Automatically generate theme documentation by extracting Twig comments from partials, pages, and layouts.
ThemeDoc Plugin
Automatically generate theme documentation by extracting Twig comments from partials, pages, and layouts.
Installation
To install run command:
php artisan plugin:install boarworm.themedoc
Getting Started
1) Copy themedoc.htm layout from /plugins/boarworm/themedoc/examples/layouts/themedoc.htm to your theme layouts
folder.
2) Copy themedoc.htm page from /plugins/boarworm/themedoc/examples/pages/themedoc.htm to your theme pages folder.
3) Optional. Copy card-post.htm page from /plugins/boarworm/themedoc/examples/partials/card-post.htm to your theme
partials folder.
4) Optional. Copy THEMEDOC.md from /plugins/boarworm/themedoc/examples/THEMEDOC.md to your theme folder.
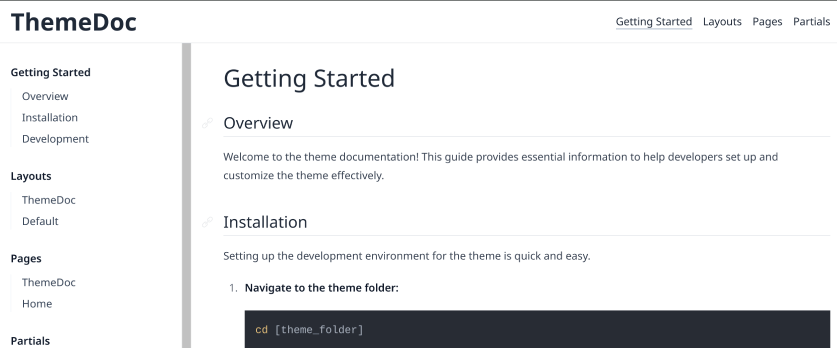
5) Done! Visit docs page at https://yoursite.com/themedoc.
THEMEDOC.md file
In this file you can add general information about theme: overview, installation and development process. H2 headlines (marked with ##) will be added to themedoc navigation.
Twig comment syntax
{# themedoc
[/config/]:
name: Enter block name here
[/markup/]:
Enter block description here (plain text or markdown syntax).
themedoc #}
Themedoc comment must go after October CMS configuration section.
ThemeDoc comment consists of 2 required sections.
Config section
- name: layout, page or partial name that will be shown in docs.
Markup section
- Layout, page or block description text. You can use plain text or markdown.
Basic usage example
{# themedoc
[/config/]:
name: Blog post card
[/markup/]:
Display blog post card.
The blog post card accept following variables:
- **title** - post title.
- **excerpt** - intro text.
- **image** - path to the image.
### Usage example
{% verbatim %}
{% partial "blog-post"
title="My first blog post"
excerpt="Some short intro text about first blog post."
image="blog/first-blog-post/preview-image.jpg"|media
%}
{% endverbatim %}
themedoc #}
<div class="card-post">
<img src="{{ image }}" alt="{{ title }}" class="card-post__img">
<div class="card-post__title">{{ title }}</div>
<div class="card-post__excerpt">{{ excerpt }}</div>
</div>
Twig code must be wrapped into {% verbatim %} ... {% endverbatim %}
Advanced usage example
Coming soon!
-
This plugin has not been reviewed yet.
-
| 1.0.1 |
First version of ThemeDoc Feb 06, 2024 |
|---|