Adds rich editing features to Rainlab Blog plugin.
Blog Front allows you to authorize front-end users to manage posts in RainLab Blog. You decide who can posts to which categories and set the forms to allow only drafting or drafting and publishing. You can allow administrator to approve posts before publishing.
Do you have users that need to create content for your club or group site?
This is your solution!
Features
-
Localization files allow full translation
- en ( US )
- ru ( by Vlad )
-
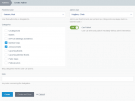
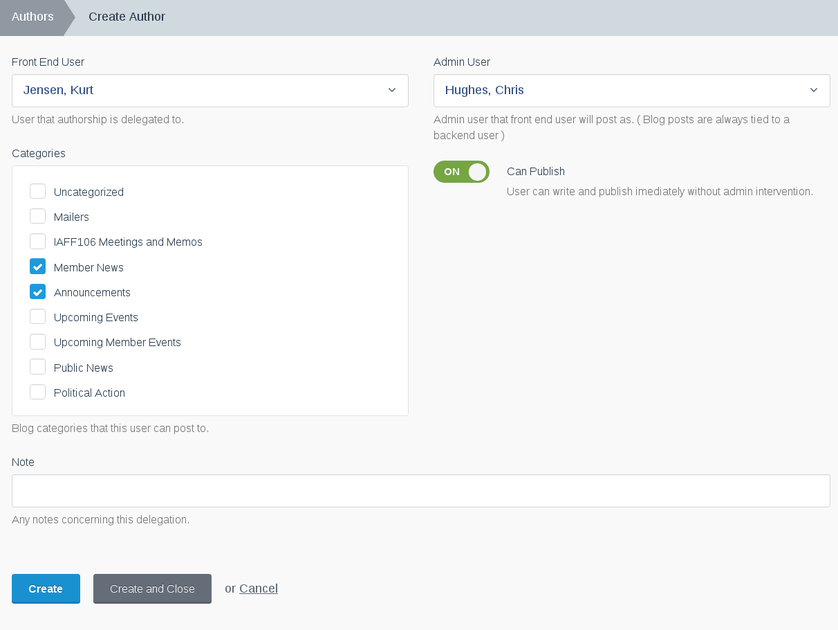
Author settings per user
- Restrict what categories user can post to
- Allow publishing or only draft post creation ( backend user will then need to publish post )
- Set back-end user that user is authoring as.
- Option to restrict author editing to only posts they create.
- Option NOT to use "Author Settings" allows you to customize and protect forms as you see fit
-
Email post notifications
- Send to one or multiple user groups
- Included a link back to post page
- Sends both HTML and plain text email
- HTML email will contain post content
- Set groups that can receive notices in component settings
Use the provided Author settings to restrict access to the forms or use with Passage Permissions and check for assigned permissions or just user IDs using twig. ( See Install directions and example )
My labor union uses Rainlab Blog as a way to show "News" posts on our website. Blog Front gave me a way to delegate the task of creating content without having to train users in HTML. Administrators used to have to take time to copy content from emails and post information for members. Now I just setup users to write there own posts. They can even paste in pictures from the Web and also paste formated text right from their word processing software.
After content is created there is even away to send out new post notifications to registeredo users.
The components can be placed on the page and categories assigned to them as one of the property settings. This has turned out to be the perfect solution for my site.
The following plugins are required

User
Front-end user management.
User
Front-end user management.

Blog
A robust blogging platform.
Blog
A robust blogging platform.

Passage Permission and Roles System
Fast, Efficient permissions and roles system for your site pages and resources.
Passage Permission and Roles System
Fast, Efficient permissions and roles system for your site pages and resources.
Installation
( Installation code : fireunion.blogfront ) Requires ( RainLab.Blog) and (KurtJensen.Passage )
This Plugin requires these additional plugins to function:
Basic Steps
Install
- Download plugin to plugin directory.
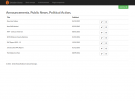
Create Delegated Authors
In blog section of back-end, add front-end users that you want to delegate to write posts.
Create Page for Editing Posts
-
Create a "List" page and add Blog List Component to the page.
- Categories Setting ( Controlled by Author settings or Manually )
- Preset Authors
- Set "Use Preset Authors" to yes to use back-end author settings.
- Manually
- Set "Categories" you want to allow posting to.
- Preset Authors
- Set "Restrict Posts to Author" if you only want users to edit the posts they created answer yes here.
- Set "Form Page" ( After you create it below ).
- Categories Setting ( Controlled by Author settings or Manually )
-
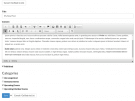
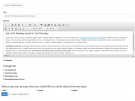
Create a "Form" page and add Blog Form Component to the page.
-
Categories, Backend Author, Allow Publish Settings ( Controlled by Author settings or Manually )
- Preset Authors
- Set "Use Preset Authors" to yes to use back-end author settings.
- Manually
- Set "Categories" you want to allow posting to.
- Set "Backend Author" that this post is owned by.
- Set "Restrict Posts to Author" if you only want users to edit the posts they created answer yes here.
- Set "Allow Publish" to yes if you want user to be able to change post "Published" status.
- Preset Authors
-
Set "List Page" ( from above ).
-
Add ":slug?" to the URL for the page .
- Example URL "/postform/:slug?" or "/blog/form/:slug?" .
-
Alternatively you could use the Blog AJAX Form Component on a single page and set it's properties as listed above.
You should protect these editing pages You can do this in a number of different ways but here is one example that allows only user with an id of 5 or 10 to see the form on the form page:
<div class="contain">
{% if user.id == 5 or user.id == 10 %}
{% component 'PostForm' %}
{% endif %}
</div>
You may want to display author ( frontend user ) with post.
This can be done by creating a partial for the post component. The most important thing about replacing default partials is the file name.
If you just drag and dropped the Rainlab.Post component to the page used to display a single post, then your page will look something like this:
- TITLE: Post
- URL: /blog/post/:slug
- File Name: blog/post.htm
- Layout: default
- Markup:
{% component 'blogPost' %}
Now to create a custom partial for this your partial should look like this:
- FILE NAME: blogPost/default.htm ( Notice the filename starts with 'blogPost' which matches the componet "Alias" used in the page markup.)
- Markup:
{% set post = __SELF__.post %}
<div class="content">{{ post.content_html|raw }}</div>
{% if post.featured_images.count %}
<div class="featured-images text-center">
{% for image in post.featured_images %}
<p>
<img
data-src="{{ image.filename }}"
src="{{ image.path }}"
alt="{{ image.description }}"
style="max-width: 100%" />
</p>
{% endfor %}
</div>
{% endif %}
<p class="info">
Posted
{% if post.categories.count %} in
{% for category in post.categories %}
<a href="{{ category.url }}">{{ category.name }}</a>{% if not loop.last %}, {% endif %}
{% endfor %}
{% endif %}
on {{ post.published_at|date('M d, Y') }} by
{{ post.author.name }} {{ post.author.surname }} as {{ post.user.full_name }}
</p>
Notice that there is a new part added to RainLab.Blog original partial:
by
{{ post.author.name }} {{ post.author.surname }} as {{ post.user.full_name }}
This is an example of what could be changed to display author ( frontend user ) and user ( backend user ) in the posts display.
Like this plugin?
If you like this plugin or if you use some of my plugins, you can help me by submiting a review in the market. Small donations also help keep me motivated.
Please do not hesitate to find me in the IRC channel or contact me for assistance. Sincerely Kurt Jensen
-

Yadda
Found the plugin useful on 18 Dec, 2020
It is useful. How ever...
Though, what would really be better, a definitive frontend blog plugin that frontend users can use to submit content.
The "Blog" plugin forces the use of the backend to add content. I am not sure why. Have an option to allow a certain group of front end users (chosen by the administrator) to post content. Perhaps there is a way to hack the blog plugin to do this?
The only thing that should be in the backend is administrative processes, as in permissions, adding of fields, field types etc.
Thank you for creating a workaround to get the original plugin to work.
-

FireUnionDevelopment author
Replied on 12 Jan, 2022
Thanks for the review.
I needed exactly what you described and that is why I created this to fill those missing features.
I am happy that I was able to provide you with what you needed.
-

Kurt Jensen
Found the plugin useful on 9 Aug, 2016
Was needing a way to post to Blogs using front end user accounts. This was exactly what I needed. Works as expected.
-
| 1.1.8 |
Adds RU translation Sep 25, 2018 |
|---|---|
| 1.1.7 |
Fixes JS error when exerpt filed not used Sep 25, 2018 |
| 1.1.6 |
Images use deferred binding. Execerpt field added. Sep 07, 2018 |
| 1.1.5 |
Adds custom fields to be saved from custom form partials where someone has extended Post model with their own fields May 16, 2018 |
| 1.1.4 |
Fixes Database error with PostgreSQL 9.6.5. Thank you "silverxanga" Sep 07, 2017 |
| 1.1.3 |
Fixes notifications mail errors in pre 420 installs. Aug 23, 2017 |
| 1.1.2 |
Fixes CKEditor not updating content field on AJAX request. Aug 23, 2017 |
| 1.1.1 |
Add feature images to posts. Aug 23, 2017 |
| 1.1.0 |
Updated to use L5.5 Mailable class for new post notifications. Aug 01, 2017 |
| 1.0.9 |
Add author_id to posts so true author can be tracked and editing can be restricted to author posts. Aug 01, 2017 |
| 1.0.8 |
Fixes missing author name from email template. Apr 12, 2017 |
| 1.0.7 |
Add validation to make sure a category is chosen Mar 02, 2017 |
| 1.0.6 |
Add email notifications to user groups Feb 07, 2017 |
| 1.0.5 |
Protect form unlogged in users and Non authors when Delegated Authors in use Feb 06, 2017 |
| 1.0.4 |
Create Author table and add ability to assign authors using backend controller. Feb 06, 2017 |
| 1.0.3 |
Adds "required" plugins property to Plugin.php Dec 10, 2016 |
| 1.0.2 |
Fixes "Published cannot be null" error Sep 05, 2016 |
| 1.0.1 |
First version of BlogFront Aug 08, 2016 |