Introduction
This is a helper plugin for Vitewind theme, please don't install it if you don't use Vitewind theme
The following themes use this plugin

Vitewind
Vitewind
Octobercms theme with the power of Tailwind CSS / Windi CSS and the speed of Vite JS.

Vitawind
Vitawind
The best vitamine for your OctoberCMS theme, some Vitejs with some TailwindCSS and a lot of your creativity
Introduction
This is a helper plugin for ?Vitewind theme, please don't install it if you don't use Vitewind theme
Installation
Go to your backend to Settings > System > Updates & Plugins and install the plugin Chkilel.VitewindManager (just copy & paste the PluginID below and put it in the search box.)
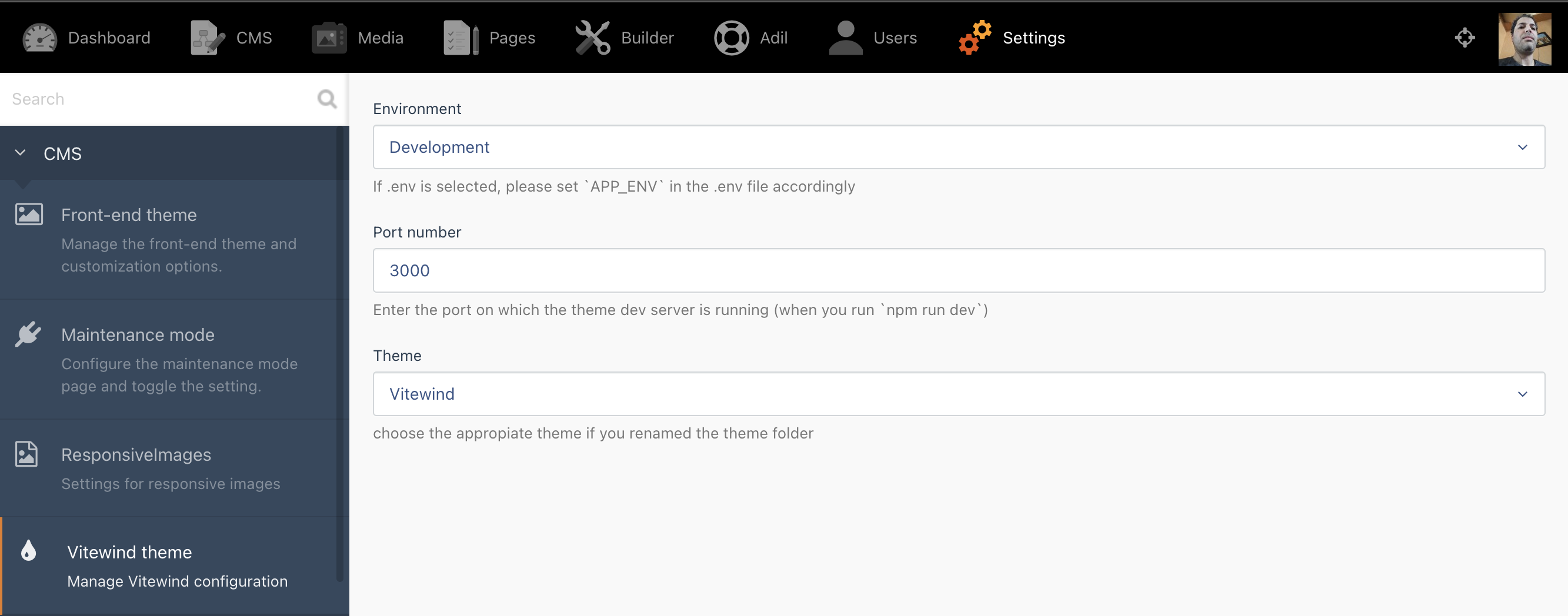
Theme settings
Go to your backend to Settings > Vitewind theme, and configure the following settings:

Environment:
- Use `.env` configuration : will use the `APP_ENV` value in the .env file
- Development
- Production
Port number : Enter the port on which the theme dev server is running (when you run `npm run dev`)
Theme: choose the appropriate theme, for example if you renamed the theme folder
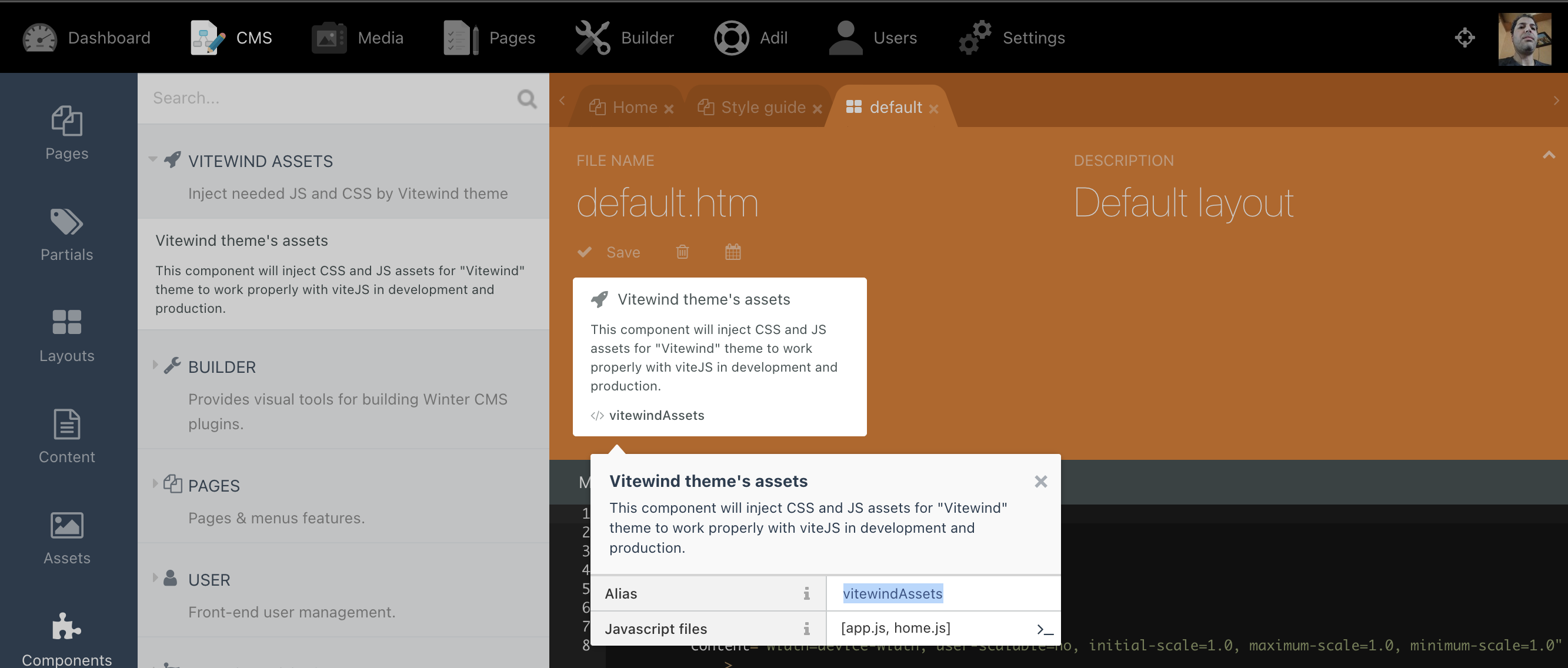
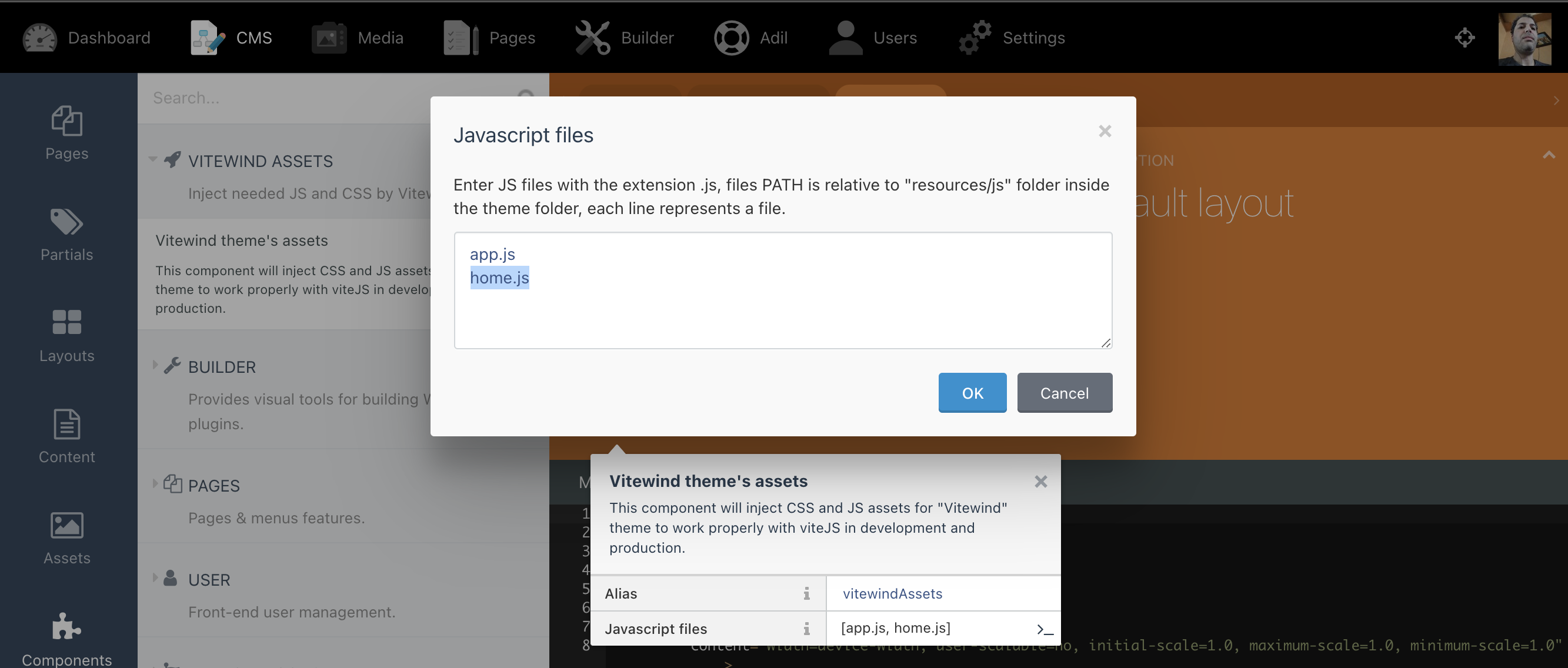
Layout component
The Vitewind Manager plugin register a layout component to inject JS and CSS assets, manage hot reload in Development and inject built assets in production.

Put the component in every layout and set the JS files you need to load for that layout.

Theme License
MIT License - check out LICENSE file for MIT license details.
Changelog
1.0.0 : initial release
- Vitewind: the magic of Windi CSS and the speed of Vite JS
-
This plugin has not been reviewed yet.
-
| 1.0.0 |
First version of Vitewind Aug 24, 2021 |
|---|