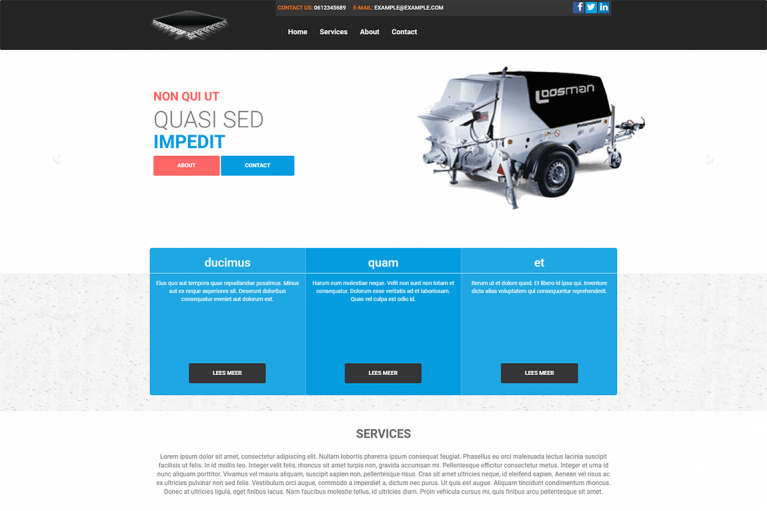
Adds a bootstrap slider to your pages.
Used in theme
- getRight Construction Theme
Contents
- Backend
- Settings
- Components
- Change styling
- Change html
- Seed dummy data
- Contributions
Backend
The slides can be managed in the backend. See the screenshots for how it looks. You can change the following things:
- Caption text
- Slider image
- Button URLs
- Button texts
Settings
There are also some global settings for the slider that can be managed. These can be found under Settings -> getRight Slider. The settings that can be managed are the following:
- Enabling/disabling the caption text and buttons.
Components
This plugin uses the following components:
- Slides
Slides component
To use this component you can use {% component 'SlideShow' %} in your page.
The slides component has the following methods and properties
Properties
The component doesn't use any component properties.
Methods
The methods that are use are getSlides() which gets all the slides saved to the database. This is saved to the property $slides with the onRun() function. So you can use __SELF__.slides in your component partial
Change styling
The slider has some custom styling, if you want to change it, change it in your theme with some custom styling.
Change html
If you would like your own html for the data. You can do so by overriding the default partial in your theme. For more info take a look at https://octobercms.com/docs/cms/components#overriding-partials
Seed dummy data
To have some data when developing change your APP_ENV to 'dummy' and run php artisan plugin:refresh GetRight.Slider
Contributions
If you would like to contribute and help to grow this plugin. Please take a look at our github page (https://github.com/getrightnl/octobercms-slider-plugin)
-
This plugin has not been reviewed yet.
-
| 1.0.5 |
Added options for background mode (cover, contain) and added background-position-x / y per slide Jun 19, 2017 |
|---|---|
| 1.0.4 |
Added switch to disable buttons and text to be shown/Added backend functionality to upload images/Added Environment check for seeding/Added translation files Jun 19, 2017 |
| 1.0.3 |
Seed slides table Jun 15, 2017 |
| 1.0.2 |
Create slides table Jun 15, 2017 |
| 1.0.1 |
First version of Slider Jun 15, 2017 |