Lightweight front-end contact form plugin. Inspired by another OctoberCMS plugin. It was made mainly for personal use, because the other plugin doesn't always suits my needs. You are always welcome to use it and feel free to give any suggestions or opinions about the plugin.
If you like the product please give a thumbs up!
Advantages
- Translatable content
- File upload for email attachments
- Automatic reply option
Requirements
- Ajax Framework must be included in your layout/page in order to handle form requests.
- Configure your mail settings to make sure your server can send emails.
Optional
- Translate plugin, if you want to include multilingual contents.
- MailgunSubscribe, if you want to enable automatic subscribtion to maillist.
- Setup reCaptcha in case you want to enable human verification test and protect your website from spam and abuse.
Authors
License
The MIT License (MIT)
Copyright (c) 2017 GrofGraf
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
The following themes use this plugin

Multipurpose Theme with PAGE BUILDER - Success
Multipurpose Theme with PAGE BUILDER - Success
Octobercms Multipurpose Theme with easy Page Builder system

Shopaholic Theme with PAGE BUILDER - Agora
Shopaholic Theme with PAGE BUILDER - Agora
Octobercms Ecommerce Theme with Powerful Eshop & Blog Capabilities and an easy Page Builder system.

Modular Theme with PAGE BUILDER - Clear
Modular Theme with PAGE BUILDER - Clear
Octobercms Multipurpose Theme with Powerful Settings and an easy CRUD Generator - Page Builder system

Identity - Creative Personal & Agency Theme
Identity - Creative Personal & Agency Theme
Creative Personal - Multipurpose Octobercms Theme

Room Booking
Room Booking
Sample theme for Room Booking Pro plugin.

Uikit 3 Theme Cards
Uikit 3 Theme Cards
Theme Cards

Uikit 3 Theme Brixx
Uikit 3 Theme Brixx
Brixx Theme for October CMS

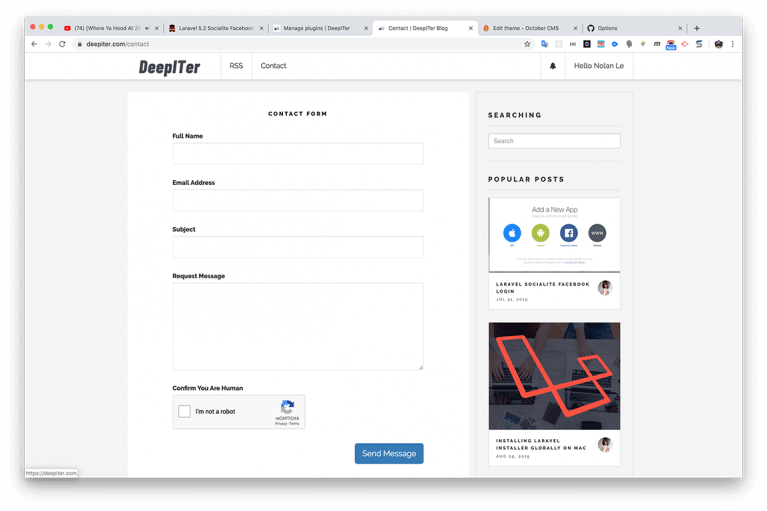
DeepITer Blog Theme
DeepITer Blog Theme
Personal blogger theme base on OctoberCMS.

Purpose
Purpose
A multipurpose and contemporary flat design OctoberCMS theme with rich animations With Native Page Builder

Presence - Multipurpose Theme with Powerful Pagebuilder
Presence - Multipurpose Theme with Powerful Pagebuilder
An Excellent Octobercms Theme with Advanced Page Builder & Powerful Theme settings
Requirements
- Ajax Framework must be included in your layout/page in order to handle form requests.
- Configure your mail settings to make sure your server can send emails.
Optional
- Translate plugin, if you want to include multilingual contents.
- MailgunSubscribe, if you want to enable automatic subscribtion to maillist.
- Setup reCaptcha in case you want to enable human verification test and protect your website from spam and abuse.
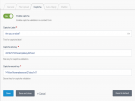
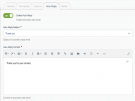
Settings
This plugin creates a Settings menu item, found by navigating to Settings > Marketing > Contact Form. This page allows the setting of captcha validation, confirmation message, input labels, button text or enabling file upload for attachments and auto-reply.
If Translate is enabled, auto-reply email, button text and labels are translatable.
Usage
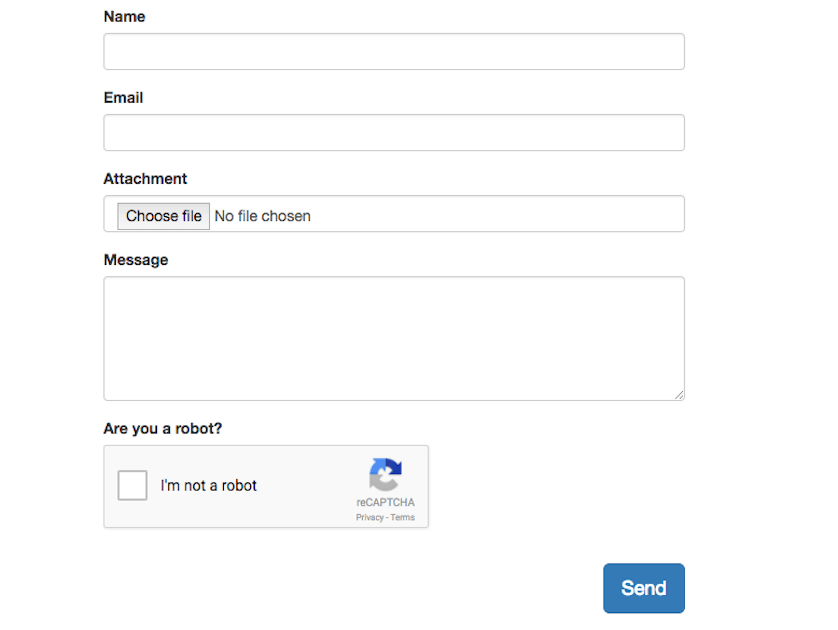
You can put the contact form on any front-end page. Add the contactForm component to a page or layout.
The simplest way to add the contact form is to use the component's default partial and the {% component %} tag. Add it to a page or layout where you want to display the form:
{% component 'contactForm' %}
If the default partial is not suitable for your website, replace the component tag with custom code, for example:
<div class="confirm-contact-container">
</div>
<form id="contact-form"
data-request="{{ __SELF__ }}::onMailSend"
data-request-update="'{{ __SELF__ }}::confirm': '.confirm-contact-container'"
{% if __SELF__.enableFileUpload %}
data-request-files
{% endif %}
>
<div class="form-group">
<label for="name">
{{label.name}}
</label>
<input type="text" name="name" class="form-control">
</div>
{% if __SELF__.enablePhoneNumber %}
<div class="form-group">
<label for="phone_number">
{{label.phone_number}}
</label>
<input type="text" name="phone_number" class="form-control">
</div>
{% endif %}
<div class="form-group">
<label for="email">
{{label.email}}
</label>
<input type="text" name="email" class="form-control">
</div>
{% if __SELF__.enableSubject %}
<div class="form-group">
<label for="subject">
{{label.subject}}
</label>
<input type="text" name="subject" class="form-control">
</div>
{% endif %}
{% if __SELF__.enableFileUpload %}
<div class="form-group">
<label for="attachment">{{label.attachment}}</label>
<input type="file" name="attachment" class="form-control">
</div>
{% endif %}
<div class="form-group">
<label for="message">
{{label.message}}
</label>
<textarea rows="5" name="message_content" class="form-control"></textarea>
</div>
{% if __SELF__.enableCaptcha %}
<div class="form-group">
<label for="g-recaptcha">
{{label.captcha}}
</label>
<div class="g-recaptcha" data-sitekey="{{ __SELF__.captchaSiteKey }}"></div>
</div>
{% endif %}
{% if __SELF__.mailgunSubscribeExist %}
<div class="form-group">
<div class="checkbox">
<label><input type="checkbox" name="maillist_subscribe" checked>{{label.maillist}}</label>
<input type="hidden" name="confirm_subscribe" value="true">
</div>
</div>
{% endif %}
<button class="btn btn-primary btn-lg pull-right mt-4">
{{label.button_text}}
</button>
</form>
The example uses standard partial {{ __SELF__ }}::confirm for displaying the subscription confirmation message. Confirmation message will be displayed in
.confirm-contact-container. The default partial located in plugins/grofgraf/contactme/components/contactform/confirm.htm.
Email templates for contact and auto-reply can be customized under Settings > Mail > Mail Templates
-

Vlad Smart
Found the plugin useful on 9 Feb, 2022
Hello GrofGraf, thank you for good plugin!
Have question: what are the correct settings for contactform component on page in case of custom code html? I replaced {% component 'contactForm' %} with custom html given by you in example (from docs), placed code inside <div> tags, added jquery and ajax libs to contact Page. And it looks like contact form doesn't work at all for this scenario. No validaion or post actions. Any ideas?
-

Hoop
Found the plugin useful on 30 Mar, 2021
Simple and functional. Would it be possible to move "Success message" near Submit button, as users do not always see the notification on small screen as it gets hidden in the upper part of screen. Or even to open a popup.
-

Klas Wirholm
Found the plugin not useful on 30 Jul, 2020
This plugin do not integrate with Hamburn theme. Only the form show up.
What I did: Created a new page, added the contact form plugin code. Added it as a menu item in Static page menu system (from rainlab).
Yes I have framwork extras in my Layout file.
-

Sven Suchan
Found the plugin useful on 10 Jul, 2019
My favorite contact form plugin for october cms, but it would be really cool if invisible recaptcha would be supported by the plugin. I have always to edit your php file and remove the g-recaptcha-response required code before it is working. Could you consider to support it natively probably?
Best regards
Fossy
-

David Watson
Found the plugin useful on 21 Jun, 2019
Simple and effective.
-

Shreya Shah
Found the plugin useful on 19 Nov, 2018
Hello GrofGraf,
It is a nice and simple plugin.
Have one suggestion that - Adding a Subject field in the contact form will work better as the email right now is sent with no subject.
Thanks, Shreya
-

Grof Graf author
Replied on 18 Jun, 2019
Hi,
thank you for your review.
You can take a look at the latest update. I added an optional subject as well as phone number fields.
Best regards.
-
| 1.1.2 |
Added optional subject field Jun 18, 2019 |
|---|---|
| 1.1.1 |
Optional maillist subscribe consent field Dec 15, 2017 |
| 1.1.0 |
Fixed permission Dec 13, 2017 |
| 1.0.9 |
Registered permissions Dec 13, 2017 |
| 1.0.8 |
Added variables to automatic reply email template Dec 13, 2017 |
| 1.0.7 |
Added post() information to message and auto reply Dec 11, 2017 |
| 1.0.6 |
Synchronized with latest MailgunSubscribe update Dec 11, 2017 |
| 1.0.5 |
Customer name is posted to maillist Dec 08, 2017 |
| 1.0.4 |
Auto subscribe error fixed Dec 08, 2017 |
| 1.0.3 |
Component namespace error fixed Dec 08, 2017 |
| 1.0.2 |
Captcha credentials can be empty if captcha not enabled Dec 08, 2017 |
| 1.0.1 |
First version of ContactMe Dec 05, 2017 |