default"
[downloadManagerPasswordForm]
page = "files.htm"
==
<div class="container">
{% component 'downloadManagerPasswordForm' %}
</div>
The page property must be set to a CMS page that contains a DownloadManagerBrowser component which has its rootFolder property set to root (0), or a parent of the folders being accessed via the provided Password. The Browser component will prevent displaying folders that are not children of the selected rootFolder.
For example, in the following folder structure:
Documents ├───Images ├───Movies ├───├───Holidays ├───Files Downloads ├───Builds ├───Temp
If Documents is selected as the rootFolder, and the submitted Password is for the Builds folder, Builds will not be available because it is not a sub folder of Documents. However, if the submitted Password is for the Images or Holidays folders that would work because they are both descendants of Documents.
Option
- page The CMS Page the plugin will redirect visitors with a valid password to
NOTE: This page must display the root folder or a parent of the folders that you are intending to share
-

Alireza
Found the plugin useful on 19 Feb, 2021
Hi . Supporting is very poor and not useful . please be Serious in answering to questions . look at the product support page . some issues is long time not answered .
-

DEPCORE Adam Anlauf
Found the plugin useful on 31 Mar, 2020
Can you add or show how to add a back (parent) link when inside a folder?
-

Mzomuhle Nkosi
Found the plugin useful on 26 Feb, 2018
The plugin is easy to configure. The backend functions are good and work fine. It's the frondend that needs serious improvement. The navigation in the front-end is not pleasing. The user needs to use the browser's back button to navigate to back to main interface of the plugin. This is needs to be improved.
-

Pierre-André Vullioud author
Replied on 26 Feb, 2018
Thanks for your feedback and suggestion.We will add a breadcrumb in the next version and an option to show/hidden it .
-
| 1.0.8 |
Fix compatibility issue with October 3 in file download Jul 24, 2023 |
|---|---|
| 1.0.7 |
Fix compatibility issues with PHP 7.4 Jul 21, 2020 |
| 1.0.6 |
Fix routing issue with last release of OctoberCMS Oct 28, 2019 |
| 1.0.5 |
Add an options to show/hidde title Jul 02, 2018 |
| 1.0.4 |
Fix path generation issue when using custom root May 04, 2018 |
| 1.0.3 |
Add backend permission Mar 08, 2018 |
| 1.0.2 |
Fix bug when choosing RootFolder on Browser component Feb 14, 2018 |
| 1.0.1 |
Initialize plugin. Dec 18, 2017 |