This plugin allows you to manage a collection of slideshows from the October administration area.
You can create multiple slideshows, each having slides. A slide is an entity composed of an image, with optional title, description and target link. You can display a given slideshow using the built-in CMS component on a front-end page, which by default uses Twitter Bootstrap 3.3.2 DOM structure.
Requirements
- The plugin requires that you to include Twitter Bootstrap library to the theme you are working with. It is also possible to use another front-end library to display the slides as a slideshow.
Administration
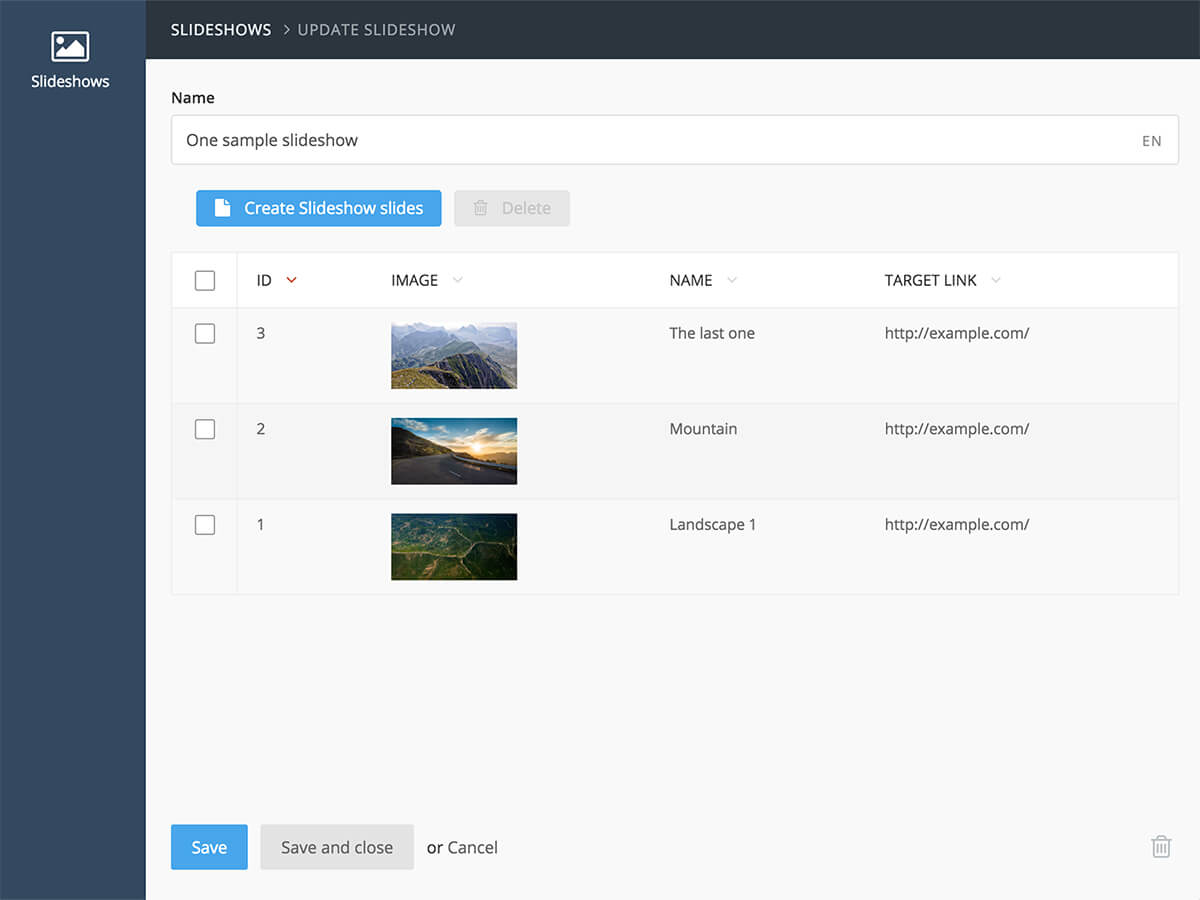
Once the plugin is installed in your OctoberCMS project, you will be able to administrate slideshows from the back-office, within the "Slideshow" tab. It allows you to create, edit and remove slideshows, and for each of those, to create, edit and remove slides.
Front-end dependencies
The Slideshow component uses Twitter Bootstrap's Carousel DOM structure by default. In order to actually display your slides as a carousel, you will need to include Twitter Bootstrap CSS and JavaScript (including dependencies such as jQuery) in the theme you are working with.
This plugin does not include such dependencies itself by purpose.
- Because it is not the role of a back-end module to carry about front-end display.
- Because Twitter Bootstrap is a library which evolve quite often, and it would require the plugin to be up-to-date with every new Bootstrap release
You can include those dependencies following the guidelines of OctoberCMS theme development, either by using a theme layout, or by injecting it from your page controller.
CSS
- Include the Twitter Bootstrap's stylesheet
JavaScript
- Include the Jquery library
- Include the Twitter Bootstrap's library
Layout example
<!DOCTYPE html>
<html>
<head>
<!-- [...] -->
<link href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css' rel='stylesheet'>
<!-- [...] -->
</head>
<body>
<!-- [...] -->
<script src='https://code.jquery.com/jquery-1.12.1.min.js'></src>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></src>
<!-- [...] -->
</body>
</html>
Display a slideshow
| Parameter | Description |
|---|---|
| slideshow | the slideshow ID, required. |
| numberOfSlide | number of slides to show, optional. |
In order to display this component, all you have to do is call it within a page, providing it's given ID (which can be found in the back-office list of slideshows) :
url='/test-page-with-slideshow'
[slideshow]
slideshow = 1
numberOfSlide = 5
==
{% component 'slideshow' %}
Customized template
If you want to customize the way the slideshow is displayed, you can create a customized template by overriding the template file: /themes/{your-theme}/partials/slideshow/default.htm
Here is the default DOM structure of the slideshow component, which is actually the default Twitter Bootstrap's carousel DOM structure, with an additional caption containing optional title, description and READ MORE link:
{% if __SELF__.slideshow.slides %}
<div id='slideshow' class='carousel slide' data-ride='carousel' data-interval='3500'>
<div class='carousel-content'>
<div class='carousel-inner' role='listbox'>
{% for i, slide in __SELF__.slideshow.slides %}
<div class='item{% if loop.first %} active{% endif %}'>
<img class='img-responsive' src='{{ slide.image.path }}' alt='{{ slide.image.title }}'>
{% if slide.name or slide.description %}
<div class='carousel-caption clearfix'>
{% if slide.name %}
<h4 class='carousel-caption-title'>{{ slide.name }}</h4>
{% endif %}
{% if slide.description %}
<div class='carousel-description'>{{ slide.description|raw }}</div>
{% endif %}
{% if slide.link %}
<a class='carousel-caption-link' href='{{ slide.link }}' target='_blank'><strong>Learn more</strong></a>
{% endif %}
</div>
{% endif %}
</div>
{% endfor %}
</div>
<a class='left carousel-control' href='#slideshow' role='button' data-slide='prev'>
<span class='icon icon-angle-left' aria-hidden='true'></span>
<span class='sr-only'>Previous</span>
</a>
<a class='right carousel-control' href='#slideshow' role='button' data-slide='next'>
<span class='icon icon-angle-right' aria-hidden='true'></span>
<span class='sr-only'>Next</span>
</a>
</div>
<ol class='carousel-indicators'>
{% for i, slide in __SELF__.slideshow.slides %}
<li data-target='#slideshow' data-slide-to='{{ loop.index - 1 }}'{% if loop.first %} class='active'{% endif %}></li>
{% endfor %}
</ol>
</div>
{% endif %}
-

Marek
Found the plugin useful on 3 Jul, 2019
excellent plugin. Minor shortage, doesn't work with bootstrap 4 :)
-

Emilio da Silva Araujo
Found the plugin useful on 9 Jan, 2019
Hy, that is a great plugin, easy to install and use, very helpful.
-

Trystan Black
Found the plugin useful on 21 Mar, 2018
It is such a shame that the plugin has some negative reviews since it is one of the best, if not the best, free slideshow plugin. I like the fact that it is simple and takes a different approach from the rest of the pack. In particular, I am enamored by the fact that allows for adding details on individual slides.
-

Florent SCHILDKNECHT author
Replied on 24 Mar, 2018
Thanks for this message Trystan, I'm glad it was helpful to you!
I think most negative reviews were posted because I tagged this plugin as "commercial" in addition to "developer tool" ; And as it does not include a default Stylesheet, it was very disappointing for users without developer skills to try to use it.
Unfortunately I don't have as much time as I would to improve it, but you're more than welcome to use it and if you have any idea, always good to take as well :)
Cheers from France,
Florent
-

Ricardo Lüders
Found the plugin not useful on 12 Feb, 2017
I'm getting this error when I try to access the Slideshow's Admin.
SQLSTATE[42000]: Syntax error or access violation: 1055 Expression #1 of ORDER BY clause is not in GROUP BY clause and contains nonaggregated column 'daniellevedo.flosch_slideshow_slides.sort_order' which is not functionally dependent on columns in GROUP BY clause; this is incompatible with sql_mode=only_full_group_by (SQL: select
flosch_slideshow_slides.slideshow_id, count(*) as count fromflosch_slideshow_slideswhereflosch_slideshow_slides.slideshow_idin (1) group byflosch_slideshow_slides.slideshow_idorder bysort_orderasc) -

Digital Ronin
Found the plugin useful on 15 Aug, 2016
Good Plugin. Everything is working.
-

Art
Found the plugin useful on 10 Jul, 2016
Good plugin. Nice approach comparing to other slider plugins to make slides not Files but fullyfunctional Models. Just a bit tuning and it all works great. Thanks!
Some adjustments could be done so people can see slider working right away:
- all demo slides need to be turned published
- add some images to slides
-

Slim TOUATI
Found the plugin not useful on 23 May, 2016
Doesn't display slides.
-

Florent SCHILDKNECHT author
Replied on 25 May, 2016
Hello Slim, I'm glad you gave a try to Slideshow! It doesn't seem to work for you, is there any way I can help you get it working? Did you ensure the slides publication dates are either null or corresponding to the period you want your slides published? If you think there is a bug, please create an issue on the support forum, with precisions on what you tried, so I can investigate it.
Thanks in advance,
Florent
-

Daniel Way
Found the plugin not useful on 22 Mar, 2016
Doesn't display slides.
-

Chichi Mbanje
Found the plugin not useful on 28 Feb, 2016
tried everything. cant get it to display.
-

Florent SCHILDKNECHT author
Replied on 29 Feb, 2016
Hi Chichi, sorry for the troubles.
Did you make sure to include :
- bootstrap3 stylesheet
- jquery library
- bootstrap3 javascript library Inside your theme layout? As specified in the documentation, those dependencies are not included by default (and this is by purpose, to let you choose the library you want to display the sideshow).
Otherwise, I would be glad to help you, if you can explain the problem you have and the version you use (1.0.1 or 1.0.2), either on the forum or as a GitHub issue.
Hope I could make it works :)
-
| 1.0.8 |
Correct columns definition (thanks to @Jeime) Nov 18, 2016 |
|---|---|
| 1.0.7 |
Add german translation (thanks to @danielbruni) Aug 15, 2016 |
| 1.0.6 |
Add persian translation (thanks to @cracki) Jun 02, 2016 |
| 1.0.5 |
Fix permission settings Apr 21, 2016 |
| 1.0.4 |
Update slides published query-scope (correct dates comparison) Mar 23, 2016 |
| 1.0.3 |
Update documentation for Twitter Bootstrap sources Mar 23, 2016 |
| 1.0.2 |
Added is_published state and publication dates Feb 25, 2016 |
| 1.0.1 |
First version of Slideshow Feb 22, 2016 |
As of version 1.0.2:
idcomponent parameter has been renamedslideshow, in order to make it easier to understand in the backend October inspector. Just rename it if you include the plugin manually in the page body, instead of using the inspector.