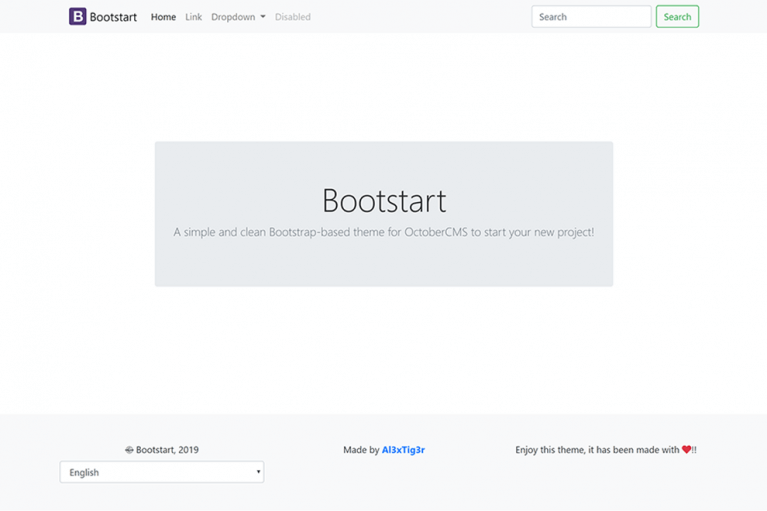
Footer Signature lets you customize your footers in an easy way!
Add a text for the signature, choose whether to use an icon, or not and that's it!
N.B. the icons are created with an <i> element, like Font Awesome
Features:
- Multilanguage
- Icon handling via placeholder (:icon)
- Multiple icon selection: fixed, or random
- Unlimited icon insertions via repeater
The following plugin is required
The following theme uses this plugin
Components
FooterSignature
Place this component in your footer to display the signature
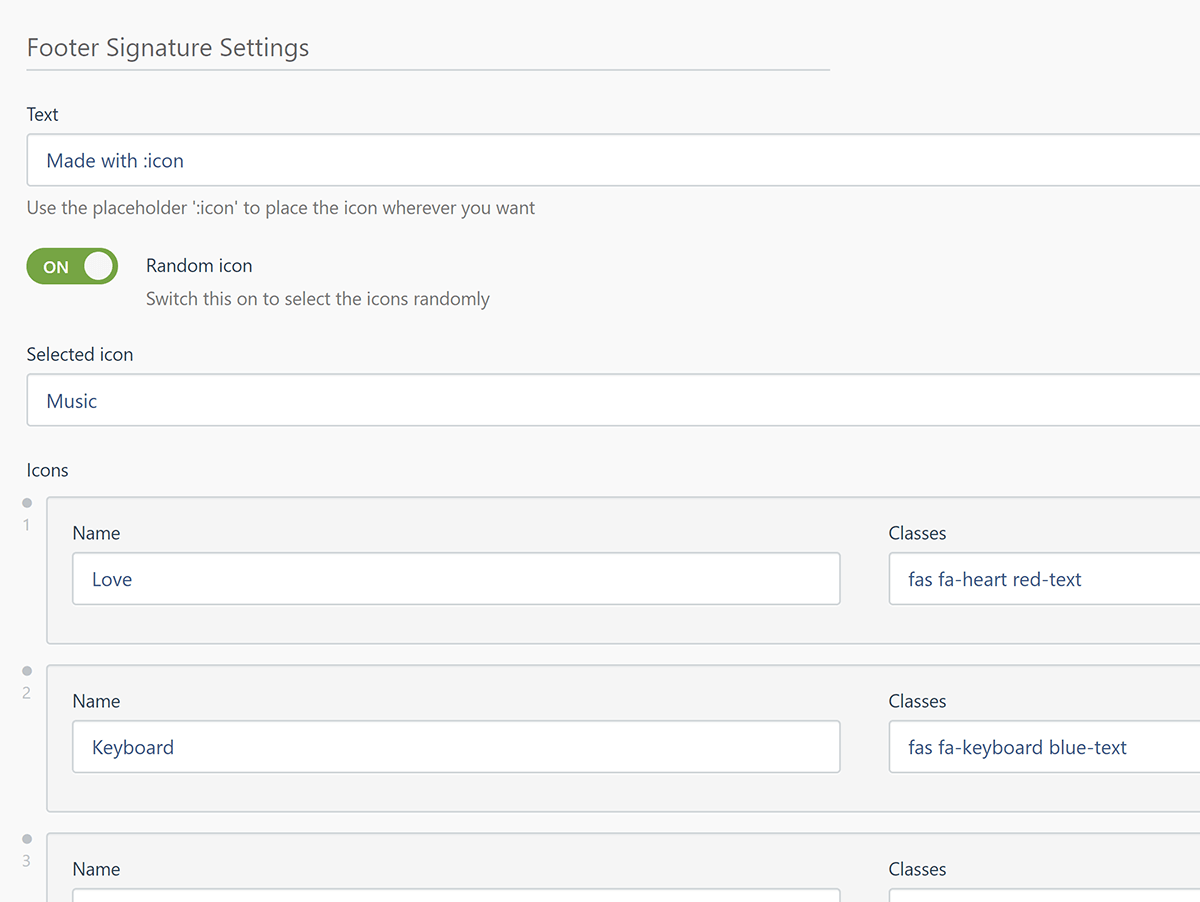
Settings
- Text: the text to display. You can insert the text in all the languages you've installed (plugin Rainlab.Translate required). To place an icon wherever you want inside the signature use the placeholder ":icon". This will be replaced with the selected/random icon
- Random icon: if ON, the icon showed inside the signature will be selected randomly
- Selected icon: select one of the icons you've entered as fixed icon
- Icons: use the repeater to insert multiple icons to display. If "Random icon" is on, the icon will change on every refresh
-
This plugin has not been reviewed yet.
-
| 1.0.2 |
Updated requirements and images Apr 08, 2019 |
|---|---|
| 1.0.1 |
First version of FooterSignature Apr 05, 2019 |