This plugin is only for October 1. It won't be updated for October 2. Check Utopigs.Epigtor for the October 2 version.
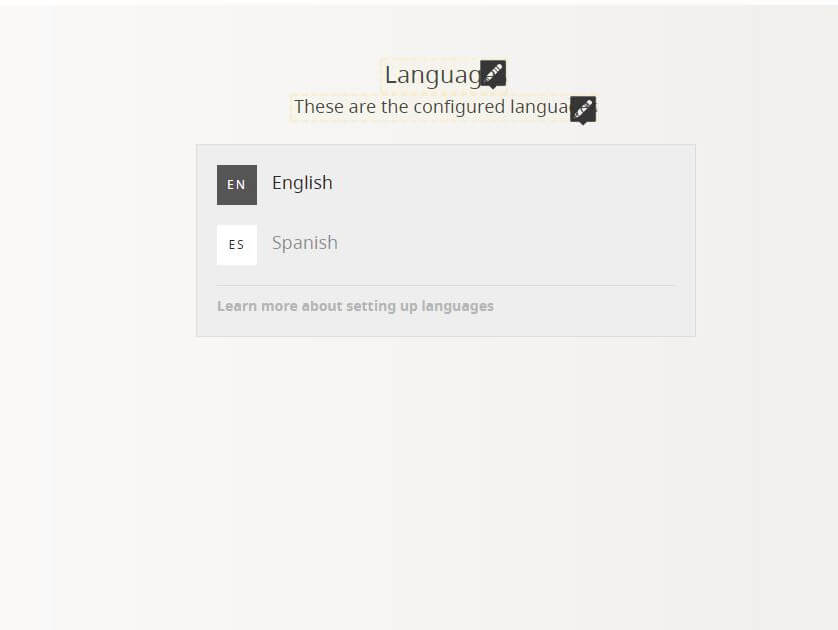
This plugin allows in-context editing (click to edit) features to the OctoberCMS front-end. This plugin is a fork from RainLab Editable plugin but uses Translate strings instead of content blocks.
The editor only allows plain text and line breaks.
Implementation is simply replacing the {{ message|_ }} translation tags with the component {% component 'editme' message='message' %}
Requirements:
- RainLab Translate plugin
Using the EditMe component
First you must ensure that the EditMe component is attached to the page or layout.
It can be displayed on the front end like this:
title = "A page"
url = "/a-page"
[editme]
==
<!-- This content will be editable -->
{% component 'editme' message='page.title' %}
After doing this, you will be able to edit the message from the frontend and also from the backend Settings / Translate messages.
Replacing existing translation tags with editable tags.
An example translation tag:
{{ page.title|_ }}
This tag can be made editable by using the following instead:
{% component 'editme' message='page.title' %}
Editing text fields in models
From version 1.0.2 you can edit any model text fields. For example, if you are using Rainlab.Blog plugin you can do this in you blog post page:
{% component 'editme' message='title' model=post %}
In this case the content will be loaded from the 'title' field in 'post'. And it will be saved in the same place. It also works in loops:
{% for post in posts %}
{% component 'editme' message='title' model=post %}
{% endfor %}
Permissions
Only administrator with the permission Manage content are able to edit content. Administrators must also be logged in to the back-end.
Front-end JavaScript and StyleSheet
The components in this plugin provide custom stylesheet and javascript files to function correctly on the front-end. Ensure that you have {% scripts %} and {% styles %} in your page or layout.
The styles also depend on the October JavaScript Framework, so ensure the {% framework %} tag is also included in your page or layout.
-
This plugin has not been reviewed yet.
-
| 1.0.8 |
!!! Please update OctoberCMS to Build 466 before updating this plugin. Richeditor upload now uses new UploadableWidget Trait. Aug 21, 2020 |
|---|---|
| 1.0.7 |
Fix icons Jul 02, 2020 |
| 1.0.6 |
Allow to change the toolbar buttons and advanced richeditor custom defaults Feb 19, 2020 |
| 1.0.5 |
Fix wysiwyg editor styles, fix file upload Feb 19, 2020 |
| 1.0.4 |
Allow editing of html texts (WYSIWYG) Oct 03, 2019 |
| 1.0.3 |
Fix permissions Sep 08, 2018 |
| 1.0.2 |
Allow editing of text fields on any model Jun 15, 2018 |
| 1.0.1 |
First version of EditMe Sep 21, 2017 |